콜백
- 다른 함수의 전달인자로 넘겨주는 함수
- 이벤트를 부여할 때 함수를 부여해야지 함수를 호출해서 부여하면 안된다.
document.querySelector().onclick=함수 호출();blocking vs non-blocking
전화 vs 문자
전화는 하던일을 멈추고 받아야함 요청에 대한 결과 동시에 일어남( blocking ,synchronous)
문자는 확인 후 나중에 답장가능 ,요청에 대한 결과 동시에 일어나지 않음(non-blocking,asynchronous)
비동기적
응답을 주는 것은 -> 이벤트( 준비가 되었을 때(트리거가 되었을 때))-> 콜백
응답을 주기 위해 이벤트가 준비되었는지 체크하고 해당 이벤트 발생시 콜백 메소드를 호출하는 과정을 비동기적이라고 한다
비동기 주요 사례
- dom의 이벤트 핸들러
- 타이머 api (setTimeout)
- 애니메이션 API(requestAnimationFrame)
- 서버에 지원 요청 및 응답
- fetch API, AJAX(XHR)
타이머 API
- setTimeout(callback,millisecond) : 일정 시간(millisecond) 후에 함수를 실행
- setInterval(callback,milliscond) : 일정 시간의 간격을 가지고 함수를 반복적으로 실행
- clearInterval(timerId) : 반복 실행 중인 타이머르 종료
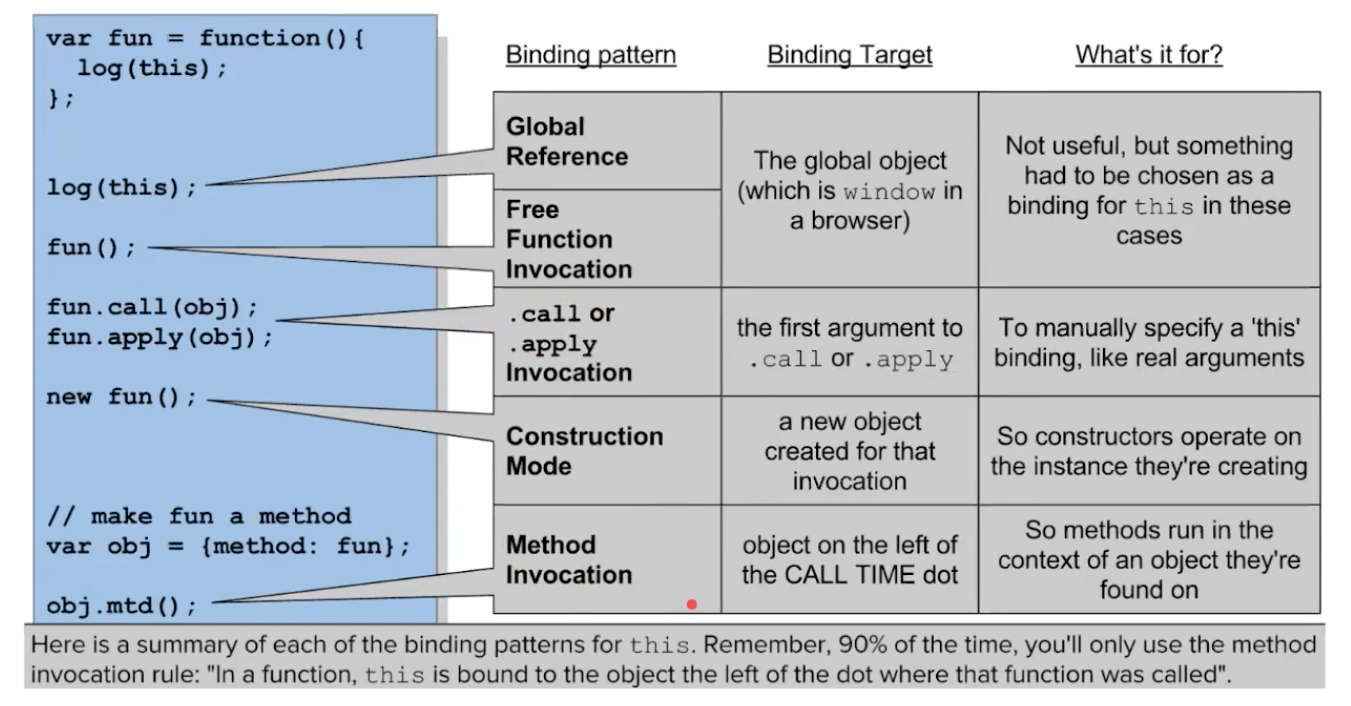
THIS
this 의 5가지 패턴

