Overflow

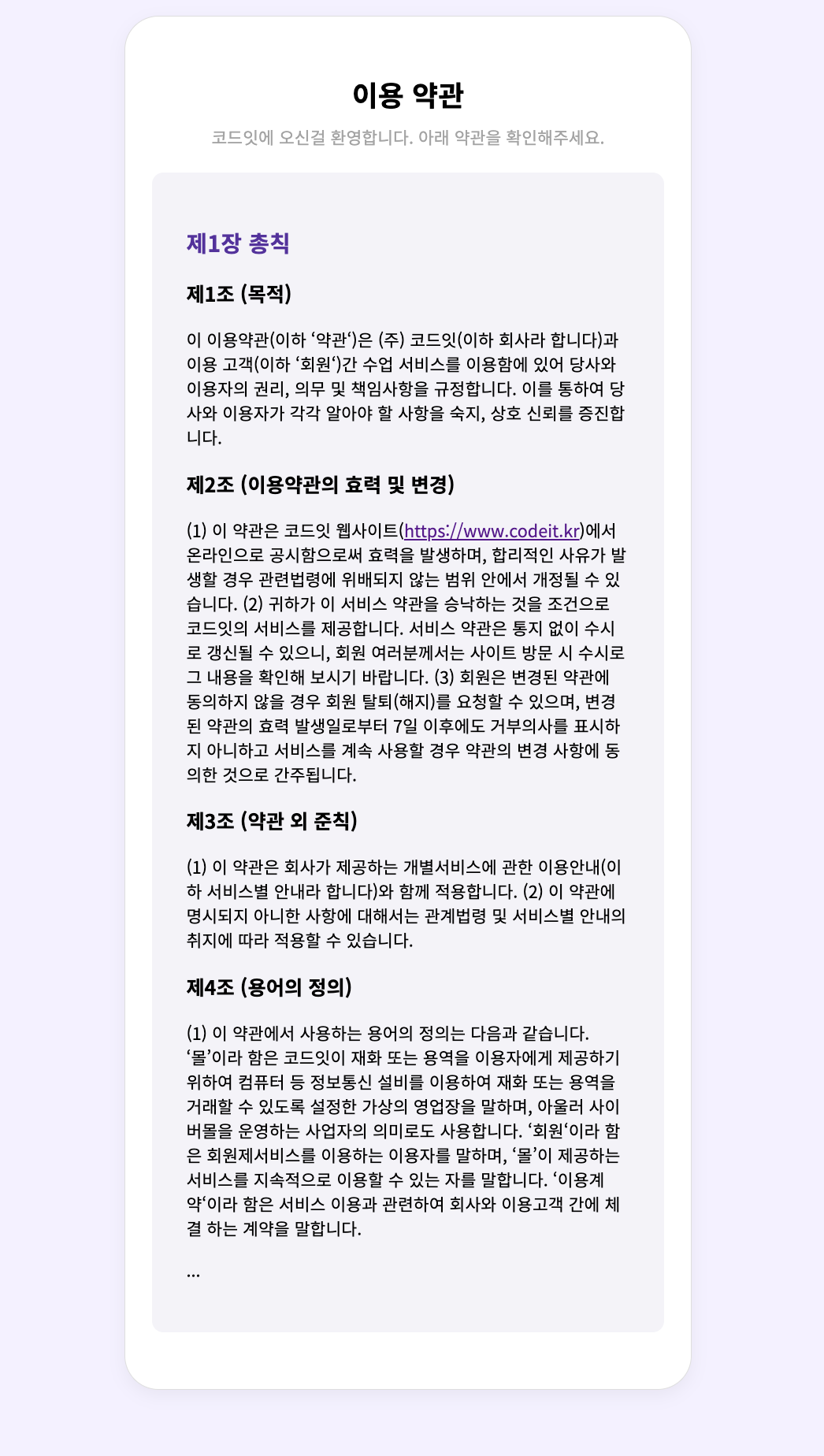
원래 이렇게 있는 약관인데 안에 있는 박스 크기를 줄여준다면
.terms-content {
background: #f4f3f8;
border-radius: 8px;
font-size: 12px;
padding: 24px;
height: 324px; /* 박스 사이즈 줄여주기 */
}
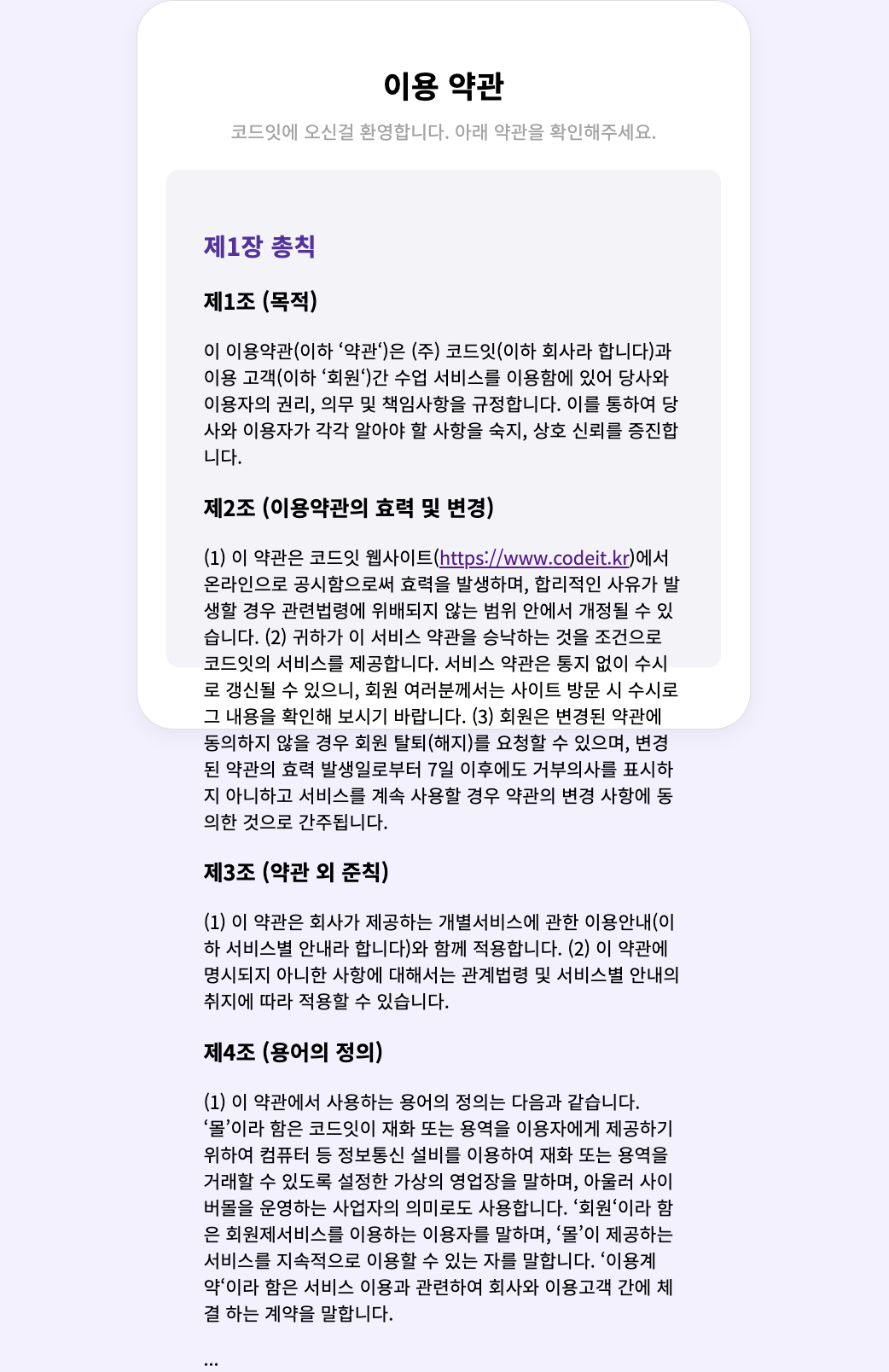
이런 결과가 나와버림
그럼 어떻게 해결해야할까 -> "Overflow"
overflow: hidden;
사이즈가 넘치는 컨텐츠는 보여주지 않는 속성
.terms-content {
background: #f4f3f8;
