(CDD)Component-Driven Development
디자인과 개발 단계에서부터 재사용할 수 있는 UI 컴포넌트를 미리 디자인하고 개발하는 방식인 CDD는 부품 단위로 UI 컴포넌트를 만들어 나가는 개발을 진행할 수 있게 한다.
CSS 구조화
인터넷이 만들어진 이후 기술의 발달과 함께 사용자들은 다양한 환경(디바이스)에서 인터넷을 사용하기 시작했고 이에 따라 개발자들의 CSS 작성 방식도 꾸준히 진화해 오고 있다.
프로젝트의 규모나 복잡도가 점점 커지고 함께 작업해야 할 팀원 수도 많아짐에 따라 CSS를 작성하는 일관된 패턴이 없다는 것은 개발자들에게 가장 큰 걸림돌이 되었다. 또한 모바일이나 태블릿을 비롯한 다양한 디바이스들의 등장으로 웹사이트들이 다양한 디스플레이를 커버해야 하기 때문에 CSS는 더 복잡해지게 되었다.
따라서 CSS 작업을 효율적으로 하기 위해 구조화된 CSS의 필요성이 대두되었고, CSS를 구조화하는 방법에 대한 연구가 필요해졌다.
CSS 전처리기 (CSS Preprocessor)
CSS 전처리기(CSS Preprocessor)란 CSS가 구조적으로 작성될 수 있게 도움을 주는 도구이다.
흔히 CSS 문서를 작성할 때는 많은 반복적인 작업을 요구하고 Color 값을 찾는 일, tag를 닫는 일 등 번거로운 작업 역시 포함이 되어 있다. 또한 클래스의 상속과 같은 사항으로 점점 CSS 문서는 양이 많아지고 이로 인해 이후 유지관리에 많은 영향을 끼친다. 이런 CSS의 문제점들을 프로그래밍 개념(변수, 함수, 상속 등)을 활용하여 해결해 나갈 수 있다.
하지만 이 CSS 전처리기(CSS Preprocessor) 자체만으로는 웹 서버가 인지하지 못하기 때문에 각 CSS 전처리기에 맞는 Compiler를 사용해야 하고 컴파일을 하게 되면 실제로 우리가 사용하는 CSS 문서로 변환이 된다.
이를 통해 CSS 파일들을 잘 구조화할 수 있게 되었고, 최소한 CSS 파일을 몇 개의 작은 파일로 분리할 수 있는 방법이 생겼다.
SASS
CSS 전처리기 중 하나인 SASS는 Syntactically Awesome Style Sheets의 약자로 CSS를 확장해 주는 스크립팅 언어로 자바스크립트처럼 특정 속성(ex. color, margin, width 등)의 값(ex. #ffffff, 25rem, 100px 등)을 변수로 선언하여 필요한 곳에 선언된 변수를 적용할 수도 있고, 반복되는 코드를 한 번의 선언으로 여러 곳에서 재사용할 수 있도록 해 주는 등의 기능을 가졌다. 그래서 SASS는 SCSS 코드를 읽어서 전처리한 다음 컴파일해서 전역 CSS 번들 파일을 만들어 주는 전처리기(preprocessor)의 역할을 한다.
하지만 이러한 ‘CSS의 구조화’는 스타일이 겹치는 문제를 해결하기 위해 단순히 계층 구조를 만들어 내는 것에 의지하게 되었고, 그 결과 컴파일된 CSS의 용량은 어마어마하게 커지게 되었다.
CSS 방법론
CSS 전처리기의 문제를 보완하기 위해 BEM, OOCSS, SMACSS 같은 CSS 방법론이 대두되었다.
이 세 방법론은 4개의 공통 지향점을 가지고 있다.
- 코드의 재사용
- 코드의 간결화 (유지 보수 용이)
- 코드의 확장성
- 코드의 예측성 (클래스 명을 통한 예측가능)
이런 CSS 방법론들 협업시에도 연결되기 때문에 협업시 CSS 작성에 있어서 방법들을 규칙으로 정해두는 것은 매우 중요하다.
