
Nest.js의 시작
Nest.js의 첫첫첫 시작이 필요한 사람을 위한 글로,
기초 세팅하는 법부터 설명합니다.
이미 세팅완료하신 분들은 떠나시면 됩니다😁
0. Homebrew 설치하기
Mac을 처음 사용하는 개발자라면 Homebrew부터 설치하자!
Mac OS용 패키지 관리자인데, 개발하면서 필요한 패키지를 너무너무 손쉽게 설치할 수 있게 도와줍니다.
앞으로 수많은 패키지들을 깔기 위해서는 Homebrew부터 설치합시다.

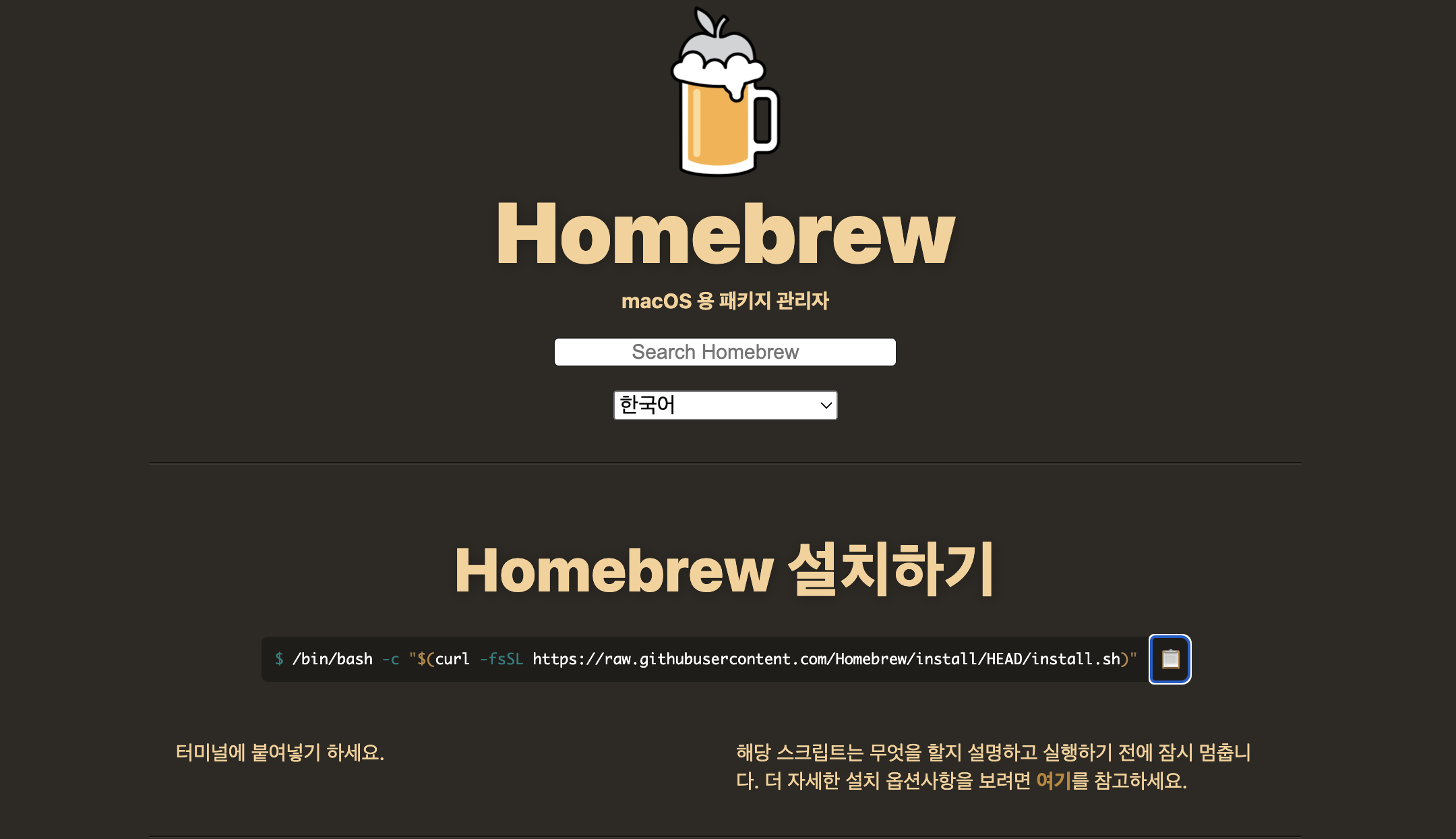
Homebrew 페이지에 접속하면 있는 아래 명령어를 복사해서, 본인의 Mac Terminal에 붙여넣기하면 자동으로 설치가 완료됩니다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"설치가 완료되면 이제부터는 터미널에서 brew install 의 명령어로 패키지를 설치할 수 있습니다.
