게시글 리트윗 & 회원가입, 로그인 페이지 로그인 값에 따라 변경
* 결과
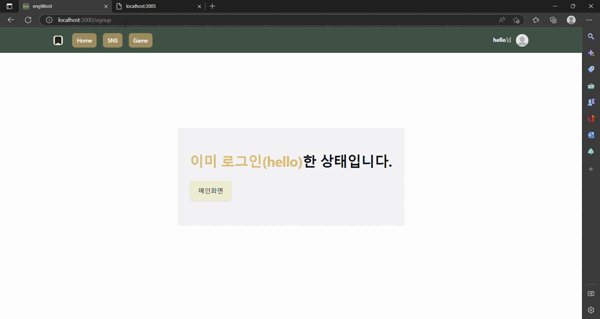
1) 이미 로그인 후 회원가입으로 이동 시

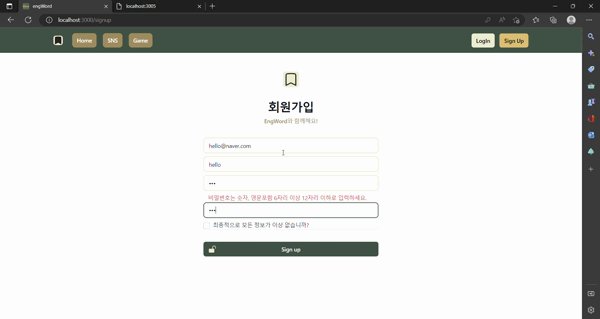
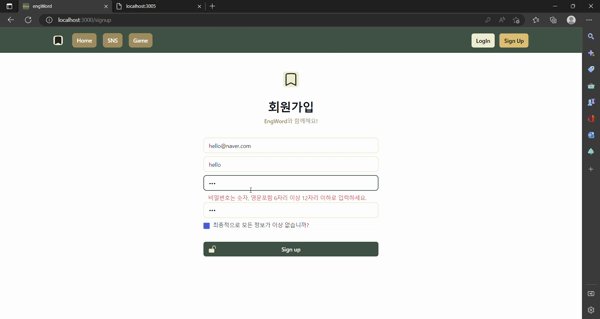
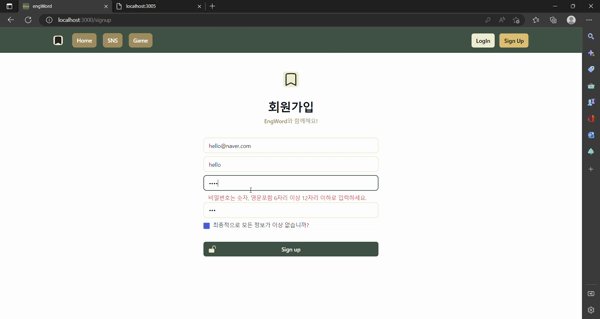
2) 회원가입 시 회원가입 양식에 맞지 않는 경우

