.png)
요구사항
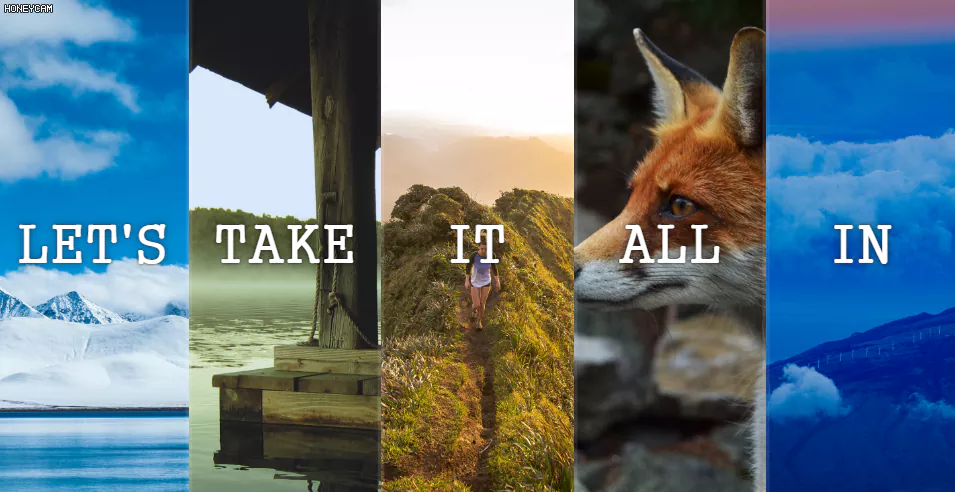
- 5개의 이미지 박스를 좌우 너비 균등하게 수평으로 나열 (세로 길이는 꽉 차게)
- 해당 이미지 박스는 클릭하면 영역이 좌우로 넓어짐
- 영역이 좌우로 넓어지며 위, 아래에 문구가 나타남
TIL
classList
참고 자료
자바스크립트에서 classList로 요소의 class목록에 접근할 수 있다. classList의 메소드 목록은 다음과 같다.
element.classList.contains()
: 요소에 클래스가 존재하는지 확인함element.classList.replace(a,b)
: 존재하는 a클래스를 새로운 b클래스로 교체함
이 글에서는 아래 3가지에 대해 알아볼 것
element.classList.add()element.classList.remove()element.classList.toggle()
classList.add(), classList.remove()
class를 따로 작성하고 자바스크립트로 필요시에만 요소의 class 목록에 해당 class를 추가하여 변화를 줄 수 있다. 이를 그동안 classList.add와 classList.remove로 해왔었음.
기본적으로 css로 form에 display: none; 설정을 해두고, 자바스크립트로 특정 이벤트가 발생할 때에만 .showing class를 추가한다. .showing class는 다음과 같이 작성되어 있어,
.showing {
display: block;
}자바스크립트로 추가되면 display:none;이 display:block;로 바뀌고 form이 보이게 된다. 다시 제거하면 display:none;으로 돌아와 보이지 않게 됨. 코드는 다음과 같다.
form.classList.add(SHOWING_CN);
form.classList.remove(SHOWING_CN);
*
인자로 string 값을 사용한다.
해당 string값은 따로 const 변수 설정을 해두면
수정이나 오타방지에 용이이것은 css가 cascading 방식이기에 가능하다. 또한, 존재하지 않는 클래스라고 하더라도 remove 메소드를 사용했다고 하여 에러가 발생하지는 않는다.
classList.toggle(클래스명, boolean)
Javascript 30 Day 05에서는 add나 remove 메소드가 아닌 toggle 메소드를 활용했다.
toggle 메소드는 string 값을 인수로 받는데 하나의 인수만 있을 때,
해당 string 값의 class가
존재하면 ▶ 제거하고 false를 반환
부재하면 ▶ 추가하고 true를 반환한다.
예제
CSS .panel.open-active *:last-child { transform: translateY(0%); } 자바스크립트 const OPENACTIVE = "open-active"; function toggleActive(e){ console.log(e.propertyName); if (e.propertyName === 'font-size'){ this.classList.toggle(OPENACTIVE); } }
toggle 메소드는 boolean 값을 인자를 받을 수도 있는데(필수는 X), 다음과 같은 역할을 한다.
true ▶ 강제로 class 추가
false▶ 강제로 class 삭제
이를 활용하여 특정 이벤트 발생시 특정 class를 추가할 수 있다. add & remove를 사용하는 것보다 간편하게 동작할 수 있다.
transitionend 이벤트와 classList.toggle
transitionend 이벤트가 발생했을 때 이뤄진 transition 종류를 콘솔로 찍어보고 그걸 조건으로 classList.toggle 메소드 사용
function toggleActive(e){
console.log(e.propertyName);
if (e.propertyName === 'font-size'){
this.classList.toggle(OPENACTIVE);
}
}
panels.forEach(panel=>panel.addEventListener("transitionend", toggleActive));flex 값
flex 값은 아이템 너비의 증가, 감소, 기본을 설정하는 단축 속성이다. 즉, flex: 1;은 flex-grow: 1;과 같다.
구문
flex: 증가 감소 기본;
- 기본 : 공간 배분 전의 기본 너비. auto가 기본값이고 auto일 때 아이템의 width, height를 설정할 수 있다. px/cm등의 단위를 지정할 경우 width, height를 설정할 수 없다.
flex-grow: ;
- 기본값: 0
- 숫자 값을 주어서 아이템 너비의 증가 비율을 설정함. 숫자가 클수록 아이템 너비가 커짐.
- 값이 0인 경우 효과가 없음.
- 계산 방법: 예를 들어 3개의 아이템이 있을 때, 각각이 flex-grow 값을 1 / 2 / 1로 가진다면 너비 비율이 각각 25% / 50% / 25%가 되는 것.
flex-shrink: ;
- 기본값: 1
- 숫자 값을 주어서 아이템 너비의 감소 비율을 설정함.
- 값이 0인 경우 효과가 없음.
- grow에 비해 계산이 까다롭다.
flex: auto;
- 컨테이너 크기를 넘지 않기 위해 최소로 줄어들 수도 있고,
- 남은 공간을 채우기 위해 늘어날 수도 있음.
flex: 1 1 auto;와 동일
flex: initial;
- 컨테이너 크기를 넘지 않기 위해 최소로 줄어들 수도 있지만,
- 남은 공간을 채우려 늘어나지는 않음.
flex: 0 1 auto;와 동일.
flex: none;
- 컨테이너의 크기에 관계 없이 변하지 않음.
flex: 0 0 auto;와 동일.
구현