1. Node.js 설치하기
brew install node터미널에서 brew를 통해 한줄로 노드를 설치할 수 있습니다. 간편한 세상..
설치한 후에는 아래 명령어를 통해 정상적으로 설치된 Node의 버전이 나오는지 확인합니다.
node -v
npm -vnpm?
Node.js에서 사용할 수 있는 모듈을 패키지 형태로 저장해 둔 패키지 매니저.
node설치시 자동으로 설치됨.
보통 yarn*도 같이 설치해 주므로, 필요하다면 아래 명령어로 yarn도 설치합니다.
brew install yarn --ignore-dependencies아래 명령어로 설치 버전을 확인합니다.
yarn -vyarn?
yarn도 패키지 매니저인데, npm과 달리 동시에 여러 개의 패키지들을 다운로드할 수 있음.
2. Nest.js 설치하기
npm install -g @nestjs/clinpm을 통해 nestjs를 설치해줍니다.
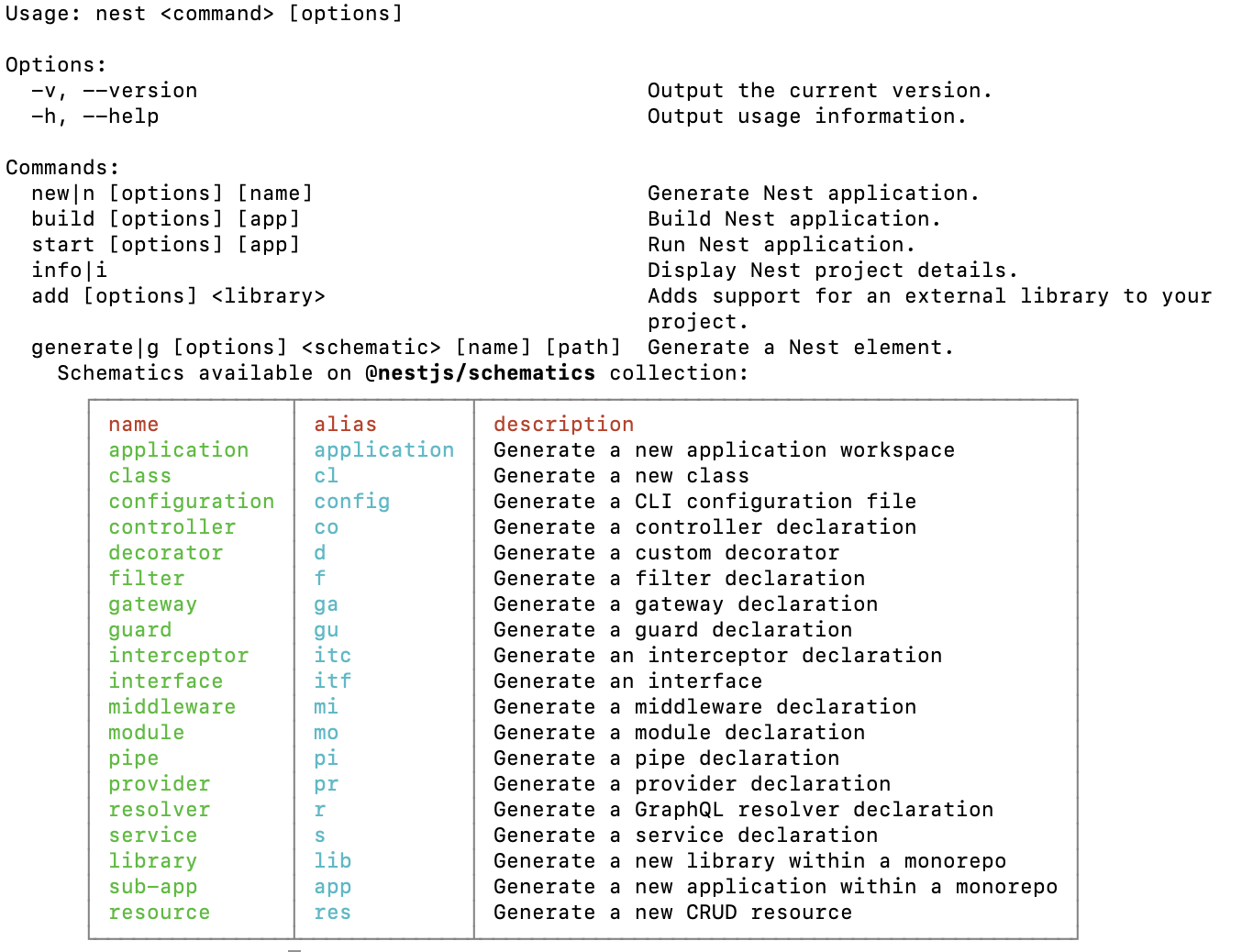
설치가 완료 된 후 터미널에서 nest를 입력하면 아래와 같이 명령어 사용법이 나오면 됩니다.