border-radius: 8px;
font-size: 12px;
padding: 24px;
height: 324px;
/* 박스 사이즈 줄여주기 */
overflow: hidden;
}
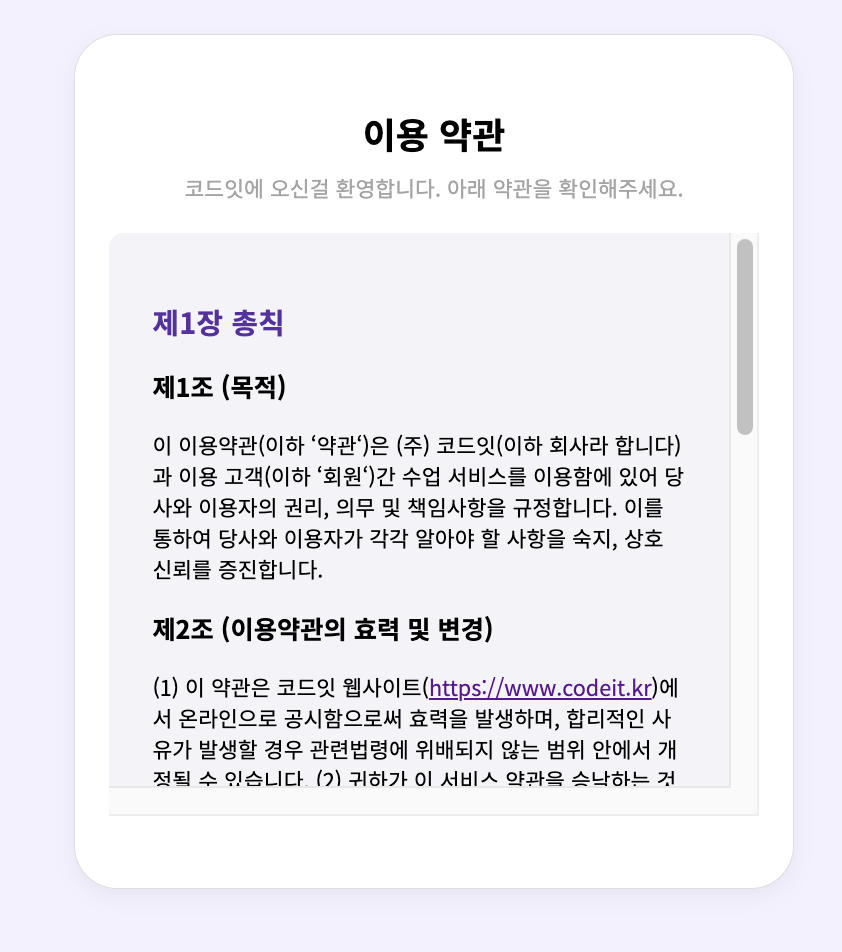
하지만 봐야할 때는 어떡하지? -> 스크롤을 이용하면 됨
overflow: scroll;
사이즈가 넘치는 컨텐츠는 스크롤을 통해서 볼 수 있게 해주는 속성
.terms-content {
background: #f4f3f8;
border-radius: 8px;
font-size: 12px;
padding: 24px;
height: 324px;
/* 박스 사이즈 줄여주기 */
overflow: scroll;
