CSS 배경이미지 설정과 배경이미지 blur 효과
하나의 섹션에 배경이미지를 설정하고, 글씨가 잘 보이도록 배경이미지에만 blur 효과를 주고 싶어서 찾아보았다.
👀background-image와 img의 차이
배경이미지를 설정할 수 있는 방법으로 두 가지가 있었다. 둘의 특징과 차이점은 무엇이며, 어떤 때 어느 것을 사용하는 것이 유리한지 알아보았다.
1. <img> Tag
<img src="imageUrl" alt="altText" />
HTML을 이용하여 이미지 요소를 만들고 이것을 배경이미지로 쓰는 방법이다.
이미지 로드가 실패하면, borken image와 alt 텍스트가 보인다. 이로써 사용자는 이미지가 있었으나 에러로 인해 보이지 않는다는 정보를 얻을 수 있다.
2. background-image
background-image: url("imageUrl");
CSS를 이용하여 배경이미지를 원하는 요소에 설정하는 방법이다.
<img>태그와는 다르게 이미지 로드에 실패해도 아무 일도 일어나지 않는다.
정리하자면 이렇다
-
사용자의 컨텐츠 이해에 이미지가 필요한 경우에는 에러 상황을 대비할 수 있도록
<img>태그를 쓰고, 그렇지 않으면 (단순 디자인 용도라면)background-image를 씀 -
시각장애인의 접근성 측면, SEO 측면에서
<img>태그가background-image보다 유리하다. 대체 텍스트 등 더 많은 정보를 담고 있기 때문이고, 백그라운드 이미지는 구글이 자동으로 감지하지 못하기 때문이다. -
이미지의 크기와 그에 따른 전체 페이지 로딩 속도 측면에서,
<img>태그가background-image보다 유리하다. -
사람들이 웹 사이트를 인쇄할때 당신의 이미지까지 인쇄하기 원하지 않는다면
background-image사용을 추천한다. -
반복되는 이미지의 경우
background-image가 유용하다.
👀blur 효과를 주는 여러 방법
-
filter: blur()
주어진 이미지에 가우시안 블러를 적용한다. 값이 클수록 이미지가 흐려진다. 중요한 점은 가장자리도 함께 blur처리 된다는 것이다. 또한, 하나의 div 내의 이미지에만 적용되는 것이 아니라 filter가 적용된 요소의 모든 것들에 대해 적용된다. -
backdrop-filter: blur()
요소 뒤 영역에 blur 효과를 적용할 수 있는 속성이다.
적용 예제와 문제점
- 1차 시도
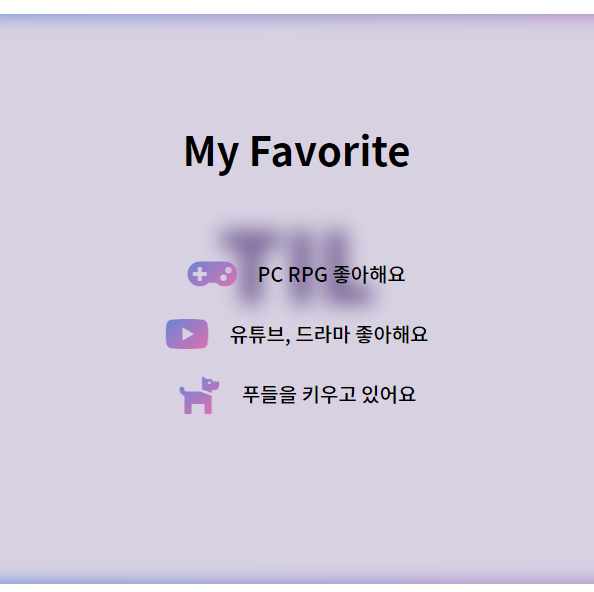
filter 속성이 배경이미지에만 적용되는 것이 아니기에 div 내의 텍스트도 같이 흐려졌다. 또한, 가장자리까지 블러처리되어 그 뒤의 body 배경이 보인다.


- 2차 시도
텍스트가 담긴 div와 분리하여 blur효과를 주자 원하던대로 되었다. 그러나, 가장자리까지 블러처리되는 문제점은 해결되지 않았다.
