
🚀 시작 (이라는 이름의 잡소리)
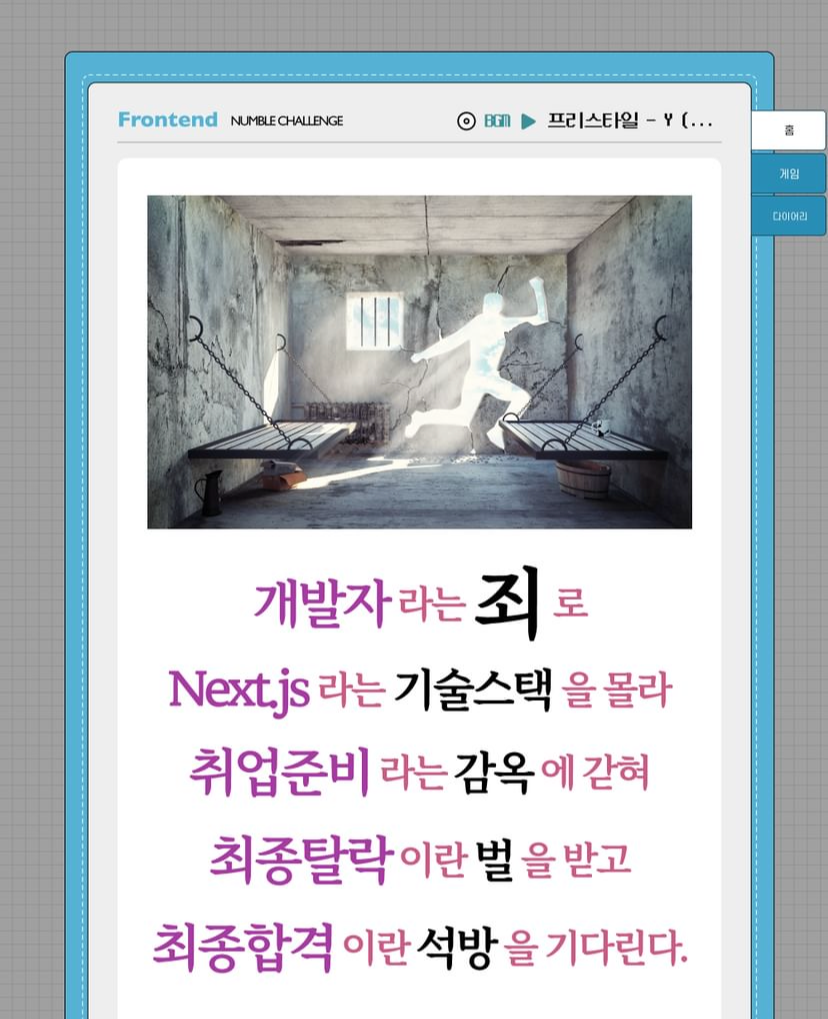
우연히 누워서 인스타그램을 보던중 자꾸만 뜨던 이 광고...
마침 항해99를 진행하면서 만났던 멘토님들이 전부 회사에서 next.js를 사용한다고 하셨던게 기억이 나서 항해가 끝난 후 방황하던 나에게 호기심을 심겨주었고 그로인해 시작된 나의 next.js로 싸이월드 만들기 대장정

마음에 걸렸던게 restAPI가 아닌 graphQL을 사용하는것...
개발 주니어🐣 와따시 그런거 처음 써보는데요..!!!!
하지만 배움이 많을수록 나는 성장하고 또 나는 새로운거 해보는걸 좋아하기에
면접봤던 회사에서 떨어지자 마자 바로 넘블 결제하고 작업을 시작했다
처음에는 당당하게 타입스크립트로 CNA 했지만 바~~로 빨간줄 뜨길래 걍 자바스크립트 썼다.
타입스크립트 강의 마저 보고 리팩토링 할게요 ~🥹
🐥 진짜 시작

