라이브 데이터
실제 서비스가되는 상용 앱을 운영하면 클라이언트 뒤의 서버와 연결어 있는 DB에 라이브 데이터 (live data)가 쌓인다.
라이브 데이터는 실제 서비스되고 있는 앱의 데이터베이스 (Data Base, DB)에 적재되고 있는 데이터를 말하며 유저 및 상품, 결제 등 민감성이 높은 데이터들이 대부분이다.

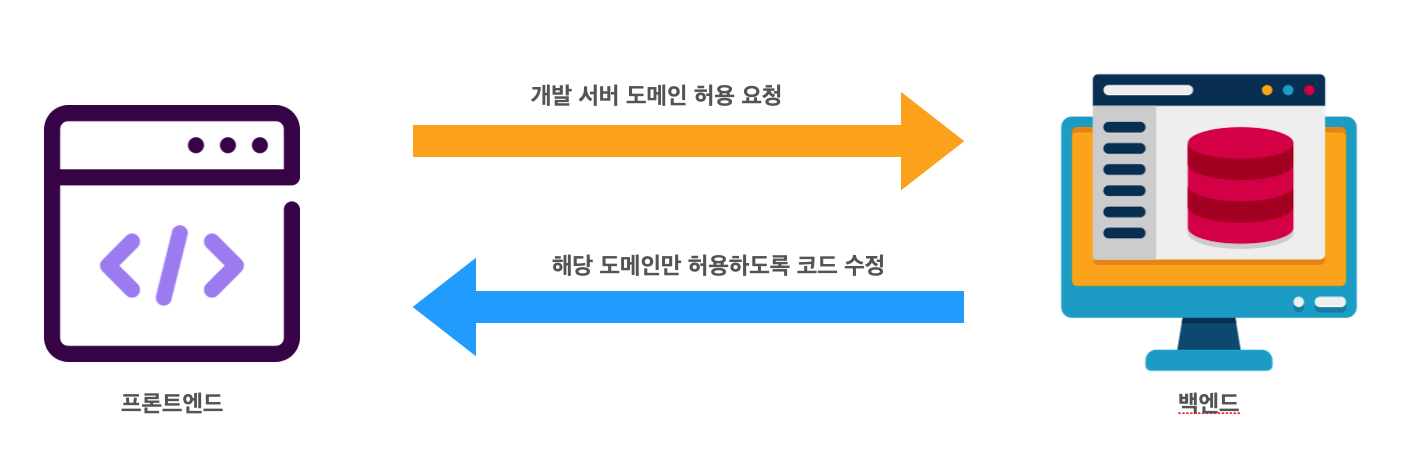
이러한 라이브데이터의 보안성을 위해서는 CORS 설정을 통해 특정 도메인만을 허용하도록 구현하는 방법과 Proxy 기능을 사용한 방법이 있다.
CORS (Cross-Origin Resource Sharing)
SOP(Same-Origin Policy) 브라우저에서 API를 요청할 때에, 브라우저의 현재 주소와 API의 주소의 도메인이 일치해야만 데이터를 접근할 수 있는 정책으로 인해 다른 도메인에서 API를 요청해 사용할 수 있게끔 하기 위해 CORS(교차 출처 리소스 공유) 정책이 나왔다.

