HTTP는 상태를 저장하지 않는 프로토콜인데 (매 요청이 일회성이고 독립적이다) 사용자를 식별하려면 어떻게 할까?
사용자 식별 기술
사용자 식별을 위해 존재하는 HTTP 헤더들은 다음과 같다.
| 헤더 이름 | 헤더 타입 | 설명 |
|---|---|---|
| From | 요청 | 사용자의 이메일 주소 |
| User-Agent | 요청 | 사용자의 브라우저 |
| *Referer | 요청 | 사용자가 현재 링크를 타고 온 원래 주소 |
| Authorization | 요청 | 사용자 이름과 비밀번호 |
| Client-ip | 확장(요청) | 클라이언트 IP 주소 |
| X-Forwarded-For | 확장(요청) | 클라이언트 IP 주소 |
| Cookie | 확장(요청) | 서버가 생성 |
- 현재 From 헤더는 스팸 매일 등의 이슈로 잘 사용하지 않는다고 한다 - 로봇이나 스파이더는 제외
- User-Agent는 브라우저에 따라 사용자 친화적인 콘텐츠를 보여주기 위함이다.
클라이언트 IP를 쓴다면?
헤더에는 없지만, HTTP는 TCP이므로 서버에서 클라이언트의 IP를 알 수 있다.
하지만 다음과 같은 문제점 때문에 보통 클라이언트 IP로 사용자를 식별하진 않는다.
- IP ≠ 사용자이므로 사용자를 식별할 순 없다
- 대부분의 ISP는 동적으로 IP주소를 할당한다
- 사용자가 NAT 뒤에 있다면 개개인을 식별할 수 없다 (하나의 IP 주소이기 때문)
- 프락시나 게이트웨이를 사용한다면 웹서버가 아는 IP는 실제 클라이언트의 IP가 아니다.
HTTP 기본 인증
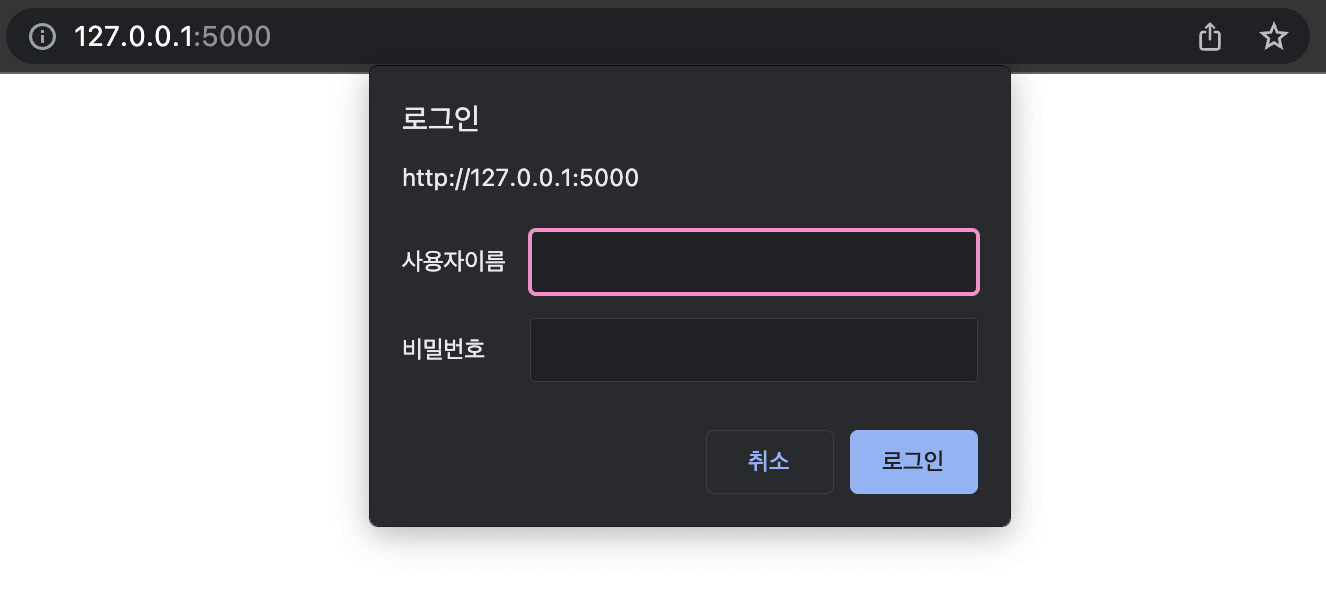
HTTP가 기본적으로 지원하는 인증 방법이다. 브라우저에서 로그인 창이 띄워지고 서버로 보낼 수 있다. (이 기본 인증은 패킷 헤더에 아무런 보안 없이 노출되기 때문에 누구나 알 수 있는 문제가 있다.)
WWW-Authenticate (서버가 클라이언트에게 보낼 때 쓰는 헤더)
브라우저에서는 해당 헤더와 401(Unauthorized)를 받으면 알아서 로그인 창을 띄우게 되어 있다.

