
Execution Context, 실행 컨텍스트는 JS의 동작 원리를 담고 있는 핵심 개념.
1. Types of Source Code
ECMAScript 스펙은 소스코드를 4가지 타입으로 구분.
4가지 타입의 소스코드는 실행 컨텍스트를 생성.
- Global Code
-전역에 존재하는 소스코드. 그러나 함수, 클래스 등의 내부 코드 미포함. - Function Code
-함수 내부에 존재하는 소스코드. 내부 중첩 함수, 클래스 등은 미포함. - eval Code
-빌트인 전역 함수인eval에 인수로 전달되어 실행되는 소스코드. - Module Code
-모듈 내부에 존재하는 소스코드. 역시 내부 코드는 미포함.
1.1 Global Code
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성.
그리고 var로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 Property와 메소드로 바인딩, 참조하기 위해 전역 객체와 연결되어야 함.
이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성됨.
1.2 Function Code
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 함.
그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인으로 연결.
이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성됨.
1.3 eval Code
eval 코드는 strict mode(엄격 모드)에서 자신만의 독자적인 스코프를 생성한다. 이를 위해 eval 코드가 평
가되면 eval 실행 컨텍스트가 생성된다.
1.4 Module Code
모듈 별로 독립적인 모듈 스코프 생성. 모듈 코드가 평가되면 모듈 실행 컨텍스트 생성.
2. Evaluation and Execution of Source Code
모든 소스코드는 평가 후 실행됨.
평가 과정에서 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 Key로 실행 컨텍스트가 관리하는 Scope에 등록.
평가 과정 이후 선언문을 제외한 소스코드 순차적으로 실행.(런타임)
이 때 소스코드 실행에 필요한 변수, 함수 등의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색, 취득.
그리고 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록됨.
var x;
x = 1;위 코드 역시 평가, 실행 과정으로 나누어 처리됨.
평가 과정에서 var x; 먼저 실행.
이 때 생성된 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록, undefined로 초기화.
이후 실행 과정에서 x = 1; 실행.
이 때 변수에 값을 할당하려면 먼저 실행 컨텍스트가 관리하는 스코프에 x가 등록 되었는지 확인.(선언 여부)
x가 선언된 변수라면 값을 할당하고 그 결과를 실행 컨텍스트에 등록하여 관리.
3. Role of Execution Context
JS 엔진이 다음 코드를 평가, 실행하는 과정에 대해 알아보자.
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 33.1 전역 코드 평가
전역 코드의 변수, 함수 선언문 먼저 실행.
그 결과 전역 변수, 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록됨.
이 때, var로 선언된 전역 변수, 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티, 메소드가 됨.
3.2 전역 코드 실행
전역 코드 평가 이후 런타임 시작.
전역 코드 순차적으로 실행.
이 때 전역 변수에 값이 할당되고 함수가 호출됨.
함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시 중단하고 코드 실행 순서를 변경하여 함수 내부로 진입.
3.3 함수 코드 평가
함수 호출에 의해 코드 실행 순서가 변경되어 함수 내부로 진입하면 함수 내부 코드 실행에 앞서 평가 과정 진행.
이 때, 매개변수, 지역 변수 선언문이 먼저 실행되고, 그 결과 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록됨.
또한 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정됨.
3.4 함수 코드 실행
이후 런타임이 시작되어 함수 코드가 순차적으로 실행되기 시작.
매개변수, 지역 변수에 값 할당, console.log 메소드 실행됨.
console.log를 호출하기 위해 먼저 식별자인 console을 스코프 체인을 통해 검색.
console 식별자는 전역 객체 프로퍼티로 존재하기 때문에, 지역 스코프 -> 전역 스코프로 이동.
(전역 객체의 프로퍼티는 마치 전역 변수처럼 전역 스코프를 통해 검색 가능)
다음은 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색.
그 후 console.log 메소드에 인수로 전달된 a + x + y 평가됨.(a, x, y 식별자는 스코프 체인을 통해 검색)
console.log 실행 종료 후, 함수 코드 실행 과정이 종료되고 전역 스코프로 돌아가서 계속 실행.
이처럼 코드가 실행되려면 스코프를 구분하여 식별자, 바인딩 된 값이 관리되어야 함.
그리고 중첩 관계에 의해 스코프 체인을 형성하여 식별자를 검색할 수 있어야 하고, 전역 객체의 프로퍼티도 전역 변수처럼 검색할 수 있어야 함.
