
남다른 JS의 sort()
다른 언어와 같이 자바스크립트의 Array 객체에도 sort()함수가 있다.
이 친구는 정말 상식을 뒤집는 친구였다.
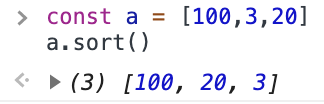
a = [100,3,20]이라는 배열이 있을 때
a.sort()를 실행하면 정말 당연히 [3,20,100]이 나와야 할 것이다.
하지만 나에게 당연한 건 자바스크립트에게 당연하지 않았다.

상식 밖의 결과에 잠시 당황하다가, MDN 문서를 찾아보고 알 수 있었다.
자바스크립트는 저 친구들이 모두 문자열이라고 생각하고 정렬한다는 걸!!
배열 안에 있는 숫자들은 숫자가 아닌 유니코드 문자로 취급받았기에 위와 같이 정렬된 것이다.
숫자를 기준으로 sort()
본인이 이상한걸 잘 알고 있는지, MDN 문서에는 숫자 기준 정렬 방법이 제법 친절하게 설명되어 있었다.
const a = [100, 3, 20];
a.sort((a, b) => a - b);
// [3, 20, 100]여기서 sort()함수 안에 있는 람다 함수는 a, b 중에 더 큰 값을 식별하기 위한 함수이다.
음수가 리턴된다면 a < b를 의미하고,
양수가 리턴된다면 a > b를 의미하고,
0이 리턴된다면 a == b를 의미한다.
정렬을 위해 두 값을 비교하는 기준을 정의하여 sort()함수의 매개변수로 넘겨주는 것이다.
숫자와 문자열을 함께 sort()
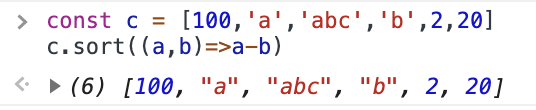
위의 방법을 써서 숫자와 문자열이 함께 있는 배열을 정렬한다면 어떻게 될까?

이렇게 다시 도루묵이 된다.
문자열(유니코드)끼리는 >, < 연산은 가능하지만 - 연산은 불가능하기 때문에 제대로 된 비교가 이루어지지 않은 것!
따라서 아래 코드와 같이 >, <, ===를 이용한 람다 함수를 넘겨줘야 한다.
let sortedArray = array.sort((a, b) => {
if(a < b) return -1;
if(a > b) return 1;
if(a === b) return 0;
else return -1;
})여기서 else일 경우는 문자열과 숫자를 비교할 때이다.
총평
- 정렬을 제대로 하고 싶다면 람다함수를 넘겨주어 사용하자!
- 자바스크립트 만든 사람 진심으로 신고하고 싶었다.
- 자바스크립트로 코테 준비하는 모든 분들을 응원해드리고 어깨라도 주물러드리고 커피 한 잔씩 사드리고 싶었다.
- 한편으로는 나름 자바스크립트를 열심히 했다고 생각했는데, 그동안 정렬 한 번 안 해봤다는 점이 부끄러웠다. 더 많이 알아가자!
