HTML 구조 구조
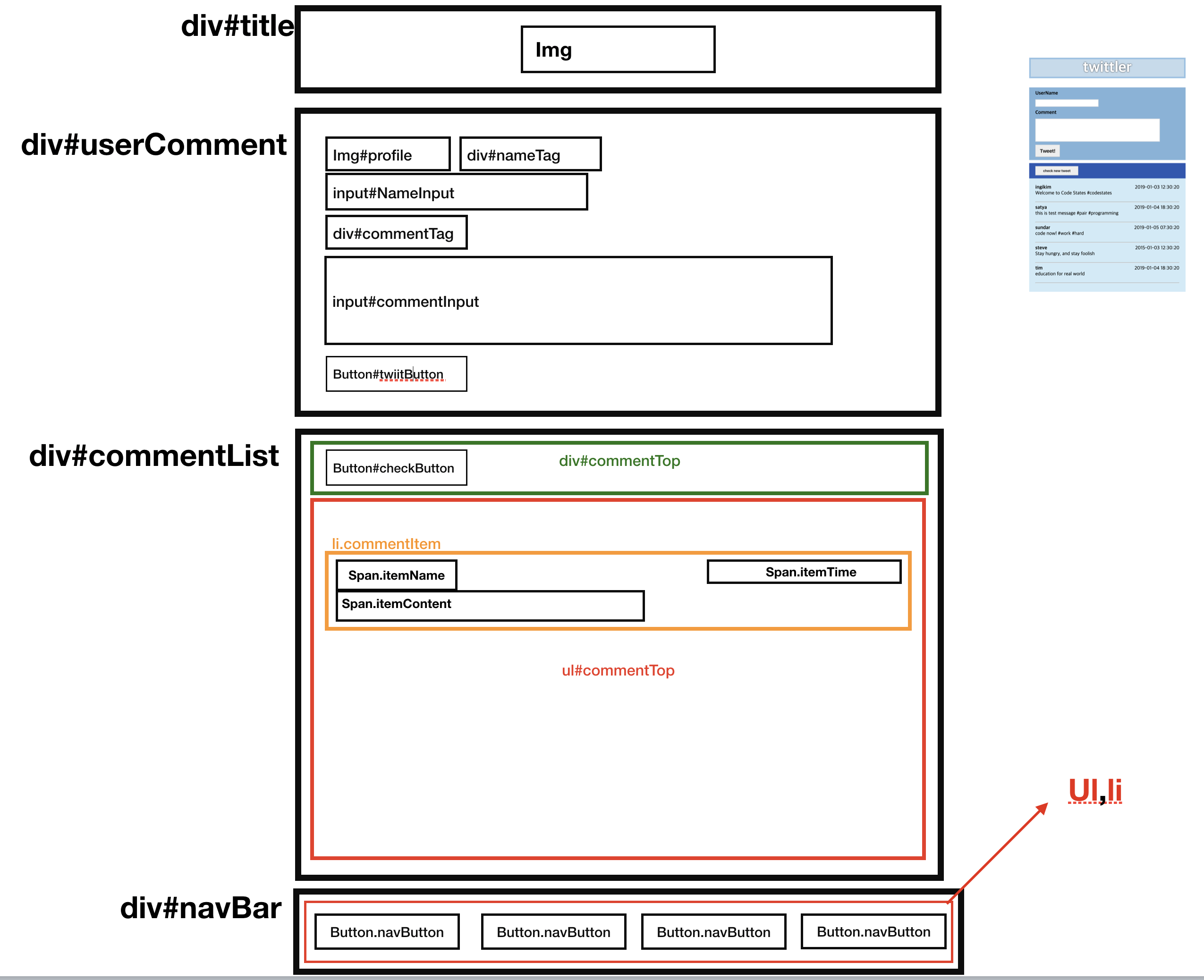
내가 원하는 화면을 만들기 위해서는 먼저 만들고 싶은 그림을 보고 어떻게 태그를 선언하고 이름을 붙여야할지 그림를 그려보는 것이 좋다

이름을 지을 때는 정확히 어떤 부분인지 명시해줘야하고 class와 id를 구분하는 방법은 값을 붙여야하는 대상이 유일항 대상이면 id 여러번 반복되는 대상(댓글,게시물...) 이라면 class를 붙여주면 된다
DOM
DOM은 Document Object Model 의 약자로 html이 가지고 있는 정보( 태그정보,이벤트 정보,charset 등등)를 객체의 형태로 가지고 있는 것을 DOM이라고 한다
DOM을 이용하면 html의 정보를 dot notation을 이용해서 호출이 가능하다 이런 방식으로 html의
원하는 엘리먼트의 내용을 조회하는 방식이 있다
자바스크립트 변수에 엘리먼트를 조회해서 할당하는 방식에는 여러가지가 있지만 다음 4가지를 주요사용한다
- document.getElementById - 아이디를 이용해서 태그객첵를 가져올 수 있다
- document.getElementsByClassName - 클래스를 이용해서 태그객첵를 가져올 수 있다
- document.querySelector - selector를 이용해서 호출이 가능하고 단일 요소를 반환한다
- document.querySelectorAll - selector를 이용해서 호출이 가능하고 html 내부의 있는 모든 요소를 유사배열을 리턴한다
위와 같이 html의 태그를 객체에 저장하면 내부의 텍스트를 조회할 수 있는데 아래와 같은 방식아래의 속성을 이용한다
- innerHTML : 엘리먼트의 html 태그를 포함한 모든 정보를 조회할 수 있다
- innerText : 엘리먼트의 태그안의 텍스트 부분만 가져올 수 있다
- textContent : 선택한 엘리먼트의 렌더링 되기 전 정보를 조회할 수 있다
위 속성에서 innerHTML과 textContext를 이용하면 html내부의 정보를 수정할 수 있다 두개의 속성 비슷하지만 보안성과 성능을 위해서 textContext를 사용하는 것이 좋다 innerText의 경우 태그 내부의 텍스트를 조회하기 위할 때만 사용한다.
children ,childNodes
이 두가지 속성은 자식 태그를 반환하는 속성이다 자식태그란 부모 태그로 감싸고 있는 내부의 있는 모든 태그를 자식태그라고 한다 이 두가지 속성의 다른 점은 children은 태그정보만 가져오고 childNodes는 태그와 텍스트를 모두 가져온다
이벤트 처리
각 태그에는 on~ 로 시작하는 이벤트를 처리할 수 있다 이벤튼 처리는 사용자 친화적인 디자인을 만들기 위해서 필수적이다 대표적으로 다음 3가지가 있다
- onclick
- onKeyup
- onkeydown
위 속성에 함수를 정의해서 부여하면 해당 이벤트가 일어났을 때 할당해준 함수가 발생한다.
let registerButton=document.querySelector('#register');
registerButton.onclick=function(){
let id=document.querySelector('#username').value;
let content=document.querySelector('#new-tweet').value;
let newContent=document.createElement('LI');
newContent.className='comment'
newContent.innerHTML=`<div class="username">`+id+`</div>
<div class="contents">`+content+`</div>
<div>2019-10-11</div>
<div class="buttons"></div>`;
let parent=document.querySelector('.comments');
parent.appendChild(newContent);
}위 자바스크립트 코드는 아이디가 register인 버튼의 객체를 받아서 버튼이 클릭되었을 때 이벤트를 처리하는 함수를 할당하는 코드이다 이벤트 함수는 id와 content의 내용을 받아서 li엘리먼트를 만들어서 해당 엘리먼트에 id와 content내용을 담아서 부모인 ul 엘리먼트에 추가하는 내용이다.