.png)
Kakao Developers에서 애플리케이션과 플랫폼을 등록하고 키를 발급 받은 후의 과정을 작성했습니다.
💬 들어가며
사이드 프로젝트에서 테스트 결과를 웹에서 카카오톡으로 공유하는 기능을 구현하게 되었다.
저번에 카카오 로그인을 JS와 REST API 방식 둘 다 시도해본 적이 있어서 오래 걸리진 않을 것 같았는데, 마지막에 사소한(?) 변수가 생겨서 조금 삽질을 했다.. 😂
그래도 카카오 링크를 메시지로 공유하는 기능은 JS로 비교적 간단히 구현할 수 있어서 다행이었다.
🌱 기본 설정
1. Web 플랫폼 등록
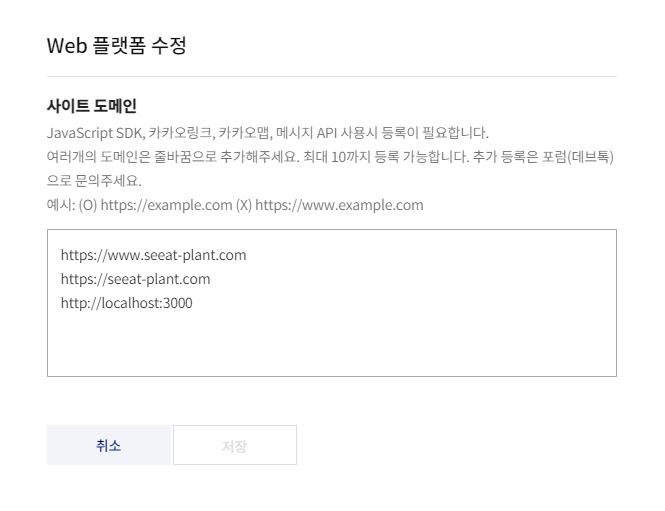
먼저 kakao Developers에서 애플리케이션을 등록하고 내 애플리케이션 - 앱 설정 - 플랫폼 - Web 에서 링크를 공유할 사이트 도메인을 입력한다.

프로젝트의 사이트 도메인을 입력했고, 개발을 로컬에서 진행했기 때문에 localhost:3000도 추가해주었다.
여기서 주의할 사항은 예시에서는 url에
www가 생략이 되어 있지만 카카오 링크로 메시지를 보낼 떄는 써주는 게 좋은 거 같다. 그리고www가 포함된 주소를 맨 위에 써줘야 한다 ❗
위 내용이 바로 삽질을 하다가 알게된 부분인데 아래 구현 화면에서 자세히 기술하겠다.
2. 시작하기
<head> 에 다음과 같은 스크립트를 추가하면 window에 Kakao 라는 property가 추가된다.
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>그 후 다음과 같이 초기화 한다. 발급받은 Javascript 키는 내 애플리케이션 - 앱 설정 - 앱 키 에서 확인할 수 있다.
Kakao.init('발급받은 Javascript 키'); 앱 키는 보안이 중요하므로 env에서 관리하고 있다.
또한 프로젝트에서 초기화가 필요한 부분이 생길 수도 있으니, 이를 한꺼번에 초기화 할 initialize.js 모듈을 작성하고 Kakao.init()을 추가해주었다.
/* initialize.js */
import {KAKAO_KEY} from '../const/config';
const {Kakao} = window;
export default function initialize() {
Kakao.init(KAKAO_KEY);
}그 후 useEffect 를 통해 initialize()를 실행시키면, 카카오 API를 사용할 준비가 된 것이다.
/* App.jsx */
import React, {useEffect} from 'react';
...
import initialize from './lib/initialize';
const App = () => {
useEffect(() => {
initialize();
}, []);
// 프로젝트가 준비되면 초기화 작업
return (
<BrowserRouter>
<Nav />
<Switch>
...
</Switch>
</BrowserRouter>
);
};
export default App;📨 카카오 링크로 메시지 보내기
1. Kakao.Link.sendDefault
나는 직접 만든 버튼으로 테스트 결과만 간단히 보내면 되어서 Kakao.Link.sendDefault를 사용했다. 공유하기 버튼을 추가하고 메시지를 보내려면 Kakao.Link.createDefaultButton을 사용하면 된다고 한다.
내가 사용한 구조는 다음과 같다.
Kakao.Link.sendDefault({
objectType: 'feed', // 메시지 형식 : 피드 타입
content: {
title: '개성 넘치고 귀여운 인싸 친구, 아이비',
description: '나와 잘 맞는 식물 친구는?',
imageUrl: '이미지 주소', // 메인으로 보여질 이미지 주소
link: {
webUrl: '공유할 링크 주소',
mobileWebUrl: '공유할 링크 주소',
},
},
buttons: [
{
title: '나도 테스트 해보기', // 버튼 이름
link: {
webUrl: '공유할 링크 주소',
mobileWebUrl: '공유할 링크 주소',
},
},
],
});
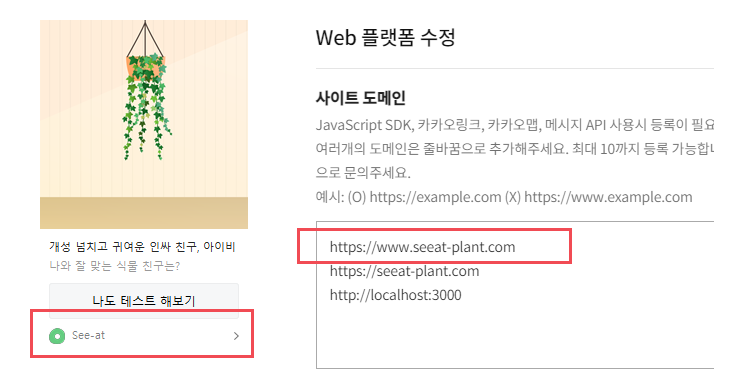
};양식에 맞게 내용을 채우면 아래처럼 공유된다.

