공통헤더
- Date : HTTP메시지가 만들어진 시각
- Date: Thu, 12 Jul 2018 03:12:27 GMT
- Connection : HTTP/1.1에 있는 내용이지만 아무런 의미가 없다
- Connection: keep-alive
- Cach-Control : 매우 중요하다
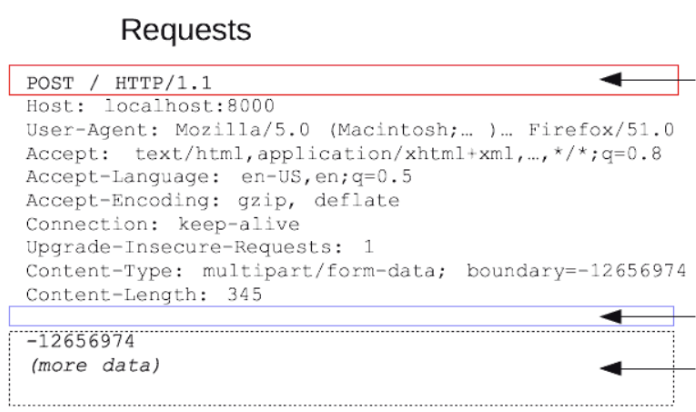
- Content-Length : 요청과 응답 메시지의 본문 크기를 바이트 단위로 표시
- Content-Length: 52
- Content-Type : 컨텐츠의 타입과 문자열 인코딩을 명시할 수 있다
- Content-Type: text/html; charset=utf-8
- 프런트엔드에서 서버로 데이터를 보낼 때는 text/html 이런 것 대신 www-url-form-encoded, multipart/form-data 가 된다.
- Content_Language : 사용자의 언어를 뜻함. 요청이나 응답이 무슨 언어인지와는 관련 없다
- Content-Encoding : Content-Encoding은 컨텐츠 압축된 방식.
Request Header
- Host : 서버의 도메인 네임이 나타나는 부분(포트 포함).
- User-Agent : 현재 사용자가 어떤 클라이언트(운영체제와 브라우저 같은 것)를 이용해 요청을 보냈는지 나온다
- Accept : . Accept 헤더는 요청을 보낼 때 서버에 이런 타입(MIME)의 데이터를 보내줬으면 좋겠다고 명시할 때 사용
- Accept: text/html 를 보내면 HTML 형식인 응답을 처리하겠다는 뜻
- Accept: image/png, image/gifAccept: text/ 콤마로 여러 타입을 동시에 적어줄 수도 있고, (와일드카드)로 "텍스트이기만 하면 돼"라고 적어줄 수도 있다
- Accept-Charset: utf-8
- Accept-Language: ko, en-US
- Accept-Encoding: br, gzip, deflate
- Authorization : 인증 토큰(JWT든, Bearer 토큰이든)을 서버로 보낼 때 사용하는 헤더
- Authorization: Bearer XXXXXXXXXXXXX
- 보통 Basic이나 Bearer같은 토큰의 종류를 먼저 알리고 그 다음에 실제 토큰 문자를 적어 보낸다
- Origin : POST같은 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지를 나타낸다. 여기서 요청을 보낸 주소와 받는 주소가 다르면 CORS 문제가 발생
- Referer : 이 페이지 이전의 페이지 주소가 담겨 있다 이 헤더를 사용하면 어떤 페이지에서 지금 페이지로 들어왔는지 알 수 있기 때문에 애널리틱스같은 데 많이 사용된다

Response header
-
Access-Control-Allow-Origin
요청을 보내는 프론트 주소와 받는 백엔드 주소가 다르면 CORS 에러가 발생한다 이 때 서버에서 응답 메시지 Access-Control-Allow-Origin 헤더에 프론트 주소를 적어주어야 에러가 나지 않는다
-
Access-Control-Allow-Origin: www.zerocho.com
-
Access-Control-Allow-Origin: *
만약 주소를 일일이 지정하기 싫다면 *으로 모든 주소에 CORS 요청을 허용할수 있다. 단 그만큼 보안이 취약해진다
-
Access-Control-Request-Method,
-
Access-Control-Request-Headers,
-
Access-Control-Allow-Methods,
-
Access-Control-Allow-Headers 등이 있습니다. Request랑 Allow에서 Method 단수 복수가 다르다
-
CORS 요청 시에는 미리 OPTIONS 주소로 서버가 CORS를 허용하는지 물어본다. 이 때 Access-Control-Request-Method로 실제로 보내고자 하는 메서드를 알리고, Access-Control-Request-Headers로 실제로 보내고자 하는 헤더들을 알린다
Allow들은 Request에 대응되는 헤더로, 서버가 허용하는 메서드와 헤더를 응답하는데 사용된다. Request랑 Allow가 일치하면 CORS 요청이 이루어진다.
-
Allow
Allow 헤더는 Access-Control-Allow-Methods랑 비슷하지만, CORS 요청 외에도 적용된다는 데에 차이가 있다. 즉 GET www.zerocho.com은 되고, POST www.zerocho.com은 허용하지 않는 경우, 405 Method Not Allowed 에러를 응답하면서 헤더로
-
Allow: GET
를 같이 보내면 됩니다. GET 요청만 받겠다는 뜻입니다.
-
-
Content-Disposition
-
Content-Disposition: inline
-
Content-Disposition: attachment; filename='filename.csv'
응답 본문을 브라우저가 어떻게 표시해야 할지 알려주는 헤더 inline인 경우 웹페이지 화면에 표시되고, attachment인 경우 다운로드된다
다운로드되길 원하는 파일은 attachment로 값을 설정하고, filename 옵션으로 파일명까지 지정해줄 수 있습니다. 파일용 서버인 경우 이 태그를 자주 사용하게 된다.
-
-
Location
-
HTTP/1.1 302 FoundLocation: /
300번대 응답이나 201 Created 응답일 때 어느 페이지로 이동할지를 알려주는 헤더이다
이런 응답이 왔다면 브라우저는 / 주소로 리다이렉트한다
-
참조 문서 zerocho