3. Nest 프로젝트 생성하기
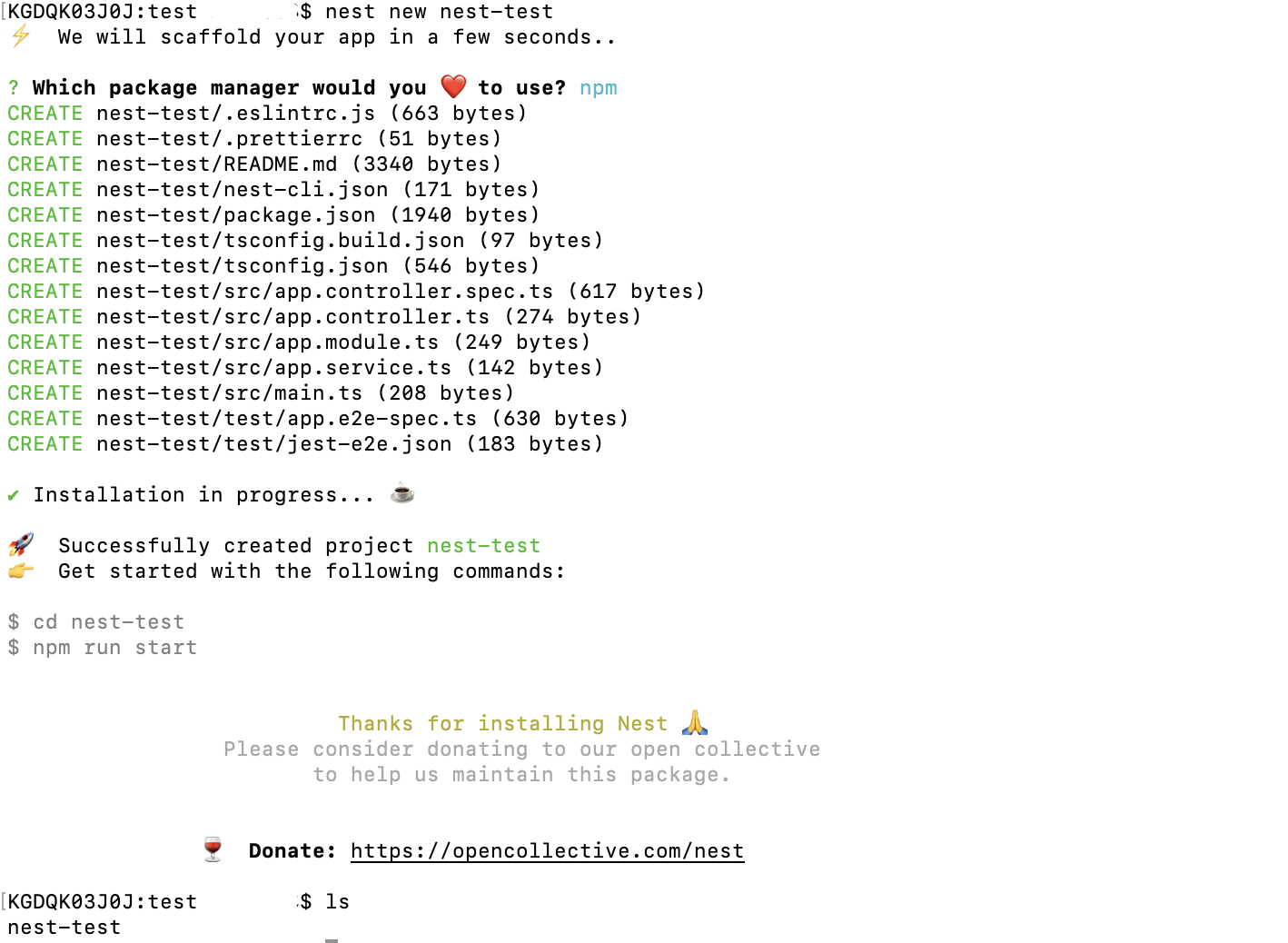
nest new '프로젝트명' 으로 프로젝트를 생성해줍니다.