3) 회원가입 시 기존 이메일과 겹치는 경우 알림

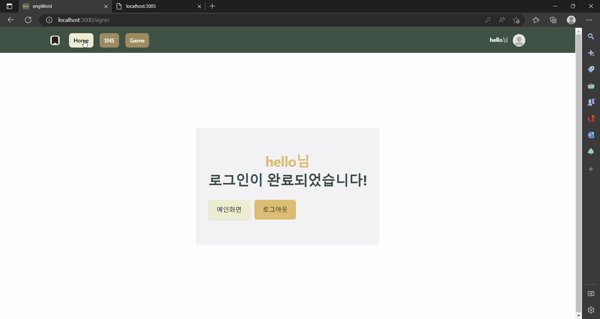
4) 이미 로그인 후 로그인으로 이동 시

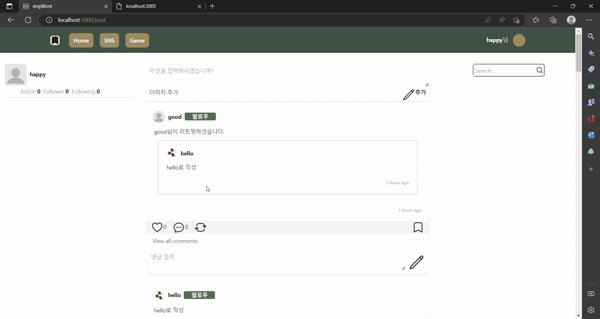
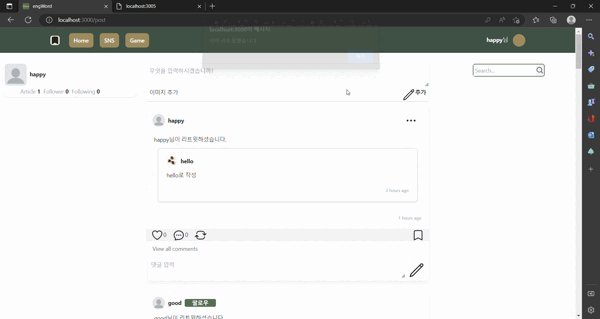
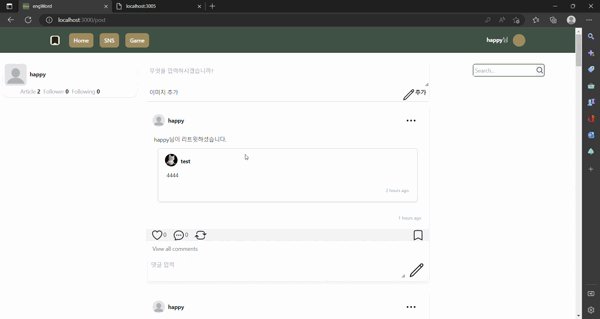
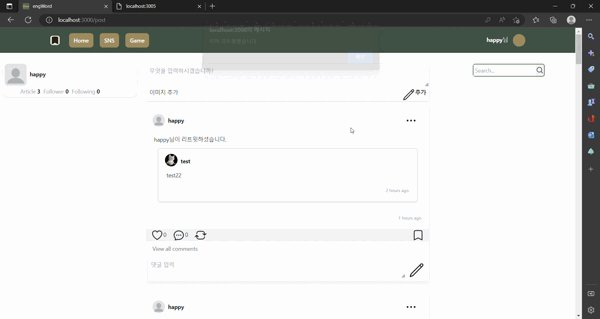
5) 리트윗(이미 리트윗 한 경우 경고 뜸)

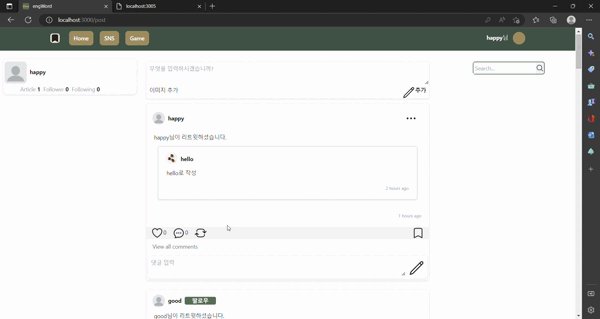
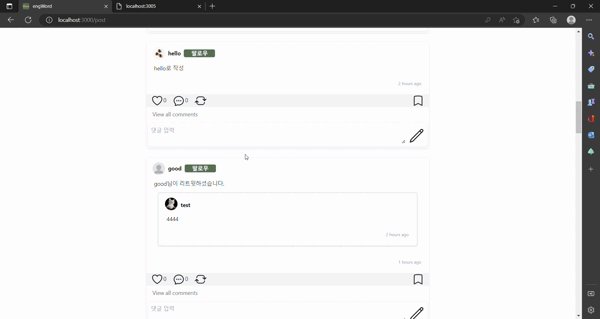
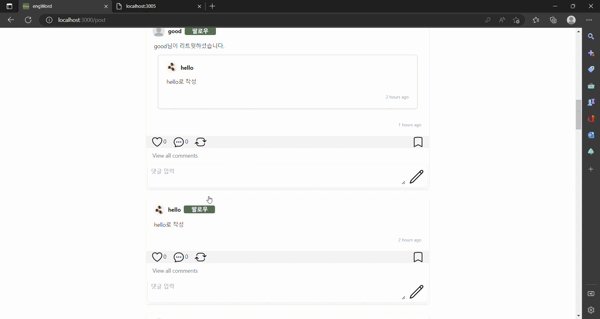
6) 리트윗2(이미 리트윗 한 경우 경고 뜸)

