
next.js와localStorage를 이용했습니다.
기능 구현에 대한 구상
처음에 이 기능을 구현해야겠다고 생각했을 때는 로그인한 유저가 특정 상품의 페이지에 들어갔을 경우마다 DB에 기록 및 업데이트해서 최근에 접근한 상품이 무엇인지 알아내는 방법으로 구현하면 될 것으로 생각했습니다.
그래서 추가할 코드가 많고 시간이 좀 걸릴거라고 생각해서 다른 기능을 모두 구현하고 마지막에 구현하려고 미뤄놨던 기능입니다.
하지만 막상 구현하려고 찾아보니 생각보다 간단하게 구현이 가능했습니다.
바로 localStorage를 이용하는 방법입니다. 굳이 DB에 저장할 만큼의 정보도 아니고, 노출되어도 크게 상관없고, 삭제되어도 상관없는 정보면서, 큰 용량을 차지하지 않기 때문에 localStorage or sessionStorage를 사용하는 게 좋은 방법이라고 느꼈습니다.
기능 구현
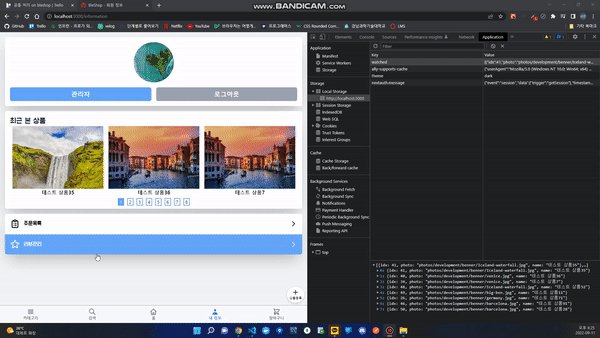
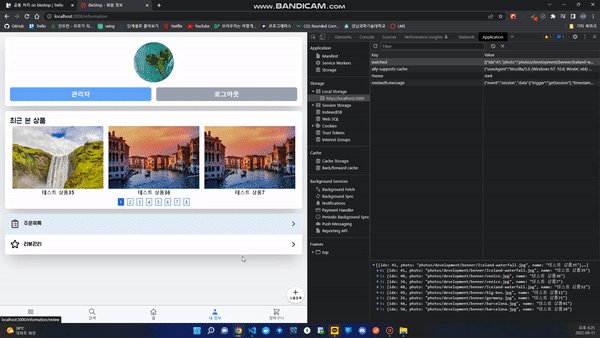
일단 localStorage에 넣을 값은 식별자, 대표 이미지 경로, 이름 3가지로 정했고, 이름은 watched입니다.
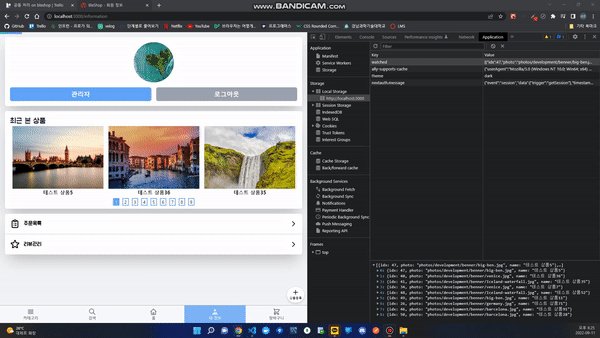
그리고 기존에 봤던 상품이라면 순서만 바꾸고, 새로 본 상품이라면 추가하는 방법으로 구현했습니다.
localStorage에 배열이나 객체를 넣을 경우에는 강제로String으로 변경시켜서 넣기 때문에JSON.stringify()를 사용해주지 않으면[Object]같은 형식으로 데이터가 들어가게 됩니다.
따라서 넣고 가져올 때는JSON.stringify()와JSON.parse()를 사용하고 있습니다.
export type RecentProduct = {
idx: number;
photo: string;
name: string;
};
useEffect(() => {
if (!product) return;
const previousWatched: RecentProduct[] = JSON.parse(
localStorage.getItem("watched") || "[]"
);
if (!Array.isArray(previousWatched)) return;
let currentWatched: RecentProduct[] = [];
const targetIndex = previousWatched.findIndex(
(watched) => watched.idx === product.idx
);
// 처음 보는 상품이라면
if (targetIndex === -1) {
const { idx, photo, name, ...rest } = product;
currentWatched = [{ idx, photo, name }, ...previousWatched];
}
// 최근에 본적이 있는 상품이라면
else {
const target = previousWatched.splice(targetIndex, 1);
currentWatched = [...target, ...previousWatched];
}
// 목록이 10개가 넘으면 자르기
if (currentWatched.length > 10) currentWatched.pop();
localStorage.setItem("watched", JSON.stringify(currentWatched));
}, [product]);