여기서 빨간 네모로 표시한 부분이 사이트 도메인 링로 이동하는 출처 영역이다. 이 부분은 사용자가 없애거나 바꿀 수 없고, 클릭하면 사이트 도메인에서 맨 첫 번째에 있는 url로 이동한다.
그렇기 때문에 맨 처음에www을 추가한 링크를 작성한 것이다.
처음에 예시처럼www를 제외한 url만 등록했기에 클릭하면 찾을 수 없는 페이지로 자꾸 이동해서 머리를 좀 쥐어 뜯었다.. 😭 www redirect 설정을 미리 잘 확인하자..
2. 코드 작성
테스트 결과를 유동적으로 공유하기 위해 카카오 공유 함수를 따로 만들고, 직접 만든 버튼에 click 이벤트로 등록했다.
/* shareKakao.js */
const {Kakao, location} = window;
export const shareKakao = (title, imageUrl) => {
const sharedUrl = location.href;
Kakao.Link.sendDefault({
objectType: 'feed',
content: {
title: title,
description: '나와 잘 맞는 식물 친구는?',
imageUrl: imageUrl,
link: {
webUrl: sharedUrl,
mobileWebUrl: sharedUrl,
},
},
buttons: [
{
title: '나도 테스트 해보기',
link: {
webUrl: sharedUrl,
mobileWebUrl: sharedUrl,
},
},
],
});
};/*
* TestResult.jsx
* 테스트 결과 식물 데이터를 보여주는 뷰 컴포넌트 (예시)
*/
import React from 'react';
import {shareKakao} from '../lib/share';
function TestResult({plantData}) {
const onKakaoClick = () => {
const {name, testDescription, imagePath} = plantData;
shareKakao(`${testDescription}, ${name}`, imagePath);
};
...
return (
<div>
<button onClick={onKakaoClick}>
카카오톡으로 공유하기
</button>
</div>
);
};
export default TestResult;구현한 기능은 여기에서, 코드 전문이 있는 저장소는 여기에서 볼 수 있다.
📚 마치며
원하는 링크를 카카오 메시지로 공유 했다는 게 신기하고 재밌었다 🙆♀️ Kakao Developers는 친절하고 쉽다. 감사감사
문서에 보면 더 다양한 콘텐츠를 추가하거나 템플릿을 직접 설정해서 카카오 메시지를 보낼 수 있다고 하는데, 기회가 되면 게시글을 공유하는 기능에서 사용해보면 좋을 것 같다!
🔗 참고
피드백은 언제나 환영합니다 ❤
5개의 댓글
안녕하세요. 브라우저에서 https://www.seeat-plant.com/ 에 접속해서 크롬 개발자 도구로 확인하면 아래와 같이 카카오 API 키가 노출되는데 이건 보안상 문제가 되지 않나요? API 키 보안 관련 궁금해서 물어봅니다 :) 혹시 몰라 뒷자리 몇 개는 마스킹 처리합니다.
REACT_APP_KAKAO_JS_KEY: "133712412e83c5f8b87bd__________"


깔끔한 정리 고맙습니다. 회사에서 카카오톡 메세지 관련 업무를 맡게됬는데 도움이 됬어요 :-)