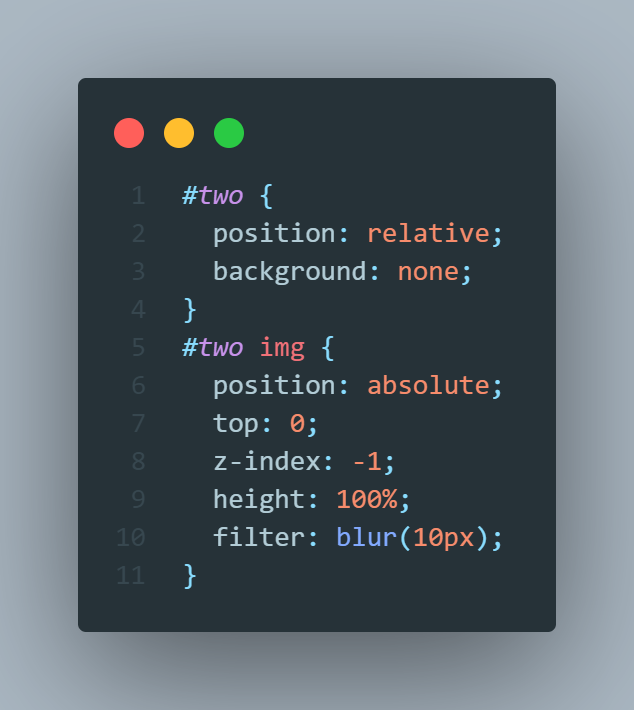
1. img태그를 사용한 방법
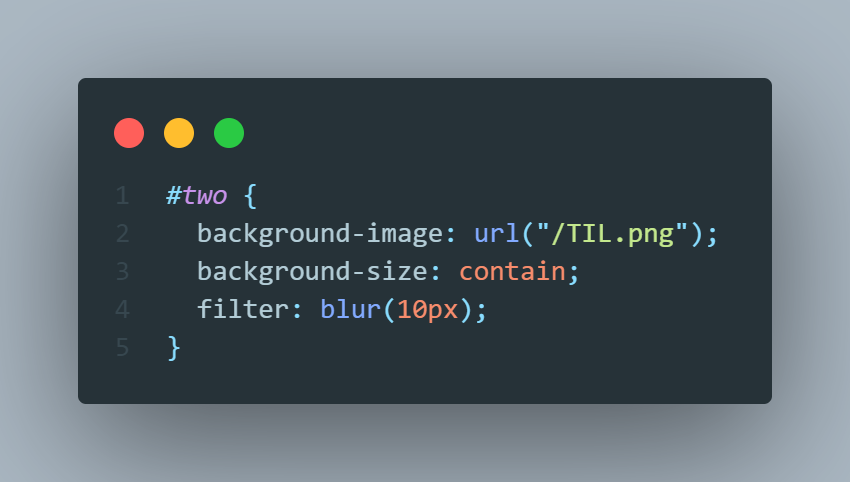
CSS코드
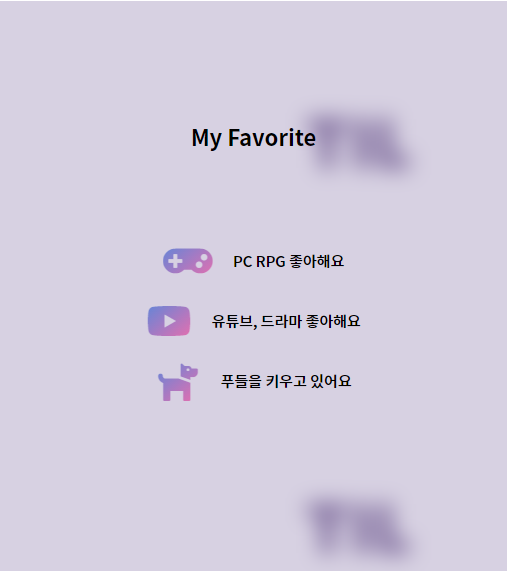
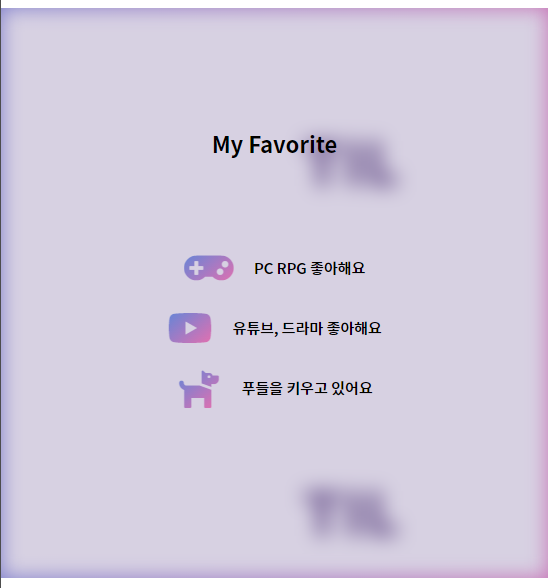
결과물
2. background-image를 사용한 방법
