
모던 리액트 딥다이브 2장에서 ‘메모이제이션’을 다루면서
- 주장 1. 섣부른 최적화는 독이다, 꼭 필요한 곳에만 메모이제이션을 추가하자
- 주장 2. 렌더링 과정의 비용은 비싸다, 모조리 메모이제이션해 버리자
에 대해서 함께 의견을 주고받았었는데,
해당 이슈에 관련해서 React Compiler가 등장했고 곧 도입될 예정이라고 합니다.
React Compiler란 무엇인지, 왜 등장한 것인지에 대해 간단히 정리해봤습니다.
메모이제이션 훅, useMemo와 useCallback
불필요한 렌더링으로 성능이 악화되는 것을 막기 위해, 리액트에서는 메모이제이션을 사용한다.
메모이제이션이란 이미 계산해놓은 값을 메모리 상에 저장해놓고 필요할 때마다 꺼내서 재사용하는 기법이다.
useMemo
useMemo는 메모이제이션된 값을 반환하는 리액트 훅이다.
의존성이 변경되었을 때만 메모이제이션 된 값을 다시 계산해, 기존에 매 렌더링마다 실행되었던 복잡한 계산을 방지한다.
useCallback
useCallback은 메모이제이션된 콜백 함수를 반환하는 리액트 훅이다.
의존성 배열 내부에 있는 값이 변경되지 않는 이상 함수는 다시 초기화되지 않고, 메모리에서 가져와서 재사용한다.
즉, 동일한 결과를 불필요하게 다시 계산하지 않고 캐시된 결과를 반환하기 때문에, 동일한 입력으로 여러 번 호출되는 함수 또는 컴포넌트가 있을 때 유용하다.
메모이제이션 훅을 잘 사용한다면 불필요한 렌더링 횟수를 감소시킬 수 있지만, 이를 위해서는 메모리를 추가적으로 소비해야하기 때문에 무분별한 사용은 피해야 한다.
( + 코드가독성, 유지보수 면에서도)
React Compiler의 첫 등장
2021년에 React Forget이라는 이름으로 소개된 React Compiler는 리액트의 재렌더링 비용을 최소화하기 위해서 개발되었다고 한다.
기존 방식으로 불필요한 재렌더링을 막고 최적화하기 위해서는 개발자가 일일이 useMemo, useCallback 훅이나 memo 함수를 사용해서 처리를 해줘야 했다.
