DOM (Document Object Model)
DOM = 웹페이지의 HTML을 계층화 시켜 트리구조로 만든 객체 모델
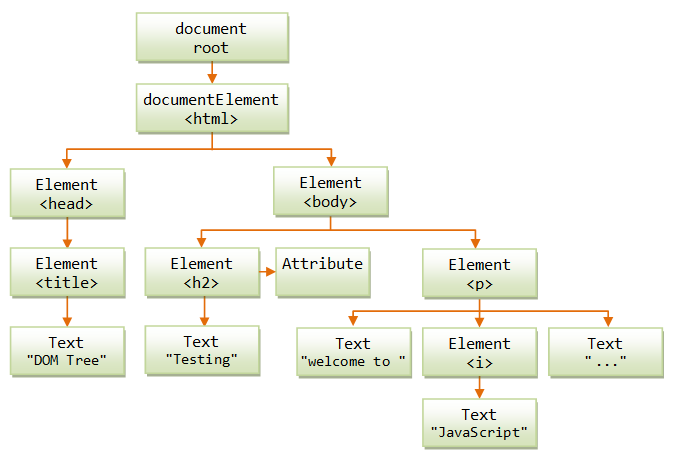
- 트리구조 예시

JS는 이 model로 웹페이지에 접근하고, 페이지를 수정할 수 있다.
DOM = HTML인 웹페이지와 스크립팅 언어를 서로 잇는 역할
- Example Image

왜 HTML을 접근해야 할까?
- Example Image
document객체는 DOM트리의 root node에 접근하게 해준다.
document객체로 element에 접근하듯이 element의 attribute에도 접근 가능
document.body.innerHTML = '내용 다 바꿈';class, id도 추가하고 style도 수정 가능
요소의 내용은 innerHTML으로 접근하고 수정 가능


힘법사.. 이젠 프론트까지..