지난 관리자 페이지 생성에서 admin.site.register(Question)을 추가하여 디폴트 폼의 표현을 구성할 수 있었다. 관리자 폼이 보이고 작동하는 방법을 커스텀 하려는 경우가 있다. 다음과 같이 관리자 페이지를 커스텀할 수 있다.
관리자 폼 커스터마이징
polls/admin.py
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):
fields = ["pub_date", "question_text"]
admin.site.register(Question, QuestionAdmin)admin.py를 위와 같이 수정한다.
공식 문서에 따르면
모델의 관리자 옵션을 변경해야 할 때마다 이 패턴 – 모델 어드민 클래스를 만든 다음, admin.site.register()에 두 번째 인수로 전달합니다 – 을 따라하면 됩니다.
라고 한다.

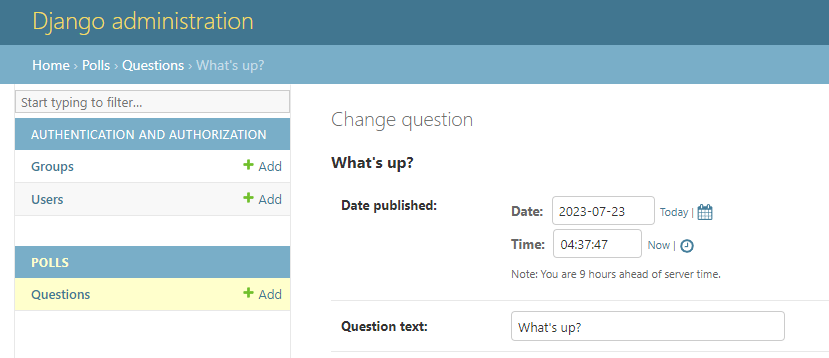
데이터 순서가 등록한 순서대로 출력되는 것을 확인할 수 있다.
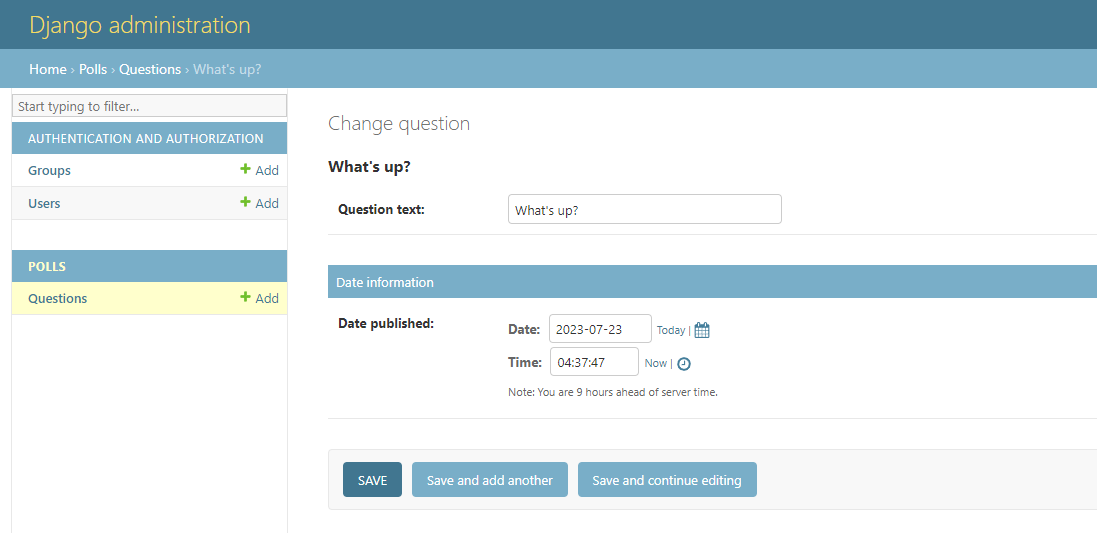
다음과 같이 fieldset의 제목을 등록할 수 있다.
polls./admin.py
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {"fields": ["question_text"]}),
("Date information", {"fields": ["pub_date"]}),
]
Choice또한 관리자에 등록하자
polls/admin.py
from django.contrib import admin
from .models import Choice, Question
# ...
admin.site.register(Choice)
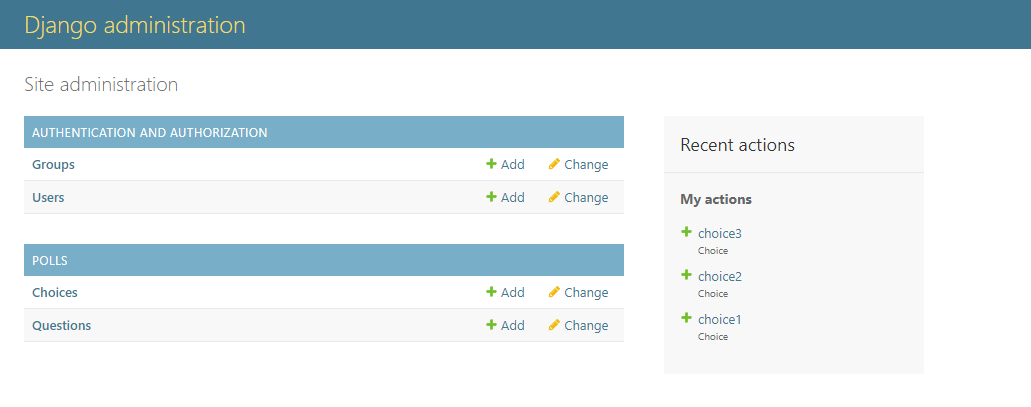
Choice가 추가되었다.

