게시글 생성, 댓글 생성 (next.js + mysql 연결) (이미지 넣기 미완)
0
* 결과
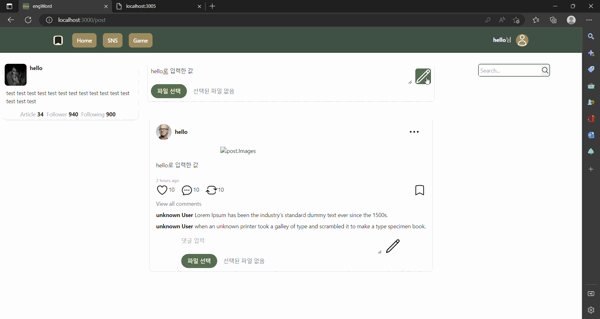
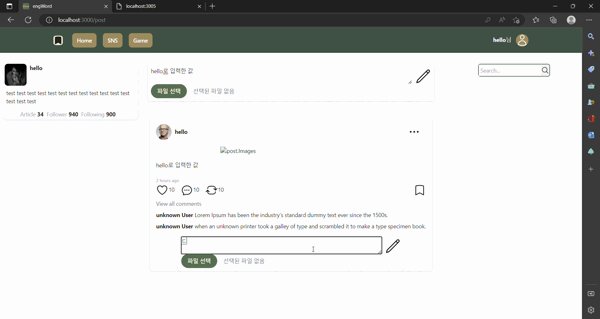
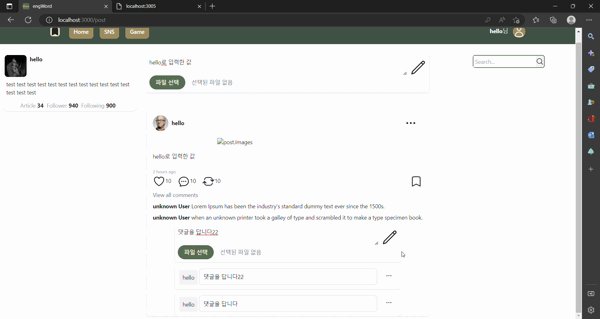
1) 로그인 후 게시글 입력

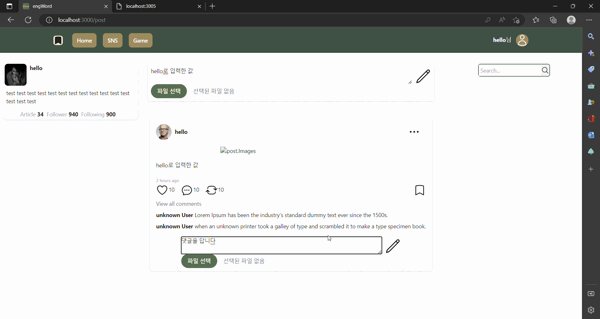
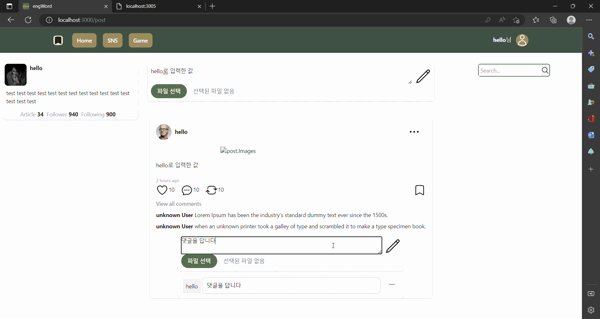
2) 로그인 후 댓글 달기

* 진행 중 생긴 오류들
* axios로 요청 보낼 때 보내는 데이터의 이름을 동일하게 할 것
//보내는 쪽
function addPostAPI(data) {
return axios.post("/post", { content: data });
}//받는 쪽
router.post("/", isLoggedIn, async (req, res, next) => {
Post.create({
await content: req.body.content
try {
} catch (error) {
console.error(error);
next(error);
}
});* selected 오류
Warning: Use the `defaultValue` or `value` props instead of setting children on <textarea>* parameter 값 넣기
- router.post("/1/postId/comment") : 1로 고정된 것이 아닌 2, 3, 4로 바뀜
- 1 대신 router.post("/:postId/comment")
- postId에 들어가는 값은 req.params.postId
* 포스트 작성 시 자동으로 로그인한 유저의 id값 들어가게 해야함
- passport.deserialize에서 동작
passport.deserializeUser(async (id, done) => {
try {
const user = await User.findOne({ where: { id } });
done(null, user); // req.user
} catch (error) {
console.error(error);
done(error);
}
});- req.user가 undefined로 나타남
[saga쪽 rootSaga]
axios.defaults.withCredentials = true;- post값 입력 시 UserId, nickname 입력하려면 model에서 불러온 후
req.user에서 찾아서 넣기 - model에 들어갈 값들(content, UserId, nickname) 넣어줘야 함
router.post("/", async (req, res, next) => {
try {
const post = await Post.create({
content: req.body.content,
UserId: req.user.id,
nickname: req.user.nickname,
});
res.status(201).json(post);
} catch (error) {
console.error(error);
next(error);
}
});