Flux 패턴
Flux 패턴은 2014페이스북 F8 컨퍼런스에서 발표된 아키텍쳐로 Client-Side 웹 애플리케이션을 만들기 위해 사용하는 디자인 패턴이다.
등장배경
페이스북이 Flux 패턴을 발표, 도입한 이유는 대규모 애플리케이션에서 데이터 흐름을 일관성 있게 관리함으로써 프로그램의 예측가능성(Predictability)을 높이기 위함이다.
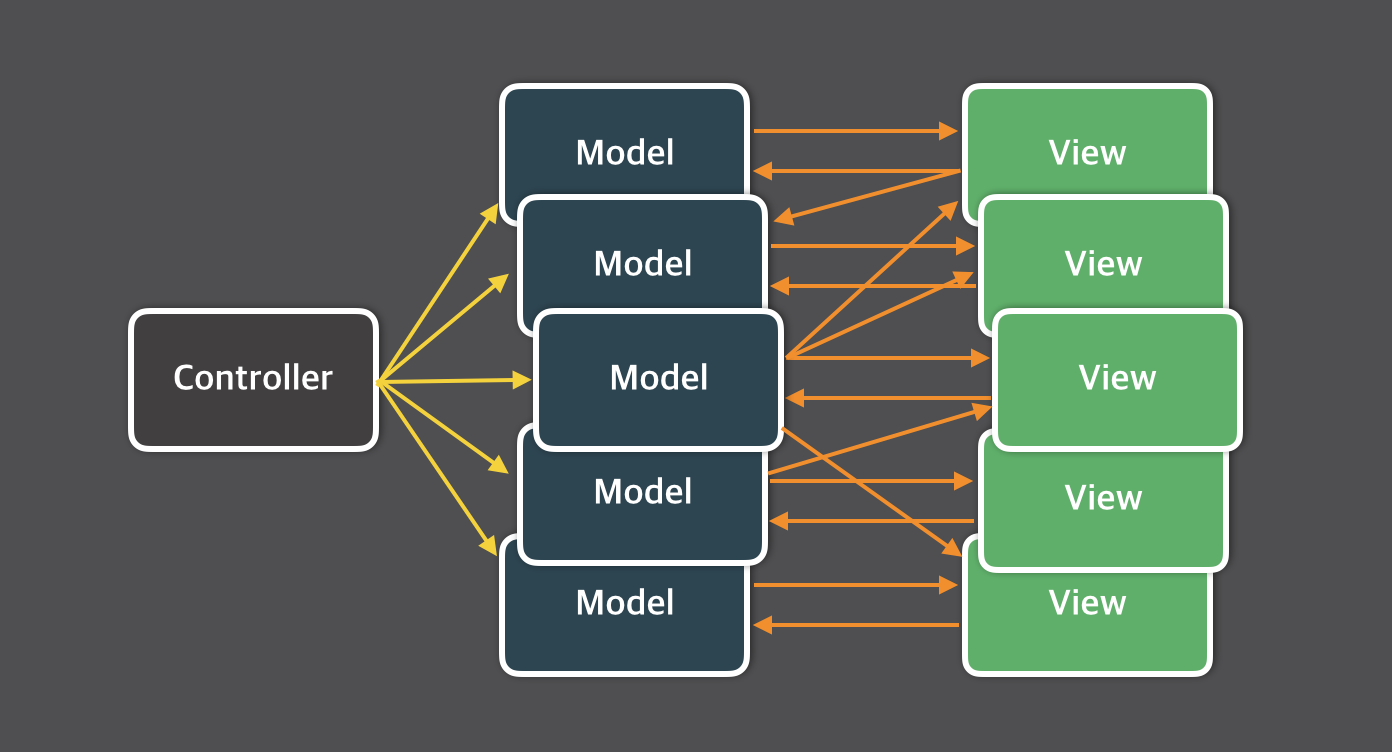
기존 애플리케이션들이 보편 적으로 사용한던 MVC 패턴은, Model, View, Controller의 약자로 Model에 데이터를 저장하고, Controller를 이용하여 Model의 데이터를 관리(CRUD)해, Model의 데이터가 변경되면 View로 전달되어 사용자에게 보여진다. 또한 사용자가 View를 통해 데이터를 입력하면 View 역시 Model을 업데이트할 수 있다는 점을 통해 데이터가 양방향으로 흐른다는 것을 알 수 있다.

