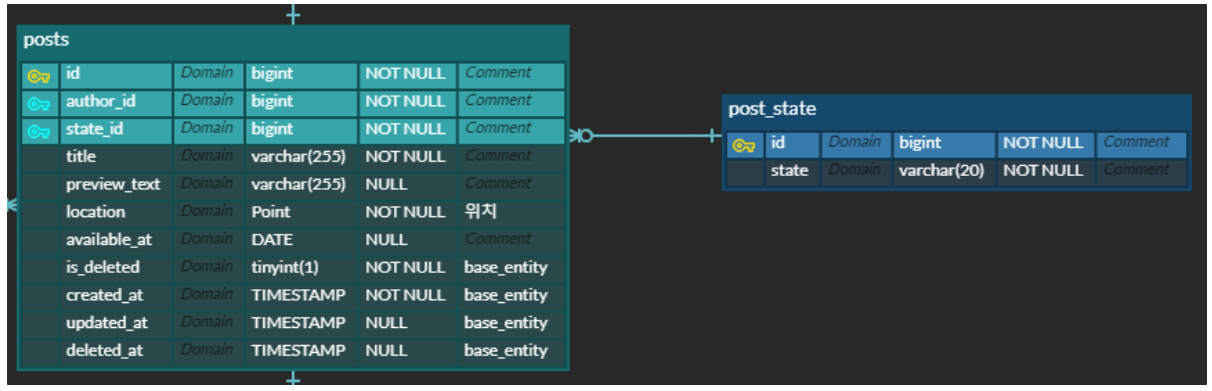
ERD 설계
Post(필름)은 크게 미리보기, 자세한내용 두가지로 나누어져서 다뤄진다. 즉 미리보기 단위, 자세한내용단위로 조회를 하는 경우가 대부분이라고 판단하였다.
따라서 Posts 테이블에서 미리보기 정보와 자세한내용 정보를 연결된 테이블 형태로 나누게 되었다.

posts에 미리보기 정보가 저장되어 있으며 post_details 에 자세한 내용 이 저장되어 있다.
post_details 는 posts 의 pk를 fk이자 pk로 갖고있게 된다. (일대일 관계)
테이블을 정규화, 역정규화 하는 과정도 중요하지만 이렇게 테이블을 나눠서 관리할때의 장점이 분명 존재할 것이라고 판단하였다.
posts의 상태 (열림,닫힘,열릴수 있음 등)을 ENUM타입으로 정의하고 테이블에 String형식으로 저장되게 만드려고 하였으나
state라는 테이블을 두어 기능확장에 유리할 수 있도록 하였다.

API 설계
API 설계시 스팩문서를 나타내기 좋은 방법이 무엇이 있을까? 고민하게 되었다.
쿠팡 API와 KaKao API 문서를 활용하였고 두 API의 차이점이 있었다.

