1. To Do List
import { useState, useEffect } from "react";
function App() {
const [toDo, setToDo] = useState("");
const [toDos, setToDos] = useState([]);
const onChange = (event) => setToDo(event.target.value);
const onSubmit = (event) => {
event.preventDefault();
if (toDo === "") {
return;
}
setToDo("");
setToDos(currentArray => [toDo, ...currentArray])
};
console.log(toDos)
return (
<div>
<h1>My To Dos({toDos.length})</h1> {/*todo의 갯수를 알려주는*/}
<form onSubmit={onSubmit}>
<input
onChange={onChange}
value={toDo}
type="text"
placeholder="Write your to do... "
/>
<button>Add To Do</button>
</form>
</div>
);
}
export default App;
map은 자바스크립트 코드인데 하나하나를 array에 있는 것들을 하나하나 불러오는 역할을 함.
import { useState, useEffect } from "react";
function App() {
const [toDo, setToDo] = useState("");
const [toDos, setToDos] = useState([]);
const onChange = (event) => setToDo(event.target.value);
const onSubmit = (event) => {
event.preventDefault();
if (toDo === "") {
return;
}
setToDo(""); //값을 보낼 수도 있지만
setToDos((currentArray) => [toDo, ...currentArray]); //function을 보낼 수도 있음
};
console.log(toDos);
return (
<div>
<h1>My To Dos({toDos.length})</h1> {/*todo의 갯수를 알려주는*/}
<form onSubmit={onSubmit}>
<input
onChange={onChange}
value={toDo}
type="text"
placeholder="Write your to do... "
/>
<button>Add To Do</button>
</form>
<hr />
<ul>
{toDos.map((item,index) => (
<li key={index}>{item}</li>
))}
</ul>
</div>
);
}
export default App;2. Coin Tracker
API
를 이용해서 코인 가격을 가져오는 프로그램
import { useState, useEffect } from "react";
function App() {
const [loading, setLoading] = useState(true);
const [coins, setCoins] = useState([]);
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then((response) => response.json())
.then((json) => {
setCoins(json);
setLoading(false);
});
}, []);
return (
<div>
<h1>The Coins! {loading ? "" : `(${coins.length})`}</h1>
{loading ? (
<strong>Loading...</strong>
) : (
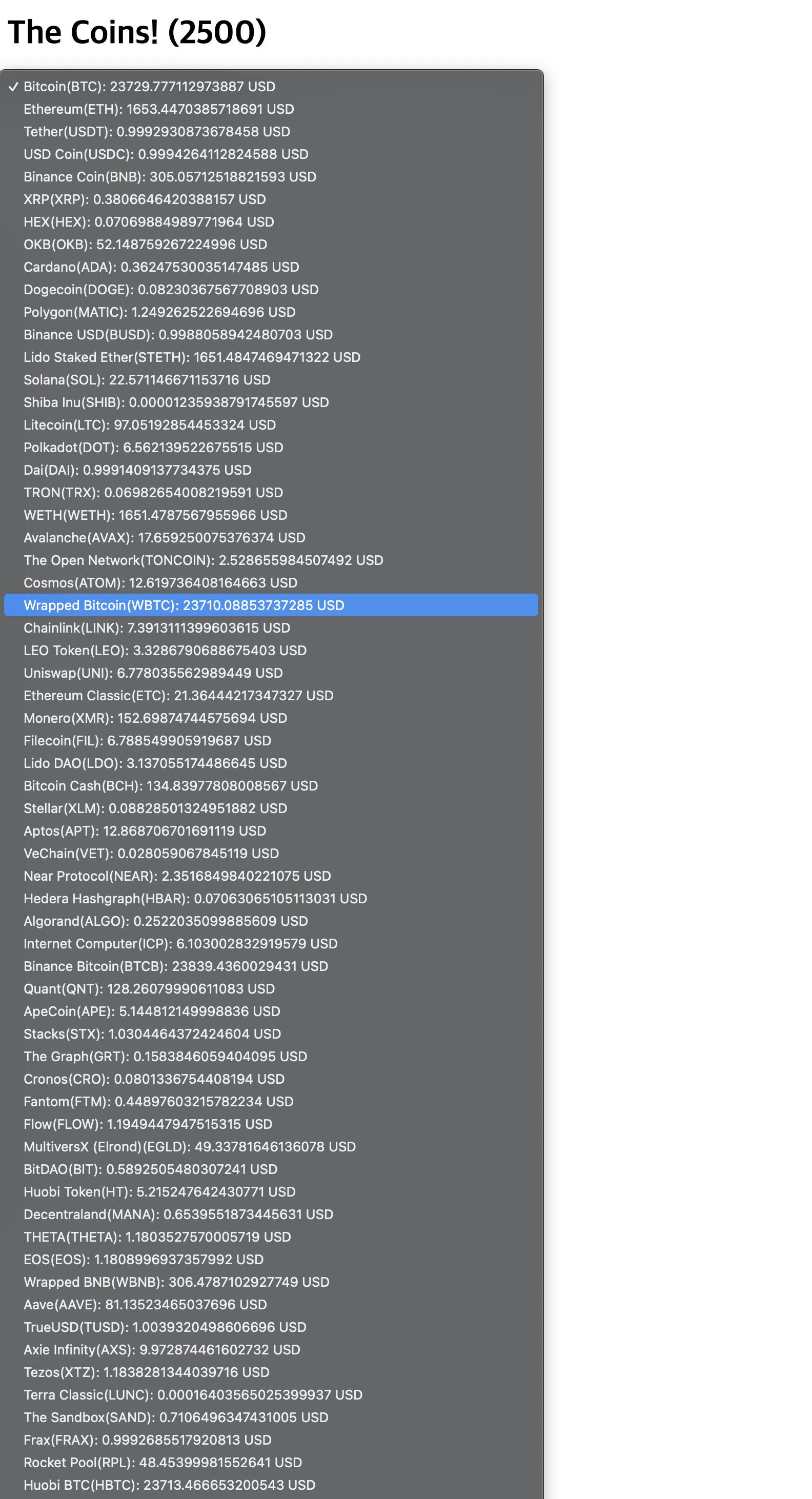
<select>
{coins.map((coin) => (
<option>
{coin.name}({coin.symbol}): {coin.quotes.USD.price} USD
</option>
))}
</select>
)}
</div>
);
}
export default App;