nest new project-name
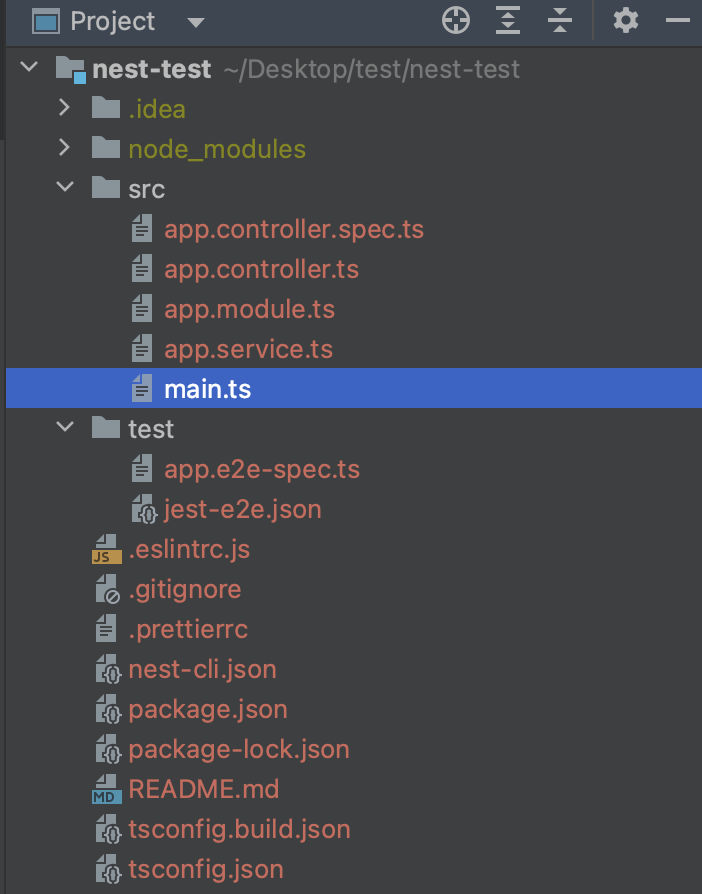
생성이 완료되면 프로젝트명의 폴더가 생깁니다.
저는 nest-test로 생성했어요.

nest new project-name 명령어 한줄로 이만큼의 파일들이 자동으로 생성됩니다.
4. Nest 프로젝트 실행하기
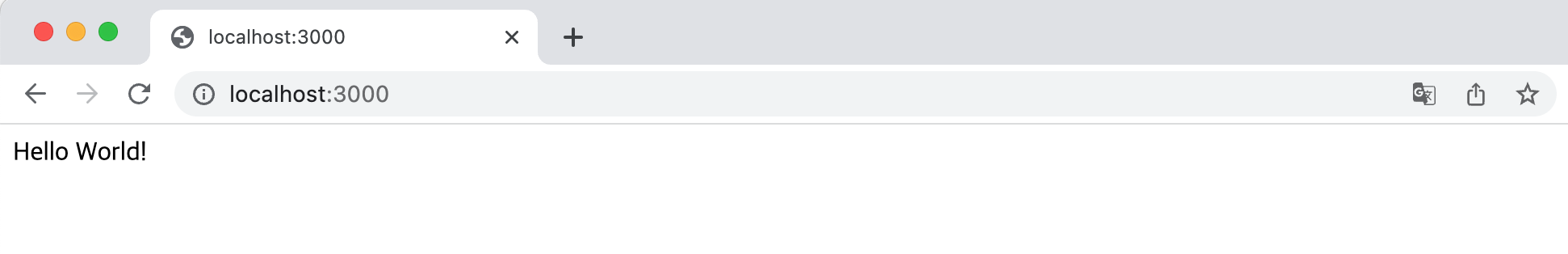
npm run start명령어를 통해 방금 만든 프로젝트를 실행시켜 봅시다.
기본 설정은 main.ts파일 내에 작성되어 있으며 자세한 구조 설명은 다음 기회에..

nest의 기본 설정은 3000 port로 실행되므로 localhost:3000 에 접속하여 페이지가 뜨는지 확인해봅니다.

마치며
앞으로 nest.js를 처음 사용하면서 겪게되는 아주 사소한 것들을 기록하고자 합니다.
함께 우당탕탕 굴러봐요 🤣