}
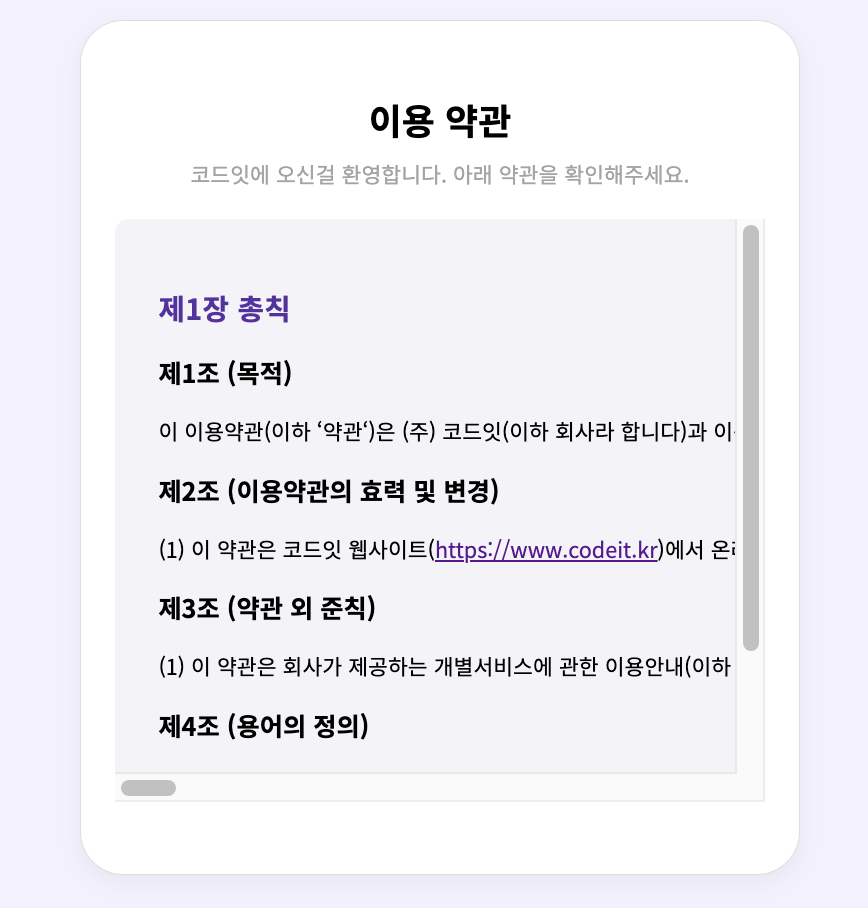
알아서 띄어쓰기 하지 않고 가로로 스크롤 할 수 있게 만들기 위해서는??
white-space: nowrap;
whitespace란 content안에 있는 공백 문자를 의미
Nowrap은 줄바꿈 등을 하지 않는다는 의미
.terms-content {
background: #f4f3f8;
border-radius: 8px;
font-size: 12px;
padding: 24px;
height: 324px;
/* 박스 사이즈 줄여주기 */
overflow: scroll;
white-space: nowrap;
}좌우 스크롤은 shift를 누르고 스크롤을 위아래로 움직이면 좌우 스크롤임