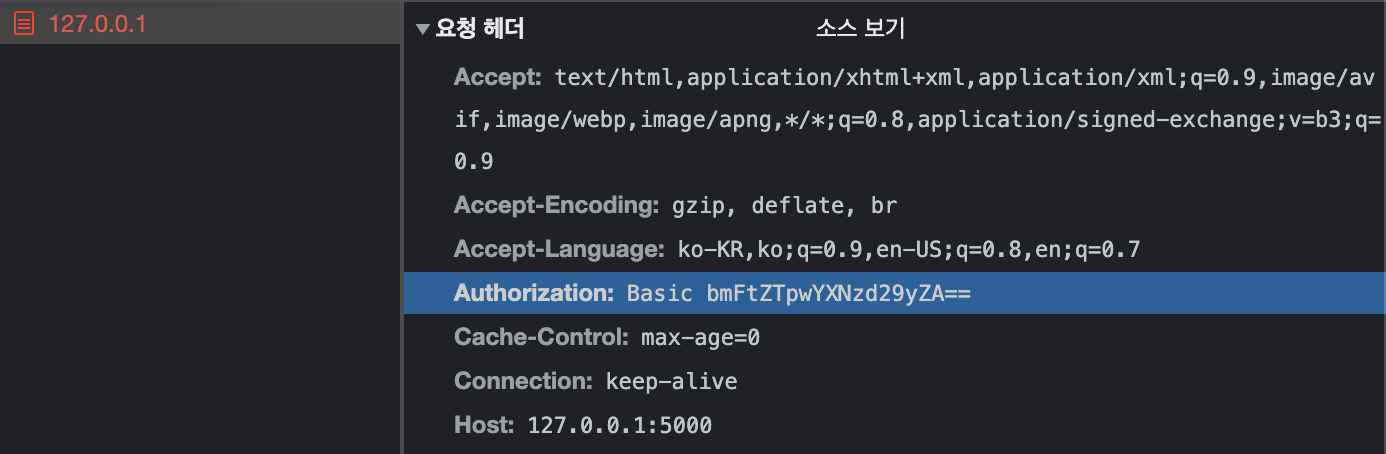
Authorization (클라이언트가 서버에게 보낼 때 쓰는 헤더)
브라우저에서 입력한 값은 고정된 길이의 값으로 변환되어 요청의 Authorization 헤더에 붙어 간다.

뚱뚱한 URL
- 사용자 식별 번호를 URL 뒤에 붙여서 추적한다.
- 사용자의 상태를 URL로 관리하는 것
단점
- URL에 여러가지 정보가 붙여지기 때문에 URL이 혼란스럽다
- URL에 개인 정보가 포함되어 있으므로 URL 공유 시 개인 정보도 노출된다.
- URL이 달라지기 때문에 캐시되지 않는다.
- 뚱뚱한 URL이 아닌 URL로 접속하면 모든 정보를 잃어버린다. (지속적이지 않음)
쿠키 🍪
사용자를 식별하고 세션을 유지하는 방식 중에서 현재까지 가장 널리 사용하는 방식이다. (모든 브라우저에서 지원한다)
쿠키의 타입
쿠키의 파기 시점에 따라 두 종류로 구분된다.
Session Cookie (세션 쿠키)
- 사용자가 브라우저를 닫으면 삭제된다.
- 쿠키 파라미터에
Discard나 파기까지 남은 시점을 가리키는Expires혹은Max-Age파라미터가 없으면 세션 쿠키이다.
Persistent Cookie (지속 쿠키)
- 디스크에 저장된다.
- 사용자가 주기적으로 방문하는 사이트에 대한 설정 정보나 로그인 이름을 유지하려고 사용한다.
쿠키는 어떻게 동작할까?
-
사용자가 웹 사이트에 방문하면 웹 서버는 사용자에게 Set-Cookie 응답 헤더로 사용자에게 쿠키를 전달한다(쿠키는 key=value 형태의 리스트이다).
-
브라우저는 서버로부터 온 Set-Cookie 헤더에 있는 쿠키 콘텐츠를 브라우저 쿠키 DB에 저장한다.
-
사용자가 미래에 같은 사이트를 방문하면, 브라우저는 이전에 서버로 부터 받은 쿠키를 Cookie 요청 헤더에 적어서 보낸다.
- 구글 크롬에서 저장한 쿠키는
개발자 도구 > 애플리케이션 > 쿠키에서 볼 수 있다
- 구글 크롬에서 저장한 쿠키는
쿠키와 캐시
쿠키 헤더를 포함한 요청에 대한 응답은, 개인 정보가 포함되어 있을 것이므로 캐시되면 안된다.
이런 경우 해당 문서에 Cache관련 헤더를 추가하거나 파기 시간이 0인 쿠키 헤더를 설정해서 매번 재검사하게 해야 한다.