프로토타입이란?
자바스크립트에서는 모든 객체는 프로토타입이라는 객체지향에서 부모클래스와 비슷한 개념의 프로토 타입 객체를 가지고 있다 이를 프로토 타입 객체 또는 프로토타입이라고 한다.
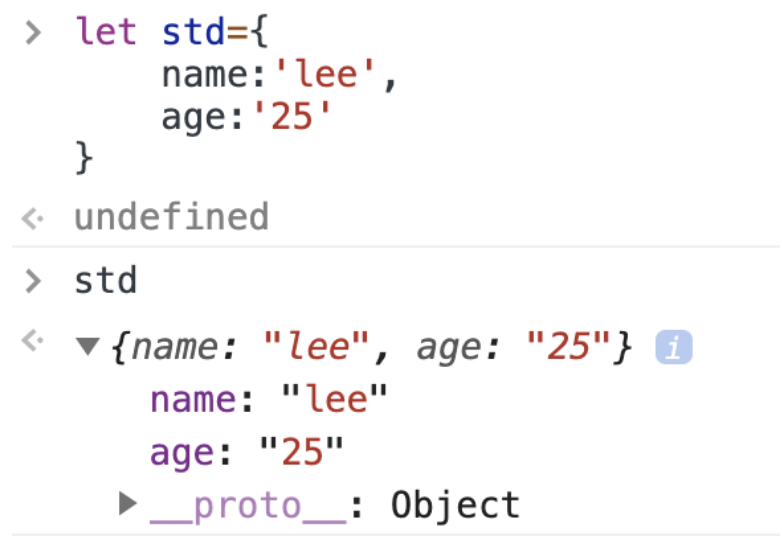
기본적으로 프로토타입을 설정해주지 않으면 모든 객체는 Object.prototype을 proto 에 저장한다 아래 예시를 보자
모델(클래스)의 청사진을 만들 때 쓰는 원형 객체

위 코드에서 보면 proto 속성에 Object가 할당되어 있는 것을 볼 수 있다 이제 이 속성을 통해서 해당 객체에서 조회 할 수 없는 내용을 부모 객체를 통해 찾을 수 있다.
프로토타입 체이닝
객체와 함수의 체이닝
-
proto
-
객체 → 부모 프로토타입
-
함수 → Function.prototye( 일반적인 함수의 정보를 담고 있는 프로토 타입 )
-
-
prototype 프로퍼티
- 함수만 가지고 있는 프로퍼티
- 생성자를 이용하여 객체를 생성할 때 생성될 객체의 부모 역할을 하는 프로토타입 객체를 가리킨다.
프로토타입의 동작 조건
객체의 프로퍼티를 참조하는경우 , 객체에 참조하고자 하는 프로퍼티가 존재하지 않을 경우 프로토타입이 작동한다.
체이닝 예시
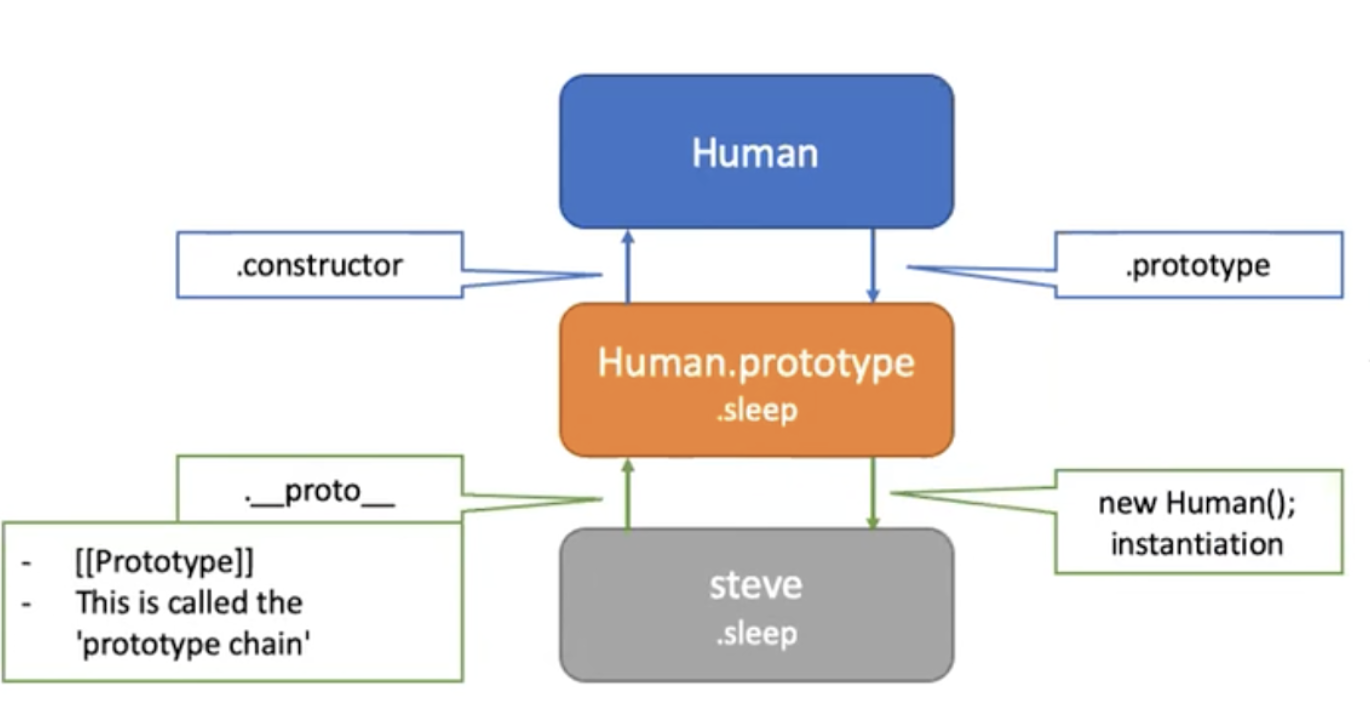
객체는 proto 속성을 이용해서 아래의 그림과 같이 인스턴스에서 부모 프로토타입의 속성을 조회한다. 이런한 특징을 프로토타입 체이닝 이라고 한다 부모와 프로토타입으로 연결되어 있다는 것을 나타낸다.
let Human = function(name) {
this.name = name;
};
Human.prototype.sleep = function() {
console.log('zzz');
};
let steve=new Human('steve');
프로토타입의 변경을 이용한 상속
위와 같은 프로토타입의 성질을 이용해서 객체 지향 프로그래밍의 상속을 구형 할 수 있다 . es6의 class 키워드가 나오기 전에 방식은 아래 3개의 필요 조건이 모두 만족해야 정상적인 상속이 완료된다
