서버사이드 렌더링 getServersideProps 적용
* 서버사이드 렌더링
▶ 브라우저 접속 시 한 번에 정보를 가져옴
▶ 컨텐츠 정보가 빨리 보여짐
▶ 화면을 받아올 때 먼저 데이터 불러오기
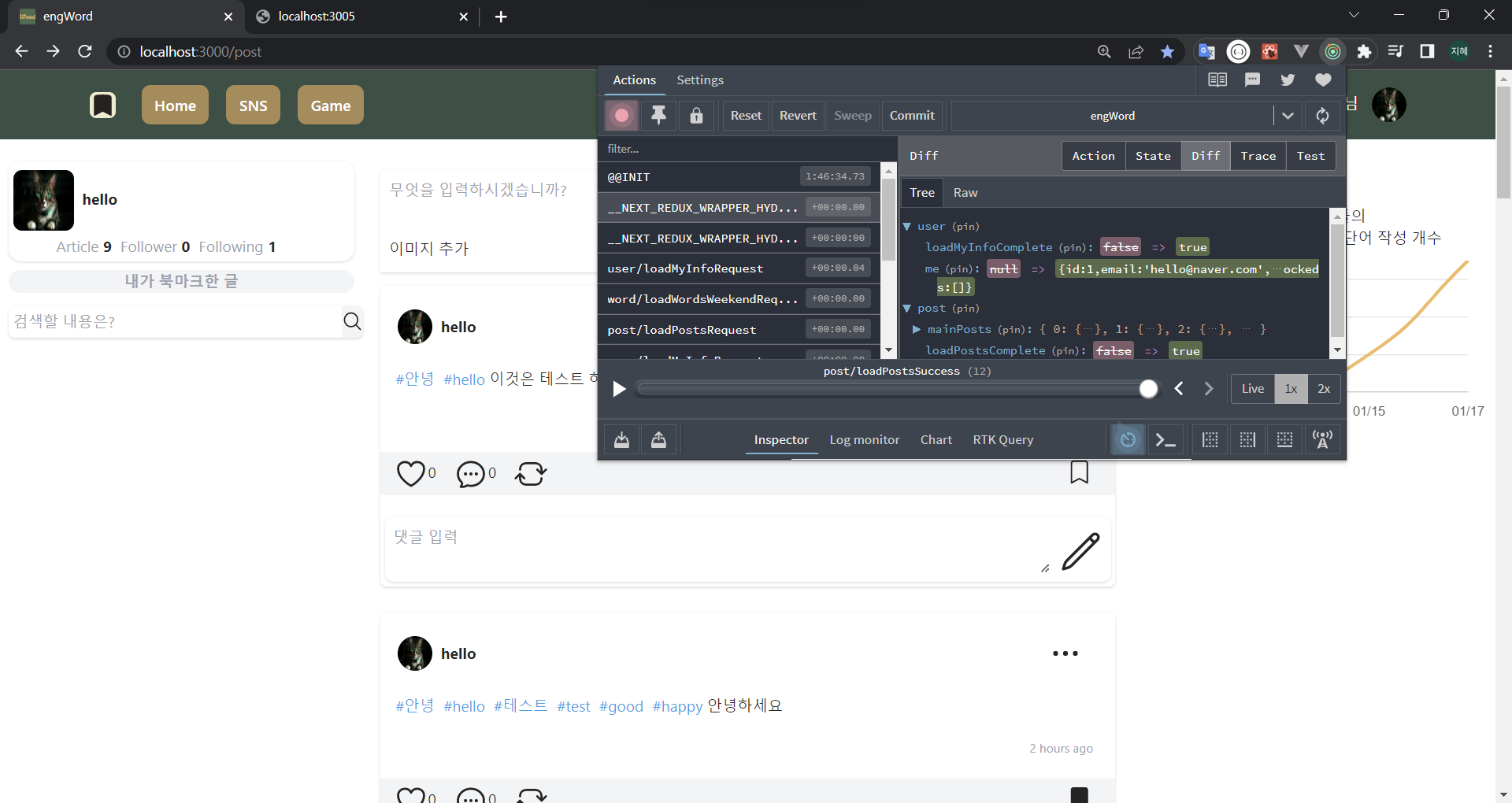
* 결과
[pages/post.js]에 getServersideProps 적용
▶ NEXT_REDUX_WRAPPER_HYDRATE 내 diff에서 값을 확인

* 오류들
//해결책(링크는 한 개만 연결)
<Link href={`/profile`}>
<a>{me?.Followers.length}</a>
</Link>-
store.getState is not a function at unknown
-
saga 오류
Before running a Saga, you must mount the Saga middleware on the Store using applyMiddleware
at Function.sagaMiddleware.run
* 서버사이드 렌더링 적용(코드)
▶ _app.js와 store.js 바꾸기
[pages/_app.js]
import React from "react";
import Head from "next/head";
import "antd/dist/antd.css";
import "tailwindcss/tailwind.css";
import wrapper from "../redux/store";
const App = ({ Component }) => {
return (
<>
<Head>
<title>engWord</title>
</Head>
<Component />
</>
);
};
export default wrapper.withRedux(App);[store.js]
import { configureStore } from "@reduxjs/toolkit";
import createSagaMiddleware from "redux-saga";
import { createWrapper } from "next-redux-wrapper";
import rootReducer from "./feature";
import rootSaga from "./sagas/rootSaga";
import logger from "redux-logger";
const isDev = process.env.NODE_ENV === "development";
const createStore = () => {
const sagaMiddleware = createSagaMiddleware();
const middlewares = [sagaMiddleware];
const store = configureStore({
reducer: rootReducer,
middleware: middlewares,
devTools: isDev,
});
store.sagaTask = sagaMiddleware.run(rootSaga);
return store;
};
const wrapper = createWrapper(createStore, {
debug: isDev,
});
export default wrapper;[pages/posts.js]
import wrapper from "../redux/store";
export const getServerSideProps = wrapper.getServerSideProps(
async (context) => {
const cookie = context.req ? context.req.headers.cookie : "";
axios.defaults.headers.Cookie = "";
if (context.req && cookie) {
axios.defaults.headers.Cookie = cookie;
}
context.store.dispatch(loadMyInfoRequest());
context.store.dispatch(loadPostsRequest());
context.store.dispatch(END);
await context.store.sagaTask.toPromise();
}
);* moment 오류
moment 적용 시 const나 let 선언하지 않아도 됨
today = moment().format(); //오늘 날짜
dateFrom = moment().subtract(7, "d").format("YYYY-MM-DD"); //7일 전