BEM
대표적인 CSS 방법론인 BEM은 Block, Element, Modifier로 구분하여 클래스명을 작성하는 방법이며, Block, Element, Modifier 각각은 — 와 __ 로 구분한다.
클래스명은 BEM 방식의 이름을 여러 번 반복하여 재사용할 수 있도록 하며 HTML/CSS/SASS 파일에서도 더 일관된 코딩 구조를 만들어 준다.
하지만 이는 클래스명 선택자가 정황해지고, 이 때문에 마크업이 불필요하게 커져 재사용시 모든 UI컴포넌트를 명시적으로 확장해야만했다. 또한 언어 로직 상에 진정한 캡슐화의 개념이 없어 개발자들이 유일한 클래스명을 선택하는 것에 의존할 수밖에 없었다.
- 캡슐화(encapsulation) : 객체의 속성과 행위를 하나로 묶고 실제 구현 내용 일부를 외부에 감추어 은닉하는 개념
CSS in JS
애플리케이션으로 개발 방향이 진화하면서 컴포넌트 단위의 개발은 캡슐화의 중요성을 불러왔다. 하지만 CSS는 컴포넌트 기반의 방식을 위해 만들어지지 않았기에 컴포넌트 영역으로 불러들이기 위해서 CSS-in-JS가 탄생했다. 이는 JavaScript코드에서 CSS를 작성하는 방식을 말한다.
Styled-Component
CSS-in-JS에는 대표적으로 Styled-Component가 있다. Styled-Component는 기능적(Functional) 혹은 상태를 가진 컴포넌트들로부터 UI를 완전히 분리해 사용할 수 있는 아주 단순한 패턴을 제공한다.
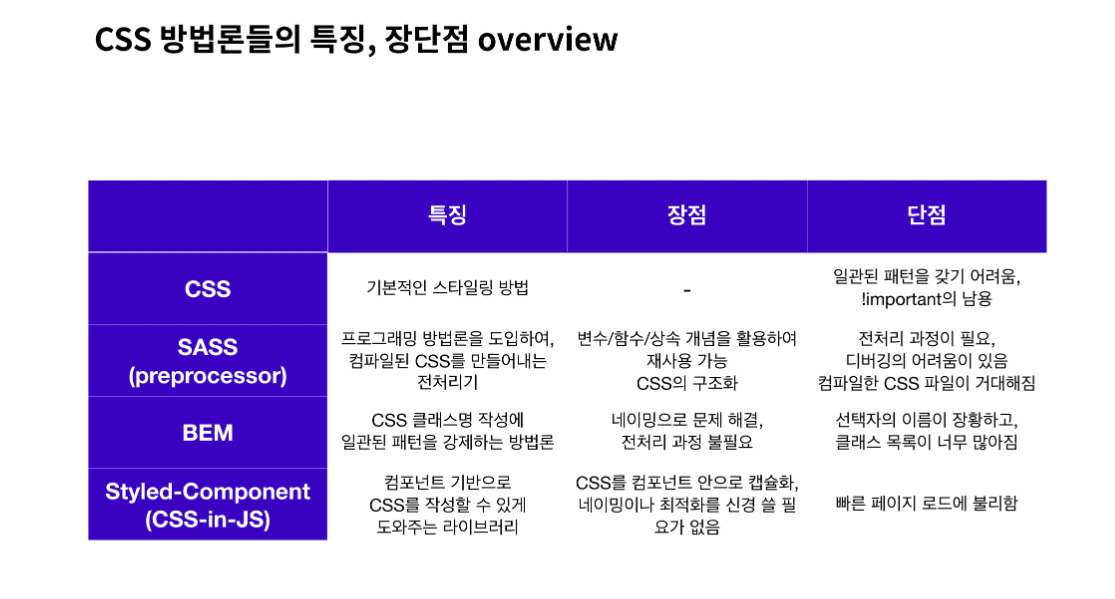
각 CSS 방법론의 특징과 장, 단점