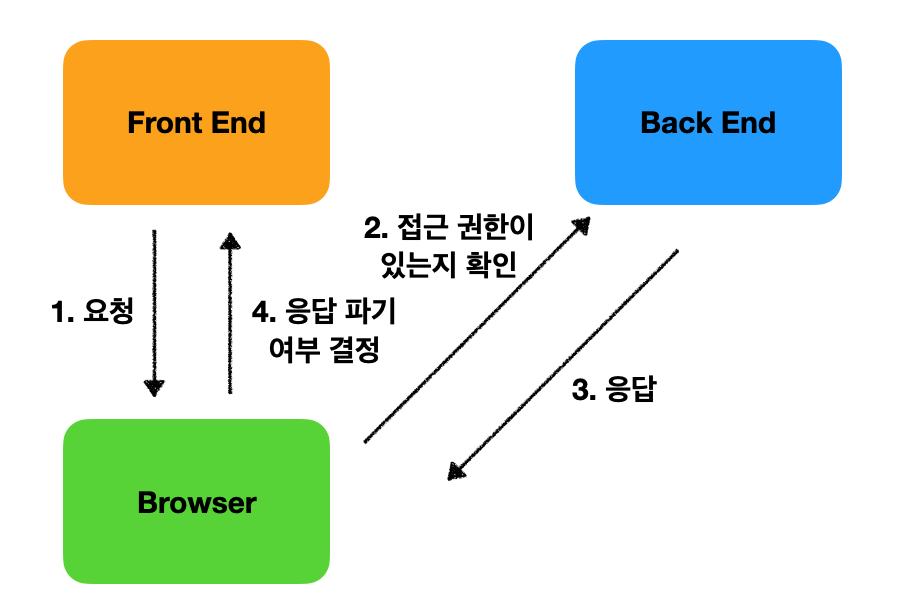
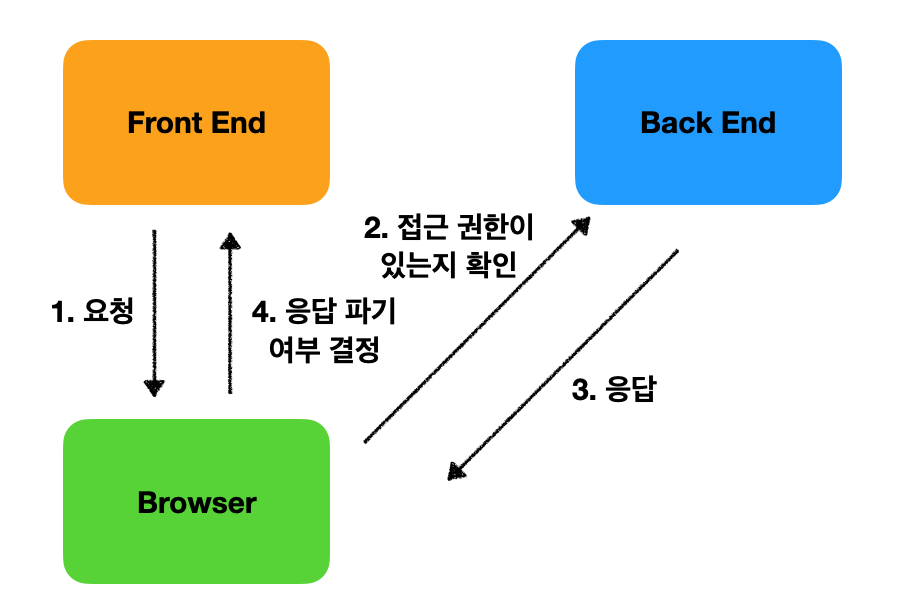
프론트엔드에서 개발한 React앱에 CORS 설정을 적용한다면
- 프론트엔드에서 개발한 React 앱에서 브라우저 쪽으로 요청을 보낸다.
- 브라우저는 백엔드, 서버 쪽으로 리소스를 요청한다.
- 백엔드 서버는 정상적으로 200 OK응답을 브라우저에게 보낸다.
- 브라우저는 받은 리소스 및 응답과 함께 출처가 같은지 확인한다.
- 출처가 다르다면 응답을 파기 (CORS Error) 한다.
- 출처가 같다면 받은 응답을 프론트 엔드쪽으로 보낸다.
Proxy
React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 Proxy 기능을 사용하면 CORS정책을 우회할 수 있다.
별도의 응답 헤더를 받지않고 브라우저는 React 앱으로 데이터를 요청, 해당 요청을 백엔드로 전달한다. 여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 전달해 브라우저는 CORS 정책을 위반했는지 모르게 된다. 일종의 브라우저를 Proxy 기능을 통해 속이는 셈이다.