1. Global
2. function invocation (함수안에 함수에서 호출)
1,2 번 모두 this는 window 를 가리킨다
var name='Global Variable';
console.log(this.name); //'Global Variable'
function foo(){
console.log(this.name);//'Global Variable'
}
//this -> window
foo();var name ='Global Variable';
function outer(){
function inner(){
console.log(this.name);//'Global Variable'
}
inner();
}
//this -> window
outter();
3. Method 호출 : 부모 object를 가리킨다(바로 직계부모만 가져온다)
var counter={
val: 0,
increment:function(){
this.val+=1;
}
};
counter.increment();
console.log(counter.val);// -> 1
counter['increment']();
console.log(counter.val)// -> 2
this 예제 (실행되는 시점에서 부모 판단한다)
var obj={
fn: function (a,b) {
return this;
}
};
var obj2={
method :obj.fn
};
console.log(obj2.method===obj2);
console.log(obj.fn()===obj);실행되는 시점에서 this가 obj2가 되기때문에 첫번째 값이 true가 나온다 호출하는 부모가 누군인지가 중요하다.
4. construction mode
생성자 내부에서 호출하는 this는 인스턴스의 속성을 나타낸다
function F(v) {
this.val=v;
}
var f=new F('hello!');
5. .call or .apply 호출: call, apply의 첫번째 인자로 명시된 객체
- .call, .apply 차이점
var add=function (x,y) {
this.val=x+y;
}
var obj={
val: 0
};
add.apply(obj,[2,8]);
console.log(obj.val);//10
add.call(obj,2,8);
console.log(obj.val);//10
매개변수로 넘겨줄때 call은 ,를 이용하여 구분하고 apply는 배열을 이용하여 넘겨준다
this 는 첫번째 인자로 넘겨주는 객체를 가리킨다
함수 메소드
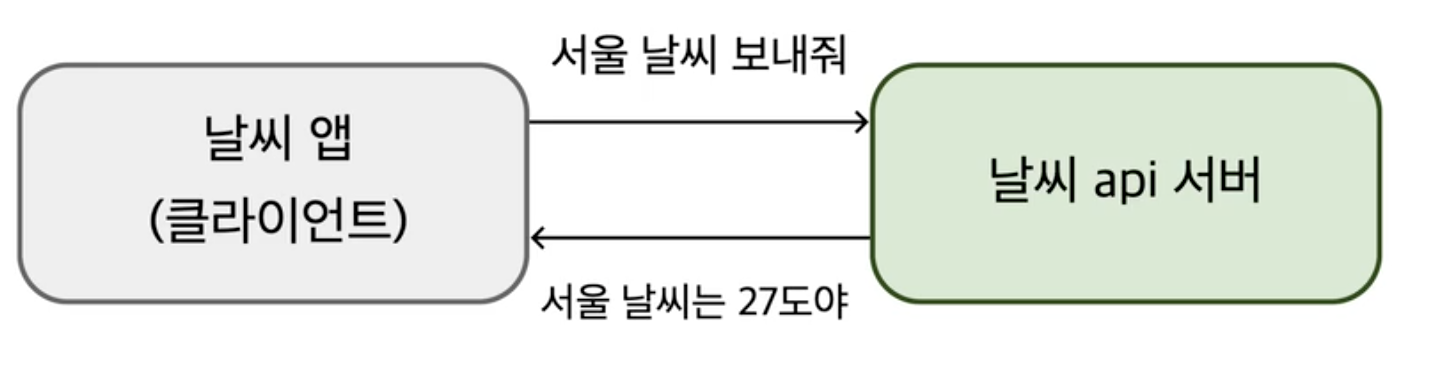
서버 요청
- 요청하는 주체 : 클라이언트
- 요청에 따른 응답을 주는 서버

서버에게 요청하기
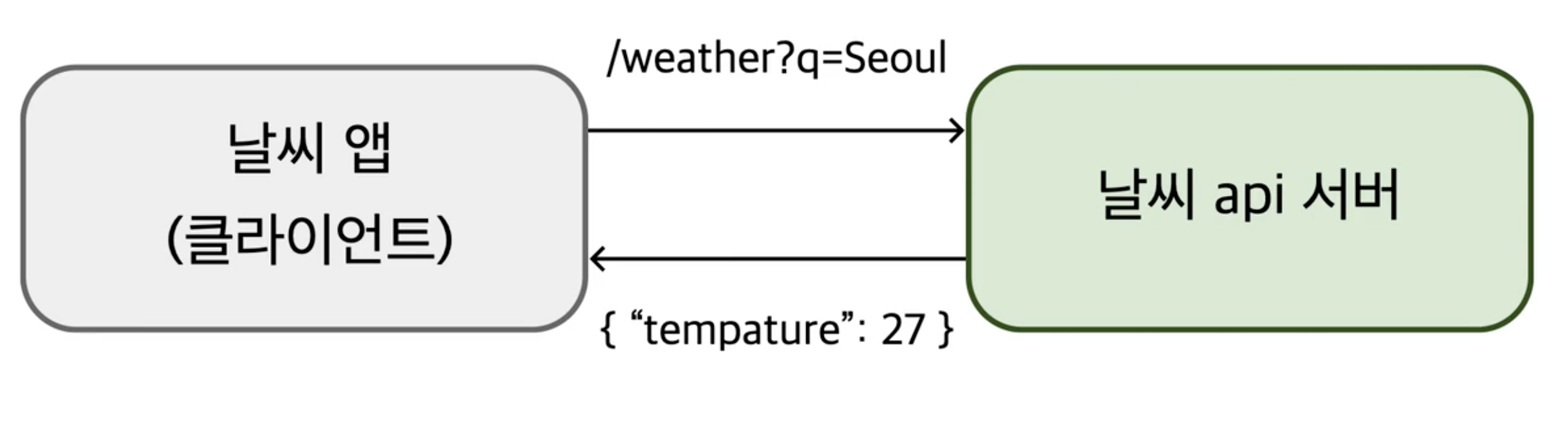
- 서버에게 http요청후 ,응답을 처리
- 응답은 다양한 형태로 받을 수 있다(JSON,HTML,plain text 등)
- '/' 이후 요청의 내용을 작성한다

fetch API

- using fetch 검색 (https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Fetch%EC%9D%98_%EC%82%AC%EC%9A%A9%EB%B2%95)
서버의 기록
- http 요청을 get이 아닌 post를 이용
- 내용(payload)와 함께 저달
- 예제
- 게시판에 새로운 글을 쓰고자 할때
- 아이디와 비밀번호로 로그인을 하고자 할 때