프레임 워크란?
ralph johnson교수는 프레임 워크란?
"소프트웨어의 구체적인 부분에 해당하는 설계와 구현을 재사용이 가능하게끔 일련의 협업화된 형태로 클래스들을 제공하는 것"
프레임워크는 라이브러리와 달리 어플리케이션의 틀과 구조를 결정할 뿐만 아니라 그 위에 개발된 개발자의 코드를 제어한다
라이브러리 = 자주 쓰일만한 기능들을 모아 놓은 유틸(클래스)들의 모음집
프레임워크의 차이점은 라이브러리에 뼈대가 되는 클래스들과 그 클래스들의 관계로 만들어진 일종의 설계의 기본 틀이 추가
MVC, MTV
Model
- 안전하게 저장
데이타를 입력하고 전송을 받는 이 모든 것들이 데이터베이스에 저장
이모든 것들을 다룸
View
- 데이터를 적절하게 유저에게 보여줌
유저가 워하는 데이터를 만들어서 보내는 역할
Control, Template(Django)
- 사용자의 입력과 이벤트에 반응하여 Model과 View를 업데이트

클라이언트가 다양한 event나 input 값을 조절 하면 controller에서 model의 data를 가지고 와서 view에서 클라이언트가 보기 쉽게 가공하여 유저에게 전송
Django 개념

-
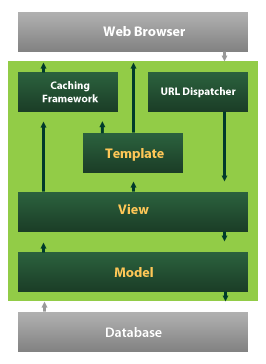
웹브라우저에 다양한 이벤트나 액션이 발생 그러면 장고 서버에 들어옴
-
url Dispatcher에서 URL을 분석
-
그리고 분석한 정보를 바탕으로 적합한 view로 보내짐
-
사용자의 요청에 따라 view는 데이터베이스에 들어가서 어떤 데이터를 가공해야하질 model에게 알림
-
model에서 실제 데이터 베이스에서 커넥션을 하여 데이터를 가져옴
-
model로 다시 가져오고 그것을 veiw로 사용자가 보기쉽게 가공하여 보냄
-
view가 실제로 보여줄것을 template로 만들어짐
-
웹브라우저로 전송

-
WebServerGatewayInterface(WSGI)
웹서버에 신호가 들어오면 웹서버와 장고를 적절하게 결합시키는 역할 -
URL.py
정규표현식으로 구성됨 적절한 view로 보내줌 -
view.py
사용자 요청에 의해 데이터베이스의 입출력을 결정 -
model.py
데이터베이스로부터 어떤 데이터를 가지고 올때 데이터를 클래스(변수)에 넣고 조작 -
manage.py
데이터베이스를 알아서 관리 -
template.py
사용자에게 보여주는 인터페이스(html 안에 로직 삽입) -
form.py
UI를 쉽게 관리해줌
Project와 App
project
하나의 큰 웹사이트
$ django-admin startproject tutorial
App
의미있는 하나의 기능 (블로그, 쇼핑몰, 게시판, 전자상거래 기능), 프로젝트의 하위 파일
$ ./manage.py startapp community
setting.py
-
DEBUG
디버그 모드 설정 -
INSTALLED_APPS
pip로 설치한 앱 또는 본인이 만든 app을 추가 -
MIDDELWARE_CLASSES
request와 response 사이의 주요 기능 레이어 -
TEMPLATES
django template관련 설정, 실제 뷰(html, 변수) -
DATABASES
데이터베이스 엔진의 연결 설정 -
STATIC_URL
정적 파일의 URL(css, javascript, image, etc.)
manage.py
- 프로젝트 관리 명령어 모음
주요 명령어
startapp - 앱 생성
runserver - 서버 실행
createsuperuser - 관리자 생성
makemigrations app - app의 모델 변경 사항 체크
migrate - 변경 사항을 DB에 반영
shell - 쉘을 통해 데이터를 확인
collectstatic - static파일을 한 곳에 모음
ex)
./manage.py runserver 0.0.0.0:8080