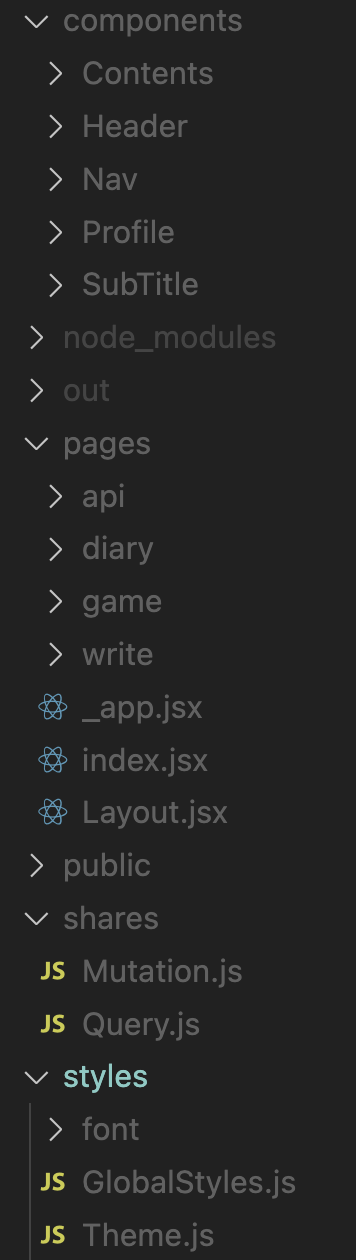
폴더구조는 크게 pages components styles 로 나누었고 후에 graphQL을 사용할때 쓰기위한 shares가 추가되었다.
- pages : next.js 에서 기본적으로 정해주는 폴더. 페이지별로 나오는 파일을 정해주었다.
- components : 페이지 안에 쓰이는 컴포넌트들의 조각모음
- stlyes : 나는 styled-components를 사용했고 컬러는 Theme.js 파일에 공통으로 쓰이는 설정들은 GlobalStyles에 해주었다.
- shares : graphQL을 받아오는 변수들을 따로 모아두었다.
🧨 문제의 시작
나는 앞전에도 말했다싶이 graphQL을 처음 써보는 아가 개발자이다.
그래서 레이아웃을 다 짜고 처음으로 apollo client를 이용하여 graphQL을 사용해보았는데 아니나 다를까 계속되는 오류에 눈물이 콸콸 났다 🥹
사실 get과 delete는 잘 됐는데 create와 update가 문제였다..
인강이란 인강은 모조리 보고 블로그 글들도 몽땅 봤지만 도대체 내가 뭘 잘못한건지 모르겠어서 자고 일어났더니 갑자기 머리가 맑아지면서 나의 실수를 알아차렸다.

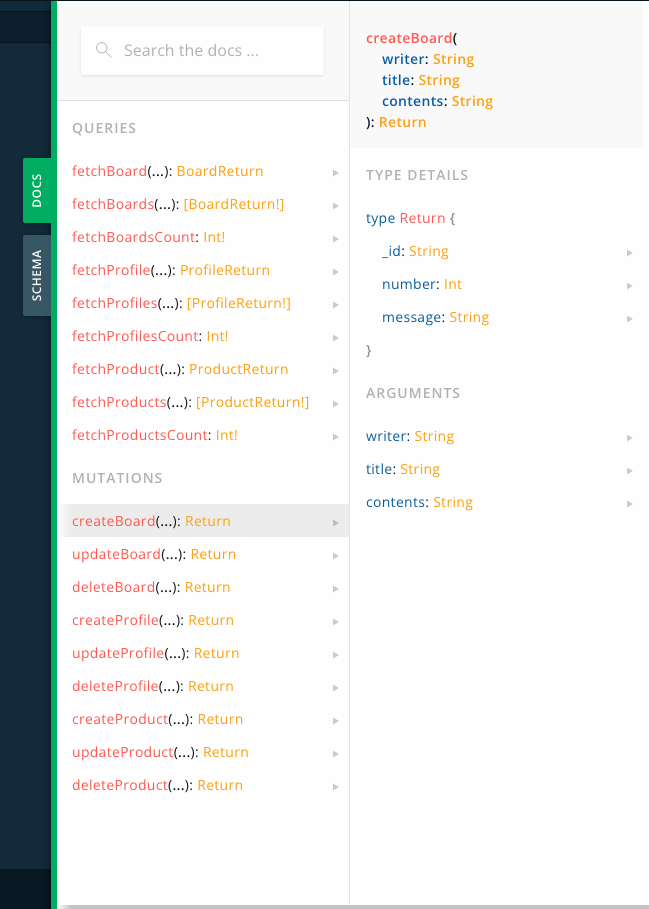
이렇게 쿼리들마다 따로 주어지는 리턴값이 있는지 몰랐기 때문에..^^...
보내줘야 하는 값들도 몰랐다구요
graphQL 첨써본단 말이예여
하지만 갑자기 번뜩 든 생각에 (사실 2일전에 문의했는데 답변이 없었음) 이리저리 만져보다 저걸 찾았다....
저대로 리턴값 받고 보내주고 했더니 넘넘 잘됩니다 :)
💣 그리하여 트러블 슈팅
1. 첫번째 오류
Do not pass children as props. Instead, nest children between the opening and closing tags.
//Layout.jsx
const Layout = ({ children }) => {
return (
<Wrap>
<Container>
<Header />
<ContentWrap>
<Profile />
<Contents children={children} />
<Nav />
</ContentWrap>
</Container>
</Wrap>
);
};
export default Layout;원래 나의 레이아웃 구조는 이렇게 되어있었는데 children을 넘길때 저렇게 두지말고 태그를 열고닫으라는 뜻...
const Layout = ({ children }) => {
return (
<Wrap>
<Container>
<Header />
<ContentWrap>
<Profile />
<Contents childrens={children}></ Contents>
<Nav />
</ContentWrap>
</Container>
</Wrap>
);
};
export default Layout;이렇게 바꿔주었더니 오류가 사라졌다.
2. 두번째 오류
Build optimization failed: found pages without a React Component as default export in...
이거때문에 열이받아 죽는줄 알았다..
이게뭐냐하면 나는 폴더구조를 이렇게 짜두었는데
src
├ pages
┃┃├ diary
┃┃┃├ index.jsx
┃┃┃└ styles.jsx
https://nextjs.org/docs/messages/page-without-valid-component
대충 여기를 읽어보라며 뜨길래 읽어봤더니 React Component가 아닌걸 넣어놓으면 성능저하되니까 빼라는 뜻이였다.
그래서 나는.. 급한대로 styles.jsx 에 빼놓았던 style들을 전부 index.jsx의 밑에 복붙해서 해결했다..
정말..보기싫다 (끔찍)
3. 세번째 오류
이걸 오류라고 해도 될까 싶긴한데 나는 원래 firebase로 배포를 하려고 했는데 next는 react와 달리 build 폴더에 파일이 담기지 않아서 out 으로 하는 사람들이 있어 그걸 따라해 봤지만 젠젠 되지않았다
그래서 좀 서치해보니 next 자체에서도 vercel로 배포하는것을 권장한다 해서 vercel로 배포를 했다. (엄청쉬움)
3-1. 또 오류
그래서 배포를 했다.
했는데 문제는 API가 전혀 받아와지질 않았다
이게모시당가