* 문제사항들
1. 리트윗 알림
▶오류가 나는 상황들 알림이 뜸
(한 번 리트윗 한 글은 다시 리트윗 할 수 없다
리트윗을 할 때 글 작성자가 본인과 아이디가 같을 경우)
▶ 여러 번 알림이 뜨는 경우
-> 컴포넌트단이 아닌 상위폴더인 pages에서 코드 입력 시 해결
2. post 작성 시 유저의 프로필이 고정됨
▶ routes/post에서 user의 값을 가져올 때 id, nickname, profielImg를 가져옴
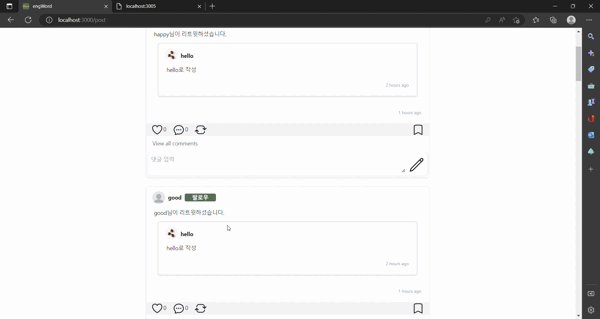
3. 리트윗 시 리트윗한 게시글의 작성자, 글, 이미지가 나와야 함
▶ routes/post에서 리트윗 관련한 정보를 가져올 때
include: [ { model: Post, as: "Retweet", include: [ { model: User, attributes: ["id", "nickname", "profileImg"], }, { model: Image, }, ], },]
4. 로그인한 상태에서 로그인, 회원가입 불가하도록 함
▶ 회원가입은 redux의 me로, 로그인은 redux의 loginComplete로 삼항 연산자 이용
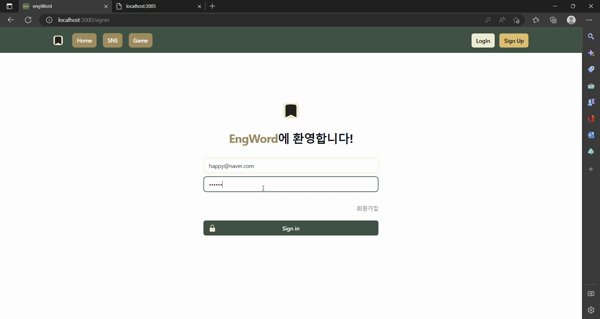
▶ 첫 회원가입, 로그인 때와 로그인 후의 각각의 페이지 들어갈 때 문구가 달라짐
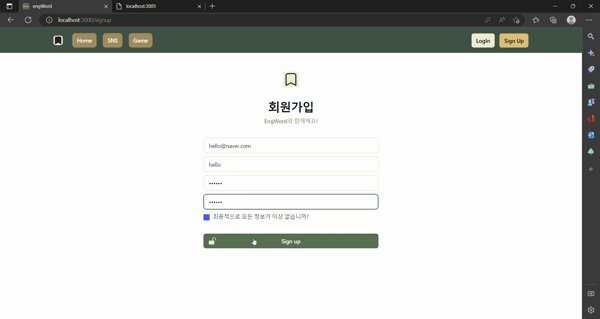
5. 회원가입 시 양식에 맞지 않으면 회원가입 안 되게 하기
▶ 회원가입 양식은 input 아래에 빨강색 문구들
▶ 정규식 이용했으며, 정규식에 맞지 않으면 회원가입 제한됨
6. 로그인 시 오류나면 알림 뜨기(리트윗도 마찬가지)
▶ loginError 사용
▶ redux의
state.loginError = action.payload.response.data;