또한 함수 호출이 종료되면 이전 스코프로 돌아가기 위해 구분이 필요.
이 때문에 스코프, 식별자, 코드 실행 순서 등의 관리가 필요한 것.
이 모든 것을 관리하는 것이 실행 컨텍스트.
소스코드를 실행하는 데 필요한 환경 제공, 실행 결과를 실제로 관리하는 영역.
식별자(변수, 함수, 클래스 등)를 등록하고 관리하는 스코프와 실행 순서 관리를 구현한 내부 메카니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행, 관리됨.
식별자, 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리.
4. Execution Context Stack
const x = 1;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo(); // 6위 코드는 전역 코드, 함수 코드로 이루어져 있다.
JS 엔진은 먼저 전역 코드 평가 -> 전역 실행 컨텍스트를 생성한다.
이후 함수 호출 시 평가 -> 함수 실행 컨텍스트 생성한다.
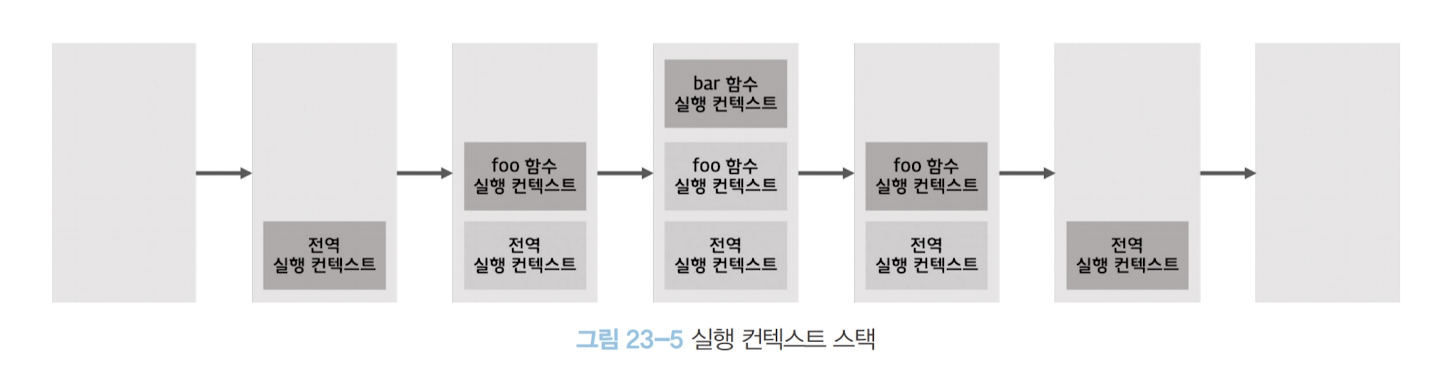
이 때 생성된 실행 컨텍스트는 스택 자료구조로 관리되며, 이를 실행 컨텍스트 스택이라고 부른다.
코드 실행 흐름에 따라 실행 컨텍스트 스택에는 실행 컨텍스트가 추가, 제거된다.

제어권은 실행 컨텍스트 스택에 실행 컨텍스트가 추가될 때마다 최상단 요소로 이동한다.
고로 실행 컨텍스트 스택의 최상위 요소는 언제나 현재 실행 중인 함수의 실행 컨텍스트일 것이다.
5. Lexical Env
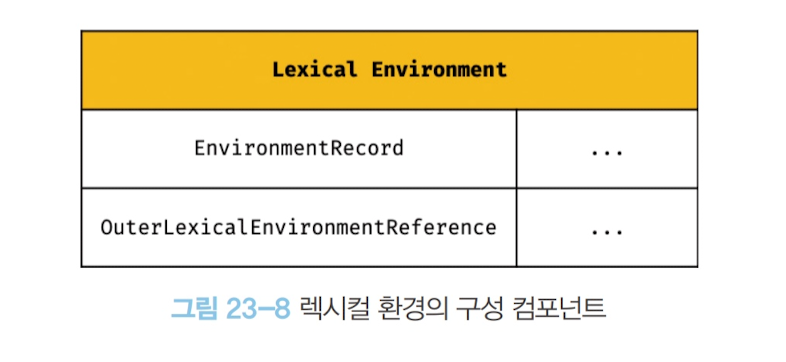
렉시컬 환경은 식별자와 이에 바인딩 된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다.
실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면, 렉시컬 환경은 스코프와 식별자를 관리한다.