업데이트 뉴스에 암것도 없어요 !!!!
근데 일이 좀 있어서 이걸 2일뒤인가.. 알았다:3 ....

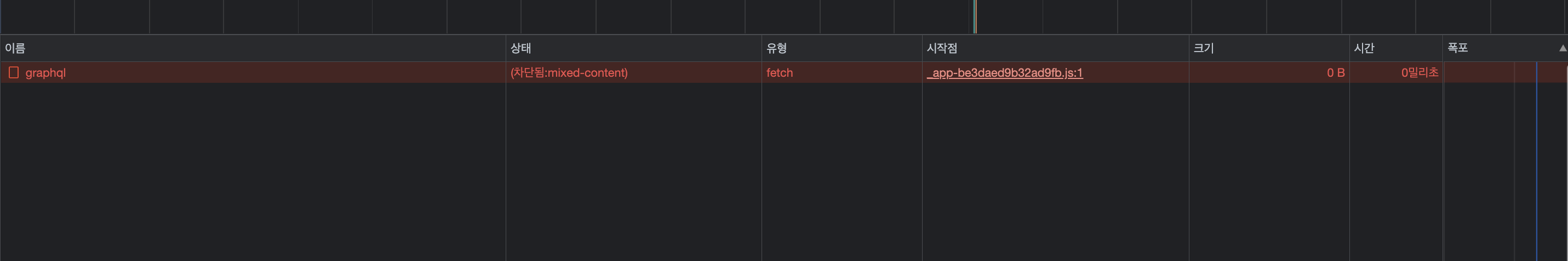
그래서 네트워크탭을 열어보니 mixed-content 오류!!!!!!!!
저것은 내가 이전에 술모꼬 프로젝트를 할때도 봤던 오류이시지
바로 api 주소를 https로 바꿔주니 잘 되었다 :)

와중에 다른분이 먼저 알아차리시고 알려주셨는데 그걸 너무 늦게확인해버렸다 ㅠㅠ
죄삼다 감삼다 전혀 오지랖 아니십니다 멋지십니다 짱짱맨
근데 왜 제가 다이어리 페이지에 도와달라 했을땐 아무도 안도와주셨나요(농담)
🎉 어쨌든 완성 어쨌든 후기
사실 나는 next.js를 제대로 사용 못한것 같은것이 정말 기본적인 pages 폴더로 라우팅 하는것 이외에는 추가적인 다른 어떤 Next의 함수들을 사용하지 못했기 때문에 조금 아쉽다.
그리고 TypeScript도 사용하지 못해서 자괴감이 든다
나빼고 다 타스쓰신듯 T.T 타스 강의 켰습니다
아무튼!!!!!!
이렇게 작지만 프로젝트를 만들어 가면서 공부를 하다보니 실력이 더 빨리 늘어난것같아서 좋았고 재밌었다 :) 또 플젝 주세요 ~