
업무 도중에 달력만들기 업무가 추가되어 부랴부랴 for문 배우면서 만들어보는 달력만들기..과제....
일단 기본부터 탄탄하게 다져야된다며 순서대로 나누어 과제를 내주셨다😋
그로 인해 시간이 좀 걸리긴 했지만 어째됐던 완성 하긴 하여 기록하는 달력만들기 기록장😂
💬 달력만들기 기초부터 진행
📆 1) 콘솔창에 1부터 30까지 띄어쓰기로 구분해서 한줄로 출력하기
var arr = '';
for (var i = 1; i <= 30; i++) {
arr += " " + i;
}
console.log(arr);💻 결과값

📆 2) 1단계에서 30까지 출력했던걸, 30까지 출력하지 말고, 이 달의 마지막 날짜를 구해서 그 숫자까지 출력하기
ex) 1 2 3 4 … 31
var arr = '';
var date = new Date();
var days = new Date(date.getFullYear(), date.getMonth() + 1, 0).getDate();
// var lastDate = new Date(year, month, 0).getDate();
//해당 월
var month = date.getFullYear() + "년" + (date.getMonth() + 1) + "월 입니다.";
console.log(month);
// 해달 월 일수 나열
for (var i = 1; i <= days; i++) {
arr += " " + i;
}
console.log(arr);💻 결과값

📆 3) 2단계에서 출력한 날짜들을, 7칸 출력할 때마다 줄바꿈이 일어나도록 하기
ex) 1 2 3 4 5 6 7
8 9 10 11 12 13 14
…
29 30 31
var arr = '';
var date = new Date();
var days = new Date(date.getFullYear(), date.getMonth() + 1, 0).getDate();
//해당 월
var month = date.getFullYear() + "년" + (date.getMonth() + 1) + "월 입니다.";
console.log(month);
// 해달 월 일수 나열
for (var i = 1; i <= days; i++) {
arr += " " + i;
if (i % 7 == 0) {
arr += '\n';
}
}
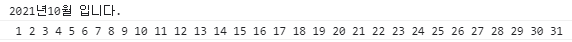
console.log(arr);💻 결과값

📆 4) 3단계에서 1일을 출력하기 전에, 빈칸을 2개 출력하고 1일을 출력하기 시작하기
- 빈칸은 눈에 안보이니까 [] 로 표기합니다.
- 그리고 7칸 출력할때마다 줄바꿈 (\n) 이 일어나야 합니다.
ex) [][] 1 2 3 4 5
7 8 9 10 11 12
…
29 30 31
var arr = '';
var date = new Date();
var days = new Date(date.getFullYear(), date.getMonth() + 1, 0).getDate();
//해당 월
var month = date.getFullYear() + "년" + (date.getMonth() + 1) + "월 입니다.";
console.log(month);
// 해달 월 일수 나열
for (var i = 1; i <= days; i++) {
if (i == 1) {
arr += '[][]';
}
arr += " " + i;
if (i % 7 == 0) { // i가 1부터 시작했을때, 7로 나눈 나머지가 0일때 줄바꿈
arr += '\n';
}
}
console.log(arr);
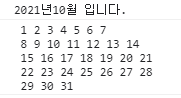
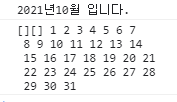
💻 결과값

📆 5) 4단계에서 빈칸을 2개 출력했던것을, 2개 출력하지 말고, 이 달의 1일의 요일을 구해서 그 요일만큼의 빈칸을 출력하기
var arr = '';
var date = new Date();
var toYear = date.getFullYear()
var toMonth = date.getMonth();
// var toMonth = 5;
firstDay = new Date(toYear, toMonth, 1).getDay(); //1일의 요일
lastDate = new Date(toYear, toMonth + 1, 0).getDate(); // 이달 마지막날
//해당 월
var month = toYear + "년" + (toMonth + 1) + "월 입니다.";
console.log(month);
// 첫번째줄 빈칸 숫자 알아내기 (10월 기준 5개)
// 빈칸 뒤에 날짜 출력
// 날짜를 요일에 셋팅
// 첫번째 줄 빈칸 5개
for (var bin = 0; bin < firstDay; bin++) {
arr += "[ ]";
}
// console.log(bin);
//날짜
for (var i = 1; i <= lastDate; i++) {
getday = new Date(toYear, toMonth, i).getDay(); // 요일을 얻어낸다. (일요일=0, 토요일=6)
if (getday == 0) {
arr += "\n";
}
arr += " " + i;
}
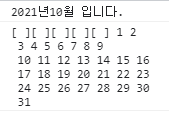
console.log(arr)💻 결과값

📆 6) 콘솔창에 그려진 달력을 HTML문서로 나타내기
var arr = '';
var toYear = date.getFullYear();
var toMonth = date.getMonth();
// var toMonth = 11;
//이달 구하기
var firstDay = new Date(toYear, toMonth, 1).getDay(); //이 달 1일 요일 구하기
var lastDate = new Date(toYear, toMonth + 1, 0).getDate(); // 이 달의 마지막 날짜 구하기
var lastDay = new Date(toYear, toMonth, lastDate).getDay(); // 이 달의 마지막 요일 구하기
console.log("1일 요일", firstDay);
console.log("이달 마지막 날짜", lastDate);
console.log("마지막 요일", lastDay);
//해당 월
var month = toYear + "년" + (toMonth + 1) + "월";
$('.month').text(month);
console.log('해당 월', month);
// 첫번째 줄 빈칸 5개
for (var bin = 0; bin < firstDay; bin++) {
arr += "[ ]";
$(".calendar-body").append("<li></li>");
}
console.log('빈칸', bin);
//날짜
for (var i = 1; i <= lastDate; i++) {
$(".calendar-body").append("<li class='date'>" + i + "</li>");
getday = new Date(toYear, toMonth, i).getDay(); // 요일을 얻어낸다. (일요일=0, 토요일=6)
// 다음행 이동
if (getday == 0) {
arr += "\n";
// $(".calendar-body").append("<br/>");
}
arr += " " + i;
}
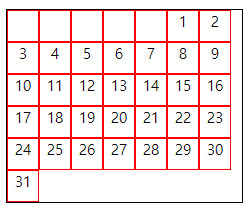
console.log(arr);💻 결과값

💬 단계별 과제로 for문 이용하여 만들었던 달력만들기
약간의 꼬임이(?) 있었지만 그래도 얼추 완성 되 가는거 같다^-^
다음 기록장에선 달력 버튼 추가되어 완벽한 달력 모습을 갖출 수 있는 기록을 해보겠다.
현재를 기록하기 위한 포스팅이라 가볍게 봐주시면 감사합니다😂