SSR vs CSR
SSR은 Server Side Rendering의 약자로 웹 페이지를 서버에서 렌더링한다. CSR은 Client Side Rendering의 약자로 웹 페이지를 클라이언트에서 렌더링한다.
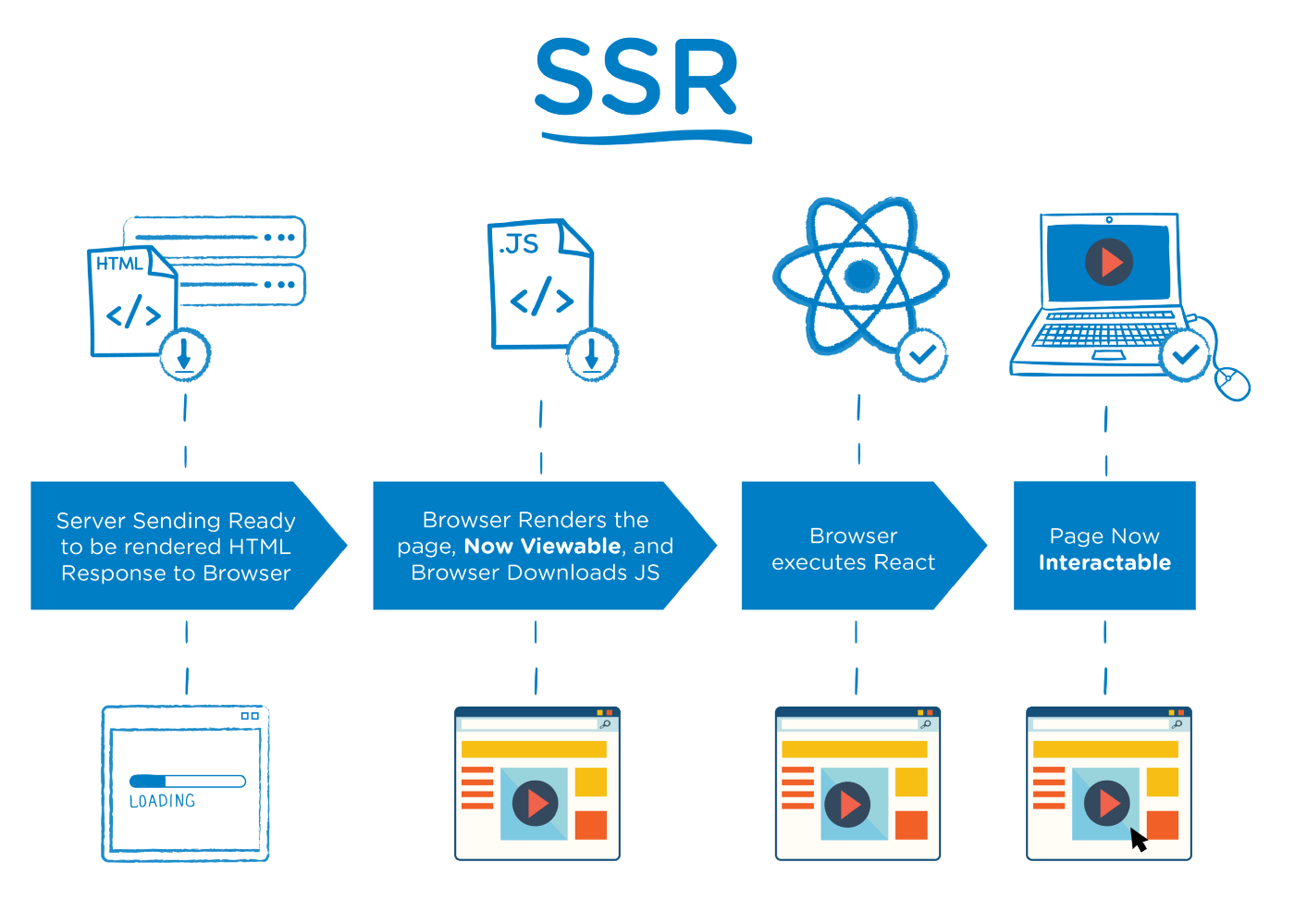
SSR

웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링하는 SSR 은 브라우저가 서버의 URI로 GET 요청을 보내면 서버는 정해진 웹 페이지 파일을 브라우저로 전송, 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링 되는 방식으로 서버에서 웹페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링 하는 것이다.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완저히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
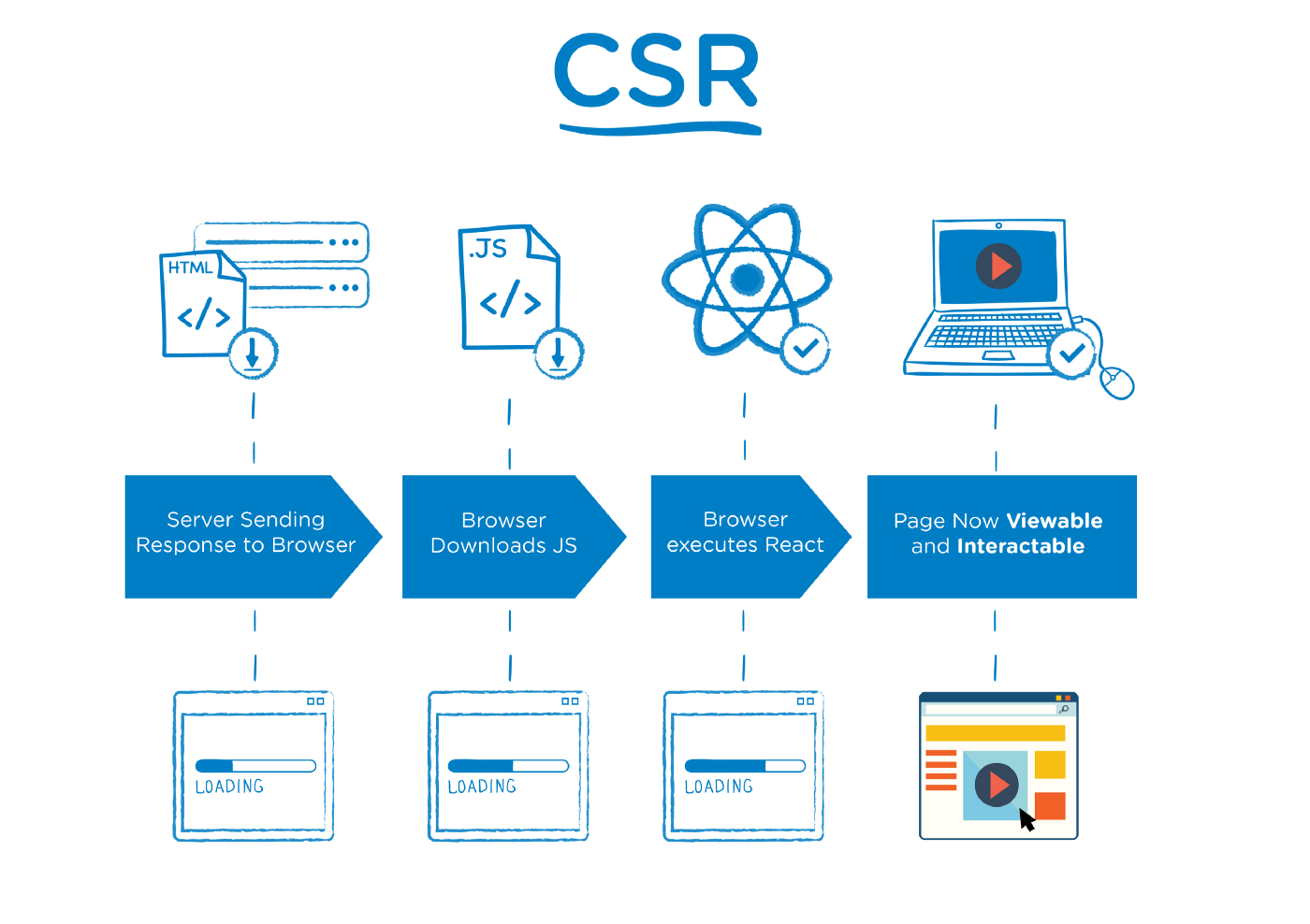
CSR

일반적으로 SSR의 반대로 여겨지는 CSR은 서버측에서 페이지렌더링을 하는 SSR과 다르게 클라이언트에서 페이지를 렌더링합니다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저이다. 브라우저의 요청을 서버로 보내면 웹페이지의 골격이 될 단일 페이지 (Single Page)를 클라이언트에 보낸다. 이때 서버는 웹페이지와 함께 JavaScript 파일을 보내는데 클라이언트가 웹 페이지를 받으면 함께 전달된 JavaScript 파일이 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다. 만약 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 Fetch와 같은 API를 사용한다. 브라우저가 다른 경로로 이동하는 경우에는 요청한 경로에 따라 브라우저가 페이지를 다시 렌더링하며 맨 처음 서버로 부터 전달받은 웹페이지 파일을 사용한다.
SSR 과 CSR의 차이점