이러한 불편함을 해소하기 위해서 등장한 것이 React Forget이다.
이는 auto-memoizing compiler라고도 불리는데, 의미 그대로 useMemo 및 useCallback 호출과 동일한 호출을 자동으로 생성하는 컴파일러이다.
이를 사용하게 되면, 개발자가 별도의 메모이제이션 처리를 하지 않아도 리액트의 프로그래밍 모델을 유지하면서 재렌더링 비용을 최소화할 수 있다는 것이다.
https://www.youtube.com/watch?v=lGEMwh32soc
위 영상은 2021 리액트 컨퍼런스에서 발표한 'React without memo'로,
React Compiler(해당 영상에선 react forget이라 지칭)를 이용해 별도의 메모제이션 처리 없이 재렌더링 비용을 최소화한 것을 볼 수 있다.
(영상을 끝까지 보는 것을 적극 추천!)
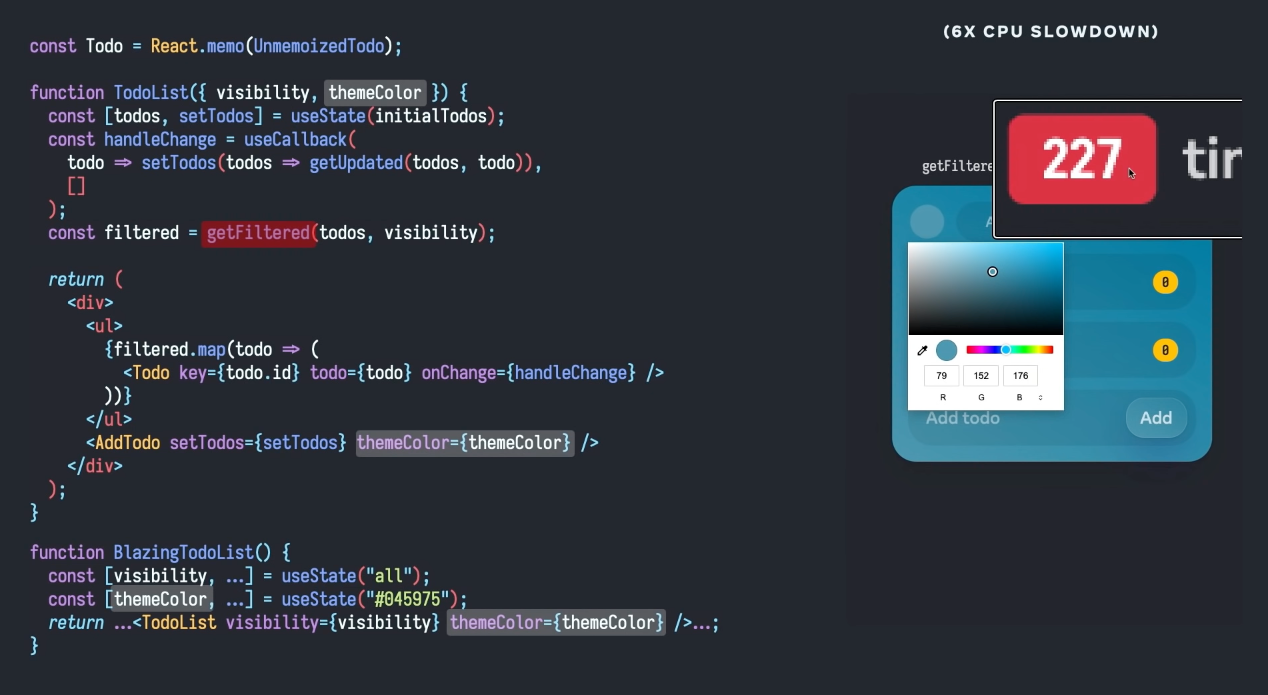
메모제이션 처리를 하지 않을 경우, 간단한 todo를 구현하는 것만으로도 227번의 렌더링이 발생하기 때문에
우리는 지금껏 메모제이션 함수를 사용해왔다. (useCallback, useMemo 등)
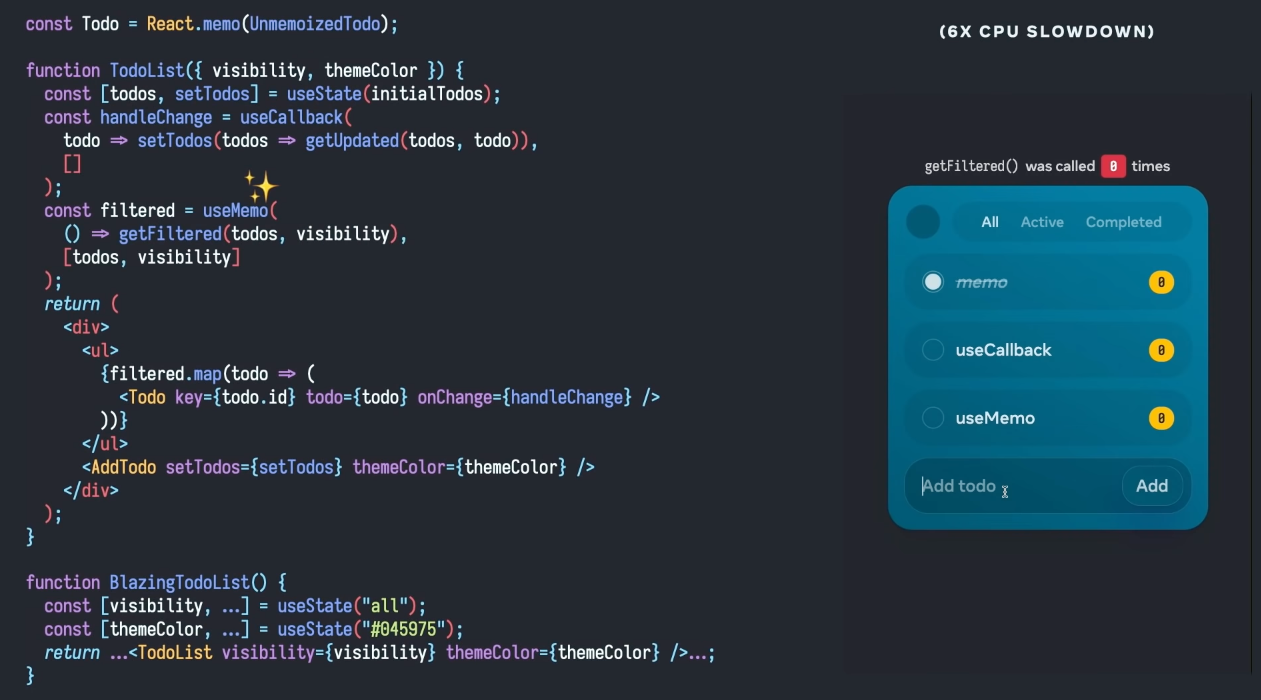
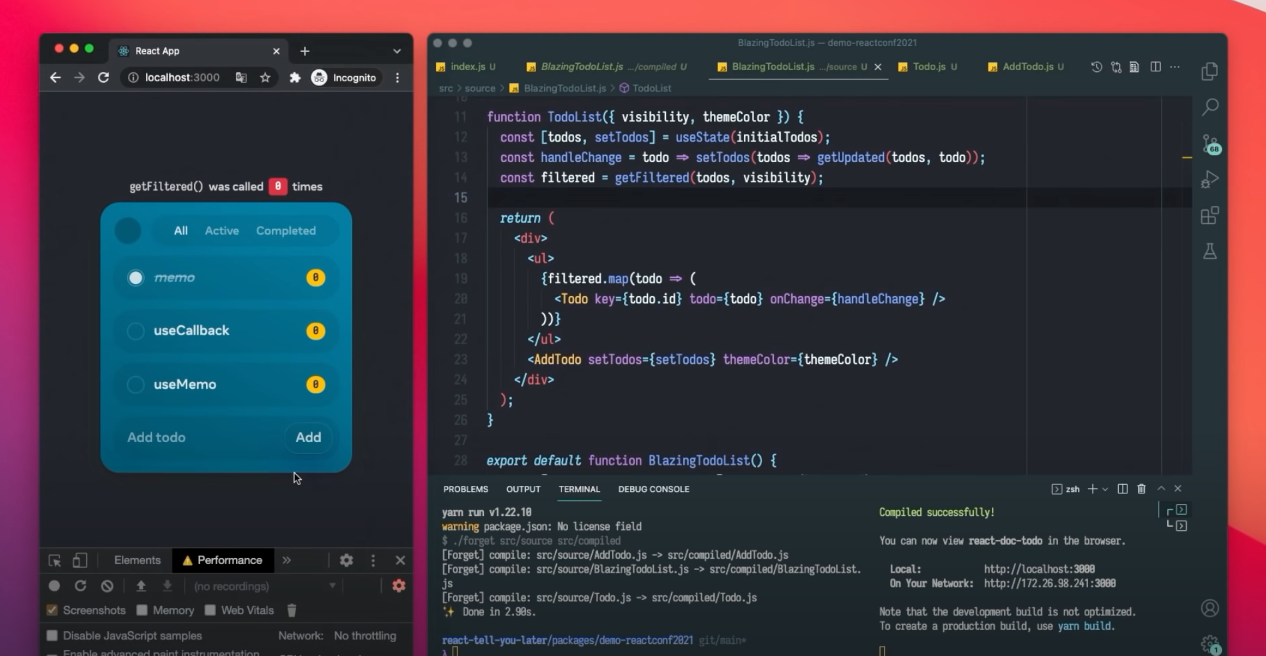
그러나 현재 기능 개발 중인 React Compiler(해당 영상에선 react forget이라 지칭)를 활용한다면,
따로 메모제이션 처리를 하지 않아도, 사진의 왼쪽 부분처럼 자동으로 메모이제이션이 적용되어 렌더링이 최소화된 것을 볼 수 있다.
라는 내용을 다루고 있다.
Reactivity(반응성)에 대한 고찰
React Compiler를 automatic reactivity compiler로 소개한다.
컴파일러를 개발하면서 리액트 프로그래밍 모델을 깊게 이해하는 과정에서, 리액트 컴파일러가 단순히 auto-memoizing compiler가 아닌 automatic reactivity compiler라고 정의하였다.