MVC 패턴의 애플리케이션의 규모가 커진다면 다음과 같은 구조를 가지게 된다. View 가 다양한 상호작용을 위해 여러 개의 Model을 동시에 업데이트하고 Model 역시 여러개의 View에 데이터를 전달하는 상황이 발생한다. 한 Model이 업데이트되면 그에 따라 View 가 업데이트되고, 업데이트된 View가 또 다른 Model을 업데이트 하는 식의 흐름이 되어 버리는 것이다. 이렇게 많은 의존성을 가지면 Model의 개수가 많아질 수록 각 Model 에서 발생한 이벤트가 애플리케이션 전체로 퍼져나갈 때 예측이 힘들어진다.
페이스북은 이 문제의 해결 방안으로 단방향 데이터 흐름을 가지는 Flux 패턴을 고안해 낸 것이다.
Flux 패턴이란
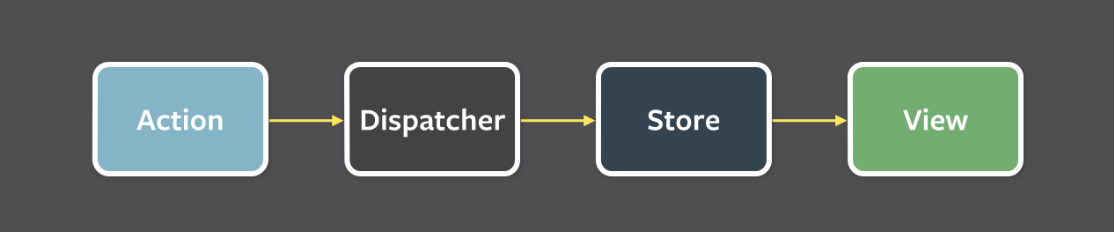
Flux는 사용자 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향의 흐름으로 애플리케이션을 만드는 아키텍처이다.

Redux
상태 관리 라이브러리중 하나인 Redux는 Flux패턴의 후속 라이브러리로 Reducer 와 Flux를 결합해 나온 이름이다. Flux 패턴에서 몇 가지 제약 조건을 채택해 사용하며 전역으로 관리하는 저장소에서 직접 state를 꺼내쓸 수 있기 때문에 Props Drilling을 방지하기에 매우 효과적이며 React 없이도 사용할 수 있는 상태 관리 라이브러리이다.
Redux의 구조

Redux는 다음과 같은 순서로 상태를 관리한다.
-
상태가 변경되어야 하는 이벤트 발생시 변경될 상태에 대한 정보가 담긴 Action 객체 생성
-
해당 Action 객체는 Dispatch 함수의 인자로 전달
-
Dispatch 함수는 Action 객체를 Reducer 함수로 전달
-
Reducer 함수는 Action 객체의 값을 확인 후 그 값에 따라 전역 상태 저장소 Store의 상태 변경
-
상태 변경시 React는 화면을 렌더링
Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르는 형식이다.
Store
Store은 상태가 관리되는 오직 하나뿐인 저장소의 역할을 한다. Redux 앱의 state가 저장되어 있는 공간이며 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있다.
import { createStore } from 'redux';
const store = createStore(rootReducer);Reducer
Reducer 는 Dispatch 에게서 전달 받은 Action 객체의 type값에 따라서 상태를 변경시키는 함수다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.이때, Reducer 는 외부 요인으로 인해 기대한 값이 아닌 값으로 상태가 변경되는 일이 없어야하기에 순수함수여야 한다.
만약 여러개의 Reducer를 사용하는 경우, combineRdcuers메서드를 사용해 하나의 Reducer로 합쳐 줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
Action 은 어떤 액션을 취할 것인지 정의해 놓은 객체다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }여기서 type 은 필수로 지정해줘야한다. 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며 대문자와 Snake Case로 작성한다. 여기에 필요에 따라 payload 를 작성해 구체적인 값을 전달한다.
보통 Action 을 직접 작성하기 보단 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많으며 이러한 함수를 액션생성자 (Action Creator) 라고 한다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}Dispatch
Dispatch 는 Reducer 로 Action 을 전달해주는 함수이며 전달인자로 Action 객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
Redux Hooks
Redux Hook는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hook 메서드를 제공한다. 그중에서 크게 useSelector() , useDispatch 이 두가제 메서드를 사용한다.
useDispatch()
useDispatch 는 Action 객체를 Reducer로 전달해주는 Dispatch 함수를 반환하는 메서드다. 위의 Dispatch 예제코드에서의 dispatch함수도 useDispatch 를 사용한 예제이다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5useSelector()
useSelector() 는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드다
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1실습
- Redux의 구조 실습 코드는 index.js에 작성되어 있다. 하지만 한 파일에 다양한 기능의 코드들을 작성하는 것은 코드의 가독성이 매우 나빠져 오류 발생 시 디버깅하기가 매우 어려워지기 때문에 바람직하지 않다.
- Redux의 구조 실습 코드를 리팩토링한 Redux의 구조 리팩토링 실습 코드 는 리덕스 코드를 역할 별로 나눈 코드이다.
Redux의 세가지 원칙
Redux에는 세가지 원칙이 있다.
Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가지고 와야한다.
- Reduxs에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결되는 원칙이다.
State is read-only
- 상태는 읽기 전용이다.
- React 에서 상태 갱신 함수로만 상태를 변경할 수 있었던 것처럼 Redux의 상태도 직접 변경이 불가하다는 의미이다.
- Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다.
Changes are made with pure functions
- 변경은 순수함수로만 가능하다.
- 상태가 기대한 값으로만 변경될 수 있도록 순수함수로 작성되어야하는 Reducer 와 연결되는 원칙이다.
추가적인 정보를 원한다면? Redux 공식문서 / React-Redux 공식문서
