
공부를 하면서 개인적으로 궁금했던 부분을 해결하거나, 스터디를 통해 배운 내용을 정리합니다.
Promise.all()
- 배열 안 프라미스가 모두 처리되면 새로운 프라미스가 이행되고, 배열 안 프라미스의 결과값을 담은 배열이 새로운 프라미스의 result가 된다.
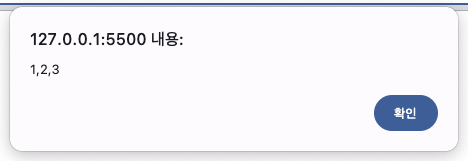
Promise.all([ new Promise((resolve) => setTimeout(() => resolve(1), 3000)), new Promise((resolve) => setTimeout(() => resolve(2), 2000)), new Promise((resolve) => setTimeout(() => resolve(3), 1000)), ]).then(alert);
-> 3초 후에 처리됨
💡 ← 왜 3초 후일까?
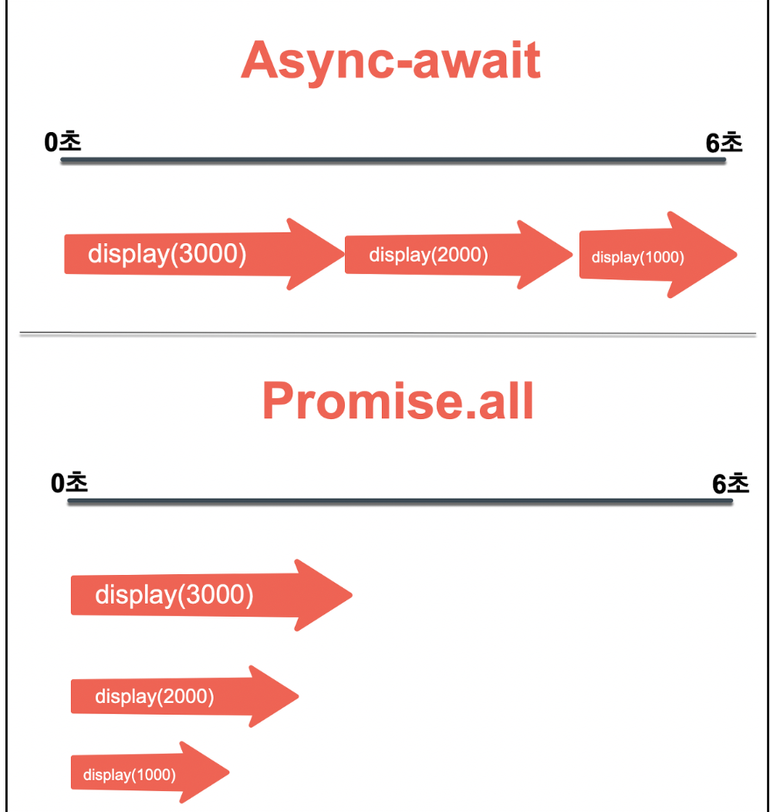
Promise.all()의 병렬 처리
- async-await의 경우 3+2+1 = 6, 총 6초의 시간이 소요되지만,
- Promise.all()의 경우 병렬로 실행되기 때문에 3,2,1 중 max의 시간인 3초가 소요된다.
-
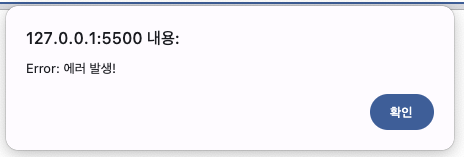
Promise.all에 전달되는 프라미스 중 하나라도 거부되면,Promise.all이 반환하는 프라미스는 에러와 함께 바로 거부된다.Promise.all([ new Promise((resolve, reject) => setTimeout(() => resolve(1), 1000)), new Promise((resolve, reject) => setTimeout(() => reject(new Error("에러 발생!")), 2000) ), new Promise((resolve, reject) => setTimeout(() => resolve(3), 3000)), ]).catch(alert);
-> 2초 후에 두 번째 프라미스가 거부되면서
Promise.all전체가 거부되고, .catch가 실행됨⇒ 즉, Promise.all이 즉시 거부되고 배열에 저장된 다른 프라미스의 결과는 완전히 무시된다.
⇒ 에러 발생 시, 실패를 즉시 반환하기 때문에 소요시간이 적음
+ Promise.race()
Promise.all과 비슷하지만, 가장 먼저 처리되는 프라미스의 결과(혹은 에러)를 반환한다.Promise.race([ new Promise((resolve, reject) => setTimeout(() => resolve(1), 1000)), new Promise((resolve, reject) => setTimeout(() => reject(new Error("에러 발생!")), 2000) ), new Promise((resolve, reject) => setTimeout(() => resolve(3), 3000)), ]).then(alert);

⇒ 첫 번째 프라미스가 가장 빨리 처리상태가 되기 때문에 첫 번째 프라미스의 결과가 result 값이 된다.