여기서 말하는 리액트 프로그래밍 모델이란, 개발자가 UI를 현재 상태(state)의 함수(function)로 정의하는 것이다.
그리고 리액트는 상태가 변경될때마다 반응하여 컴포넌트를 다시 렌더링한다.
이러한 성질을 Reactivity(반응성)라고 한다.
하지만 리액트가 가진 높은 반응성 때문에 의도치 않은 수많은 재렌더링이 발생하게 된다.
그래서 React Compiler는 리액트 앱이 상태 값이 의미있게 변경되는 경우에만 재렌더링을 하도록 함으로써, 적당한 반응성을 갖도록 하는 것을 목표로 하고 있다.
곧 공개될 React Compiler
React Compiler가 머지 않아 공개될 것이다.
처음에는 내부 연구 목적으로 개발하기 시작했던 프로젝트가, 지금은 실제로 웹용 인스타그램에서 사용되고 있으며 오픈소스로 공개될 예정이다.
실제로 instagram의 한 페이지에는 React Compiler를 사용해본 초기 실험 데이터가 있다.
Compiler가 실제로 작동하는 모습을 보려면 아래 강연을 통해 확인할 수 있다.
https://www.youtube.com/watch?v=qOQClO3g8-Y
React Compiler 출시 이후에는 어떻게 바뀔까?
개발자들 입장에서는 기존에 리액트를 사용해서 개발하는 과정이 크게 달라지는 부분은 없을 것이다.
왜냐하면 React Compiler가 해주는 역할은 자동으로 코드를 분석하고 필요한 부분에 자동으로 memoization을 적용해주는 것이기 때문이다.
일일이 useMemo, useCallback 훅이나 memo함수를 사용해서 처리해주지 않아도,
불필요한 재렌더링이 일어나지 않는 최적화된 성능의 애플리케이션을 개발할 수 있을 것으로 기대하고 있다.
하지만 리액트의 원칙, Memoization의 개념, 그리고 React Compiler의 역할에 대해서는 당연히 잘 이해하고 있어야한다.
참고 :