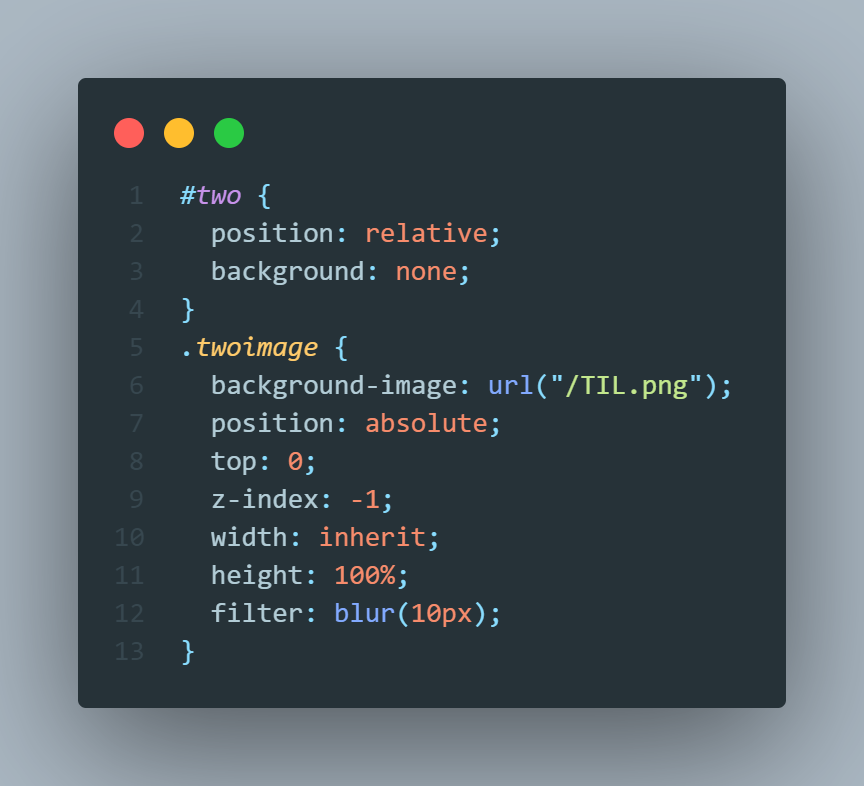
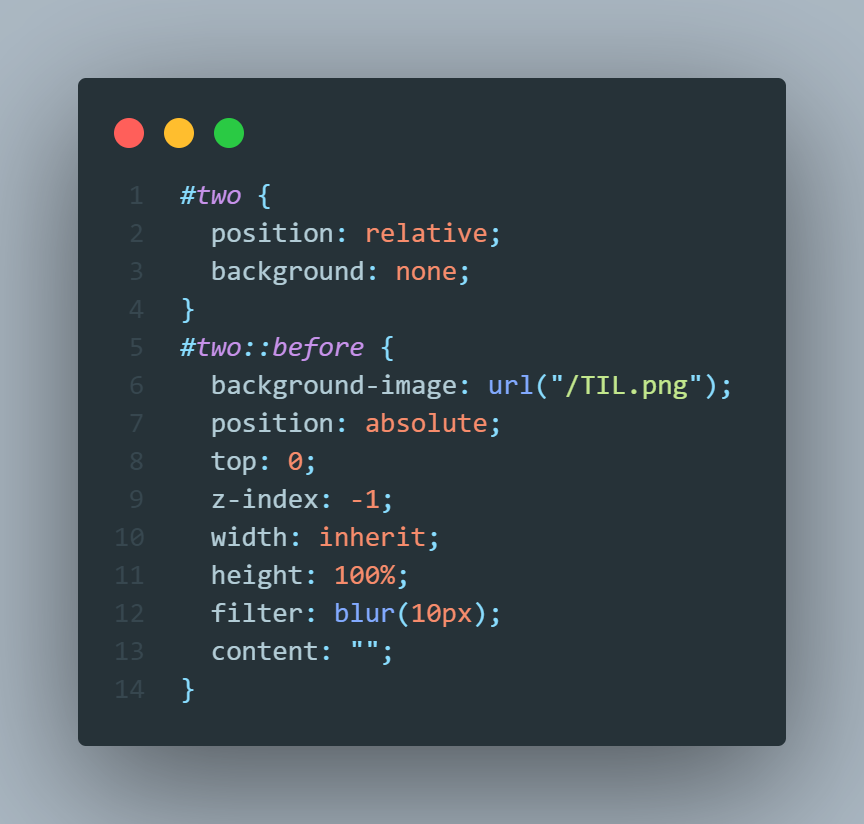
CSS코드
2-1. HTML 요소를 만들어 사용
2-2. HTML 요소를 만들지 않고 가상 선택자 ::before을 이용하여 사용
결과물
문제 해결 : 배경이미지의 크기를 키워 가장자리를 보이지 않게 하기
- 3차 시도
transform: scale(1.1); 을 추가하니 가장자리가 보이지 않게 되었다.