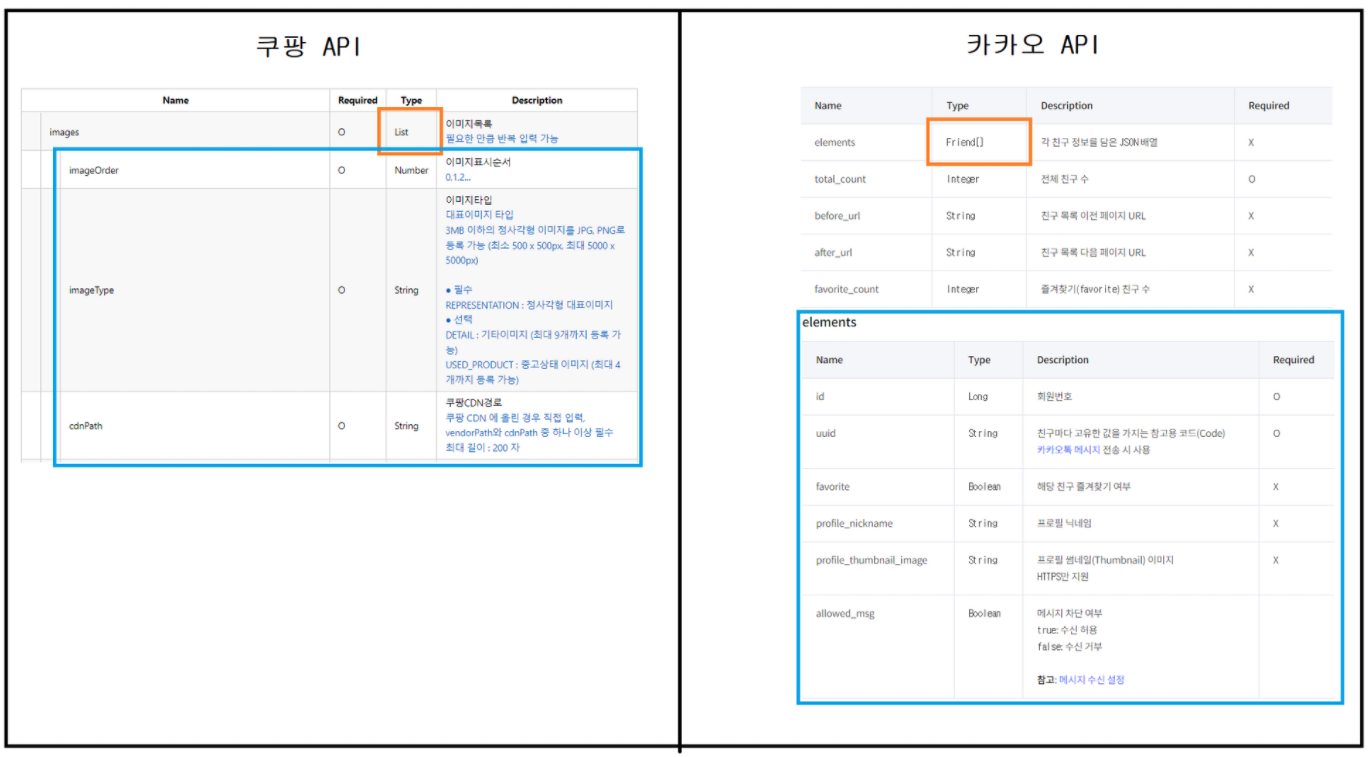
쿠팡 API와 카카오 API 문서 비교
Type을 작성하는 부분에서 쿠팡 API를 먼저 보자
Images는 Image라는 객체를 가지고 있는 List가 된다. 즉 List<Image> images 이다.
이때 쿠팡 API는 json의 입장(사용자)으로 List라고 표기하고 하위에서 key에 대한 value를 작성하였다.
다음으로 카카오 API를 보게되면
Type은 Friend와 같이 클래스명으로 작성되어 있고 밑에 추가로 Friend에 대한 정보를 작성한 것을 볼 수 있다. 추가적으로
Friend는 [] → 배열(리스트) 형태로 갖는 것을 볼 수 있고 배열의 사이즈 등 추가적인 값을 갖고 있는 것을 볼 수 있다.
이때 카카오 API는 Java의 자료형으로 표기한 것이 특징이라고 할 수 있다.
카카오 API의 경우 처럼 각 클래스 타입, 클래스 배열 타입을 갖고 전체적인 변수 값을 갖을 수 있으므로 카카오 API의 작성 방법이 표기하기 좋고 읽는 방법을 안다면 읽기도 편하다고 생각한다.
하지만 팀원들은 쿠팡 API처럼 작성하는것이 좋을것 같다는 의견이 대다수여서 쿠팡 API로 다음과 같이 작성하였다.
→ 의견을 낼때 위와같이 전체적인 변수값을 따로 갖는경우 구분하기 어렵다고 언급하지 못하였는데 예시를 들어 최종 api문서에 대해서 적용하도록 주장해봐야겠다

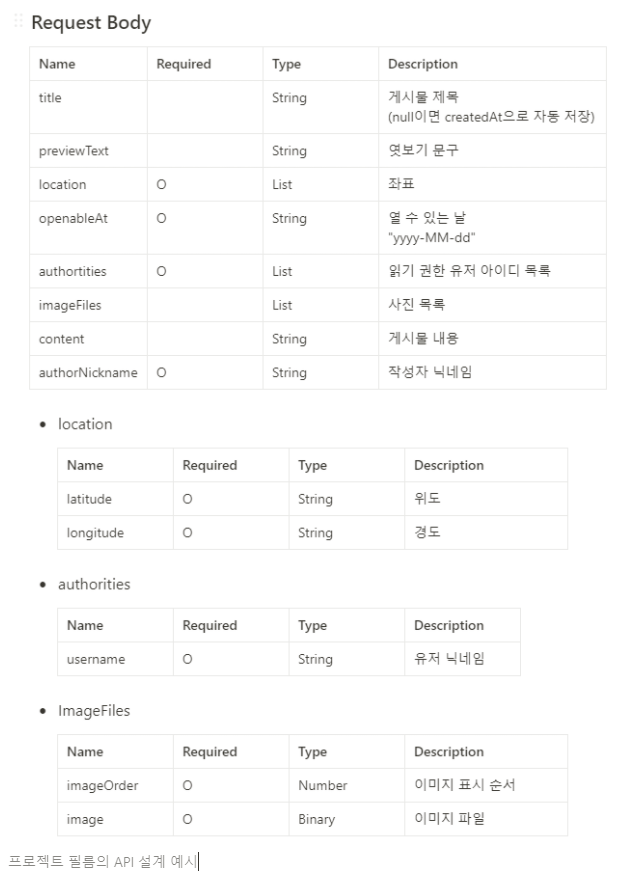
프로젝트 필름의 API 설계 예시
location, authorities, imageFiles는 List형식이며 다음과같이 각각 정의될 수 있게 만들었다.
작성된 문서만 봣을때
location 위도,경도 값 각각 1개만 갖고
authorities 는 []로 여러 username을 갖는 List이며
ImageFiles 는 []로 여러 imageOrder와image를 갖는 List임에도 불구하고 정확히 이해하기가 어렵다고 생각되어진다.