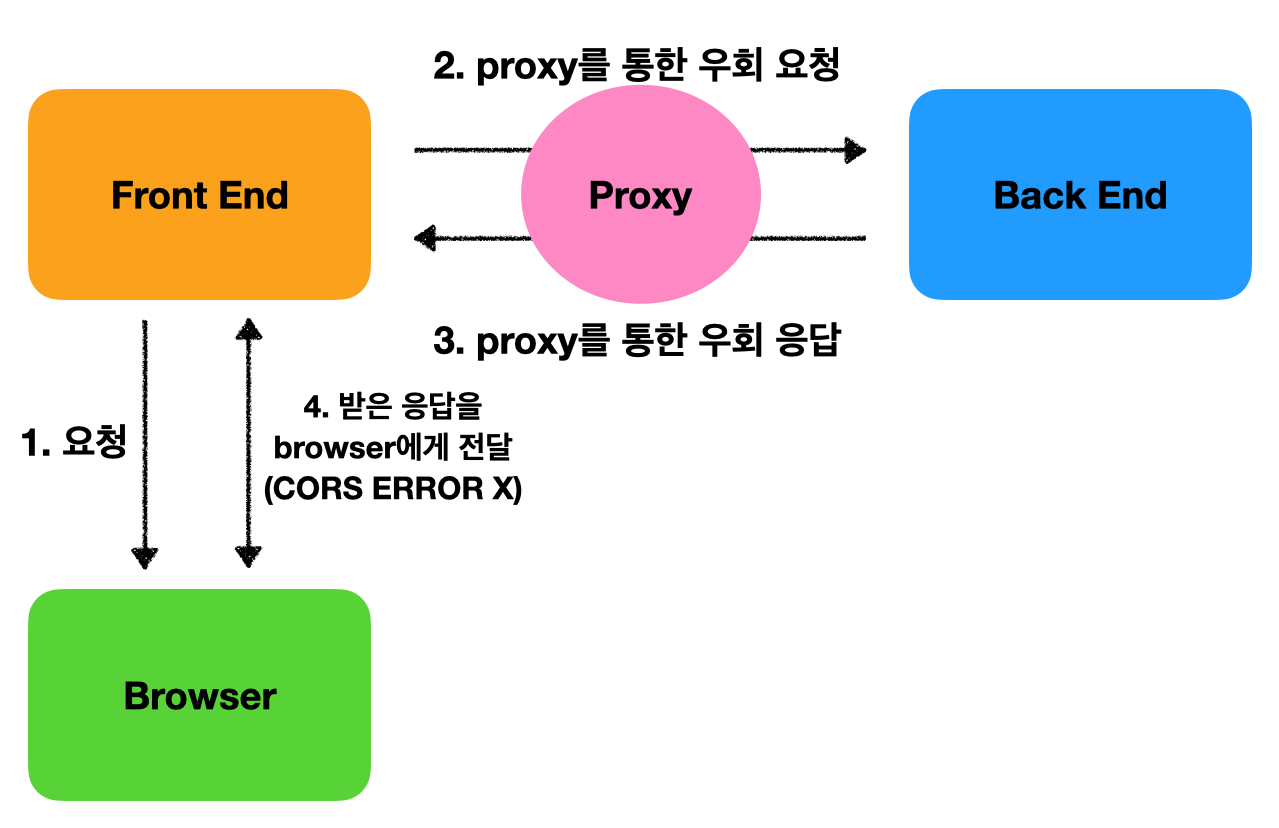
프론트엔드에서 개발한 React앱에 proxy 적용한다면
- React 앱에서 브라우저를 통해 API를 요청할 때 Proxy를 통해 백엔드 서버로 요청을 위회해 보낸다.
- 백엔드 서버는 응답을 React 앱으로 보낸다.
- React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달한다.
- 이렇게 되면 출처가 같아져 브라우저는 접근을 허용하게 된다.
Proxy 사용법
React에서 Proxy를 사용하는 방법은 크게 두가지가 있다.
- Webpack dev server proxy
- React Proxy
Webpack dev server proxy
webpack dev server에서 제공하는 proxy 기능을 사용하는 방법이다.
webpack dev server의 proxy 사용시
-
브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청이 아닌, 현재 개발서버의 주소로 우회 요청
-
웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달
-
백엔드 서버에서 응답한 내용을 다시 브라우저 쪽으로 반환
이러한 웹팩 개발서버의 proxy 설정은 웹팩 설정을 통해서 적용 한다.
하지만 CRA를 통해 만든 리액트 프로젝트에서는 package.json 에서 "proxy" 값을 설정하여 쉽게 적용할 수 있도록 구성되어 있다.
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}proxy는 보통 맨 밑에 작성을 해 금방 찾을 수 있도록 한다.
그리고 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거한다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}React Proxy
webpack dev server에서 제공하는 proxy는 전역적인 설정이기 때문에, 종종 해당 방법이 충분히 적용되지 않는 경우가 생기기도 한다.
때문에 로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용해야 한다.
npm install http-proxy-middleware --save
- 위의 명령어로 http-proxy-middleware 라이브러리를 설치
- React App의 src파일 안에서 setupProxy.js 파일을 생성
- 해당 파일에 설치한 라이브러리 파일을 불러온다.
- 불러온 코드 밑에 아래 코드를 참고해 작성
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter를 입력합니다.
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다.
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다.
})
);
};- 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}