상속 조건
부모 객체 : Human ,자식 객체 : Student
- Object.create()를 이용하여 부모객체인 Human.prototype을 프로토 타입으로 하는 프로토 타입을 자식 객체에 할당한다.
Student.prototype= Object.create(Human.prototype);Object.Create(parameter) : parameter를 _ _ proto __ 대입 해서 key : value 쌍으로 넘긴다.
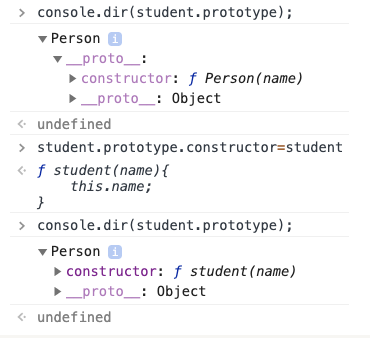
- Student.prototype의 constructor를 Student로 해줘야한다 ( 만약 설정하지 않으면 Human을 constructor로 가지고 있음 )

Student.prototype.constructor=Student;- call,apply 를 이용해서 Student안에서 Human 객체를 선언해준다.
var Student=function (name){
Human.call(this,name)// apply(this, arguments);
}위의 과정을 코드로 정리해보면 아래와 같다
let Human = function(name) {
this.name = name;
};
Human.prototype.sleep = function() {
console.log('zzz');
};
let steve=new Human('steve');
function Student(name) {
Human.apply(this, arguments); // 필요 조건
}
Student.prototype = Object.create(Human.prototype); //필요 조건
Student.prototype.constructor = Student; // 필요 조건
Student.prototype.learn = function() {
console.log(this.name + '배우는 중입니다.');
};