SSR 과 CSR의 주요 차이점은 페이지가 렌더링 되는 위치이다. SSR은 서버에서, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고 동적으로 라우탕을 관리한다.
SSR을 사용하는 경우
- SEO(Search Engine Optimization)가 우선순위인 경우
- 웹 페이지의 첫화면 렌더링이 빠르게 필요한 경우 (SSR은 단일 파일의 용량이 작다)
- 웹 페이지가 사용자와 상호작용이 적은 경우
SSR을 사용한 예시
네이버 블로그
네이버 블로그는 2020년에 SSR방식을 도입했다. 여러 이유가 있겠지만 대표적으로는 SSR이 SEO에 유리한 이점이 있기 때문이다. 블로그의 경우 검색엔진에 최대한 노출되는게 유리하고 다른 웹사이트에 비해 사용자와의 상호작용이 적기에 선택가능한 일이었을 것이다.
The NewYork Times
뉴욕 타임스 홈페이지도 SSR방식을 사용하고 있다. SSR의 대표적인 단점인 많은 사용자의 클릭시 전체 웹사이트를 다시 서버에서 받아오는 방식으로 인해 서버 과부하 이슈가 있음에도 불구하고 CSR에 비해 초기 로딩 속도가 빨라 구독자가 신문기사를 빠르게 읽을 수 있다는 장점, 해당 신문사의 기사가 SEO에 유리하다는 장점으로 인해 SSR을 선택했다.
CSR을 사용하는 경우
- SEO(Search Engine Optimization)가 우선순위가 아닌 경우
- 사이트에 풍부한 상호작용이 있는 경우 (CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공)
- 웹 애플리케이션을 제작하는 경우 (CSR을 이용해 빠른 동적 렌더링 등의 더 나은 사용자 경험을 제공)
CSR을 사용한 예시
아고다
아고다뿐만 아니라 많은 예약 사이트들은 CSR을 사용한다. SSR에서는 서버에서 렌더링을 해야하기에 상호작용(interaction)이 많아질수록 서버에 부담이 많은 반면, CSR에서는 서버가 클라이언트에 필요한 데이터만 넘겨주기에 부담이 적다. 그리고 SPA(Single Page Application)를 기반으로 화면의 일부만 받아온 데이터로 변경하기에 빠른 렌더링으로 사용자 경험에 유리하다.