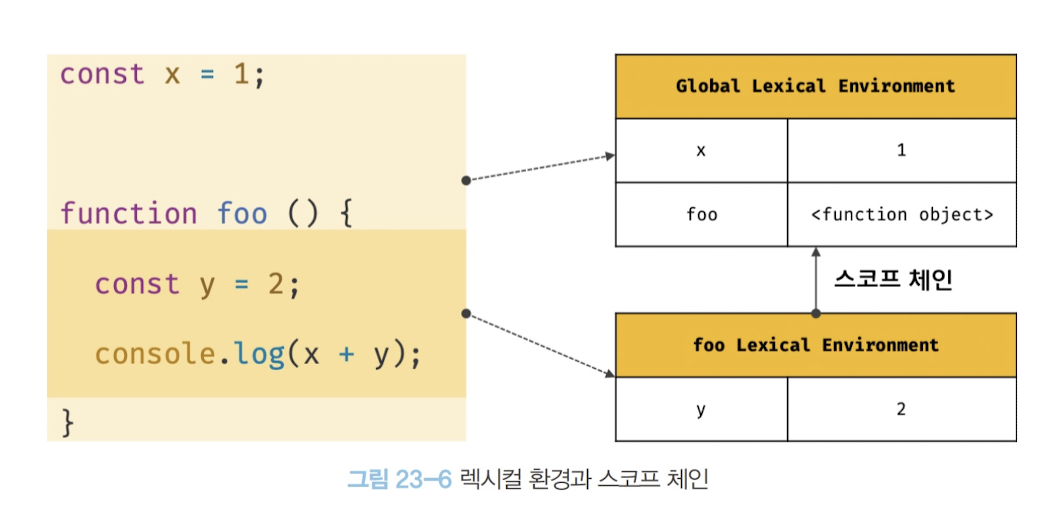
const x = 1;
function foo() {
const y = 2;
console.log(x + y);
}
렉시컬 환경은 키, 값을 갖는 객체 형태의 스코프(전역, 함수, 블록)를 생성하여 식별자를 키로 등록하고, 식별자에 바인딩 된 값을 관리한다.
즉, 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체다.
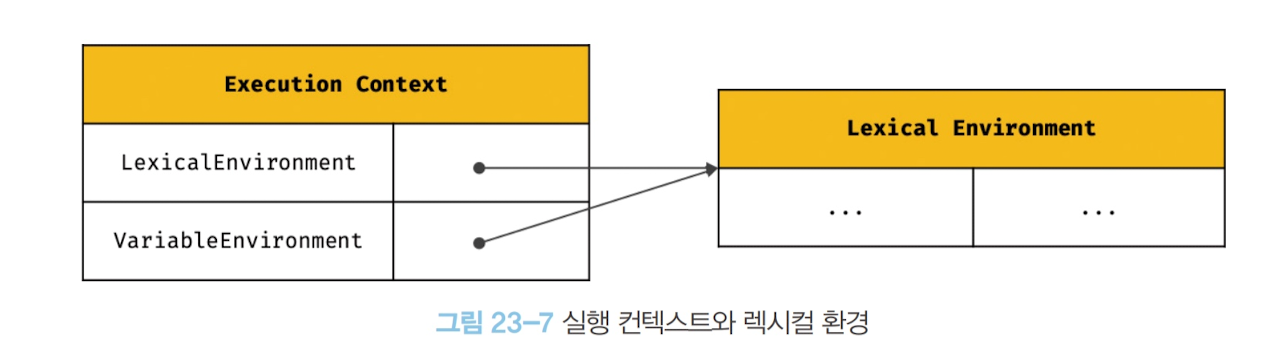
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성된다.
생성 초기의 모습은 다음과 같다.

생성 초기에는 두 컴포넌트가 하나의 동일한 렉시컬 환경을 참조한다.
이후 몇 가지 상황을 만나면 VariableEnvironment 컴포넌트를 위한 새로운 렉시컬 환경
을 생성하고, 이때부터 VariableEnvironment 컴포넌트와 LexicalEnvironment 컴포넌트는 내용이 달라
지는 경우도 있다. 이 책에서는 strict mode와 eval 코드, try/catch 문과 같은 특수한 상황은 제외하고,
LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트도 구분하지 않고 렉시컬 환경으로 통일해
간략하게 설명하려 한다.
렉시컬 환경은 다음과 같이 두 개의 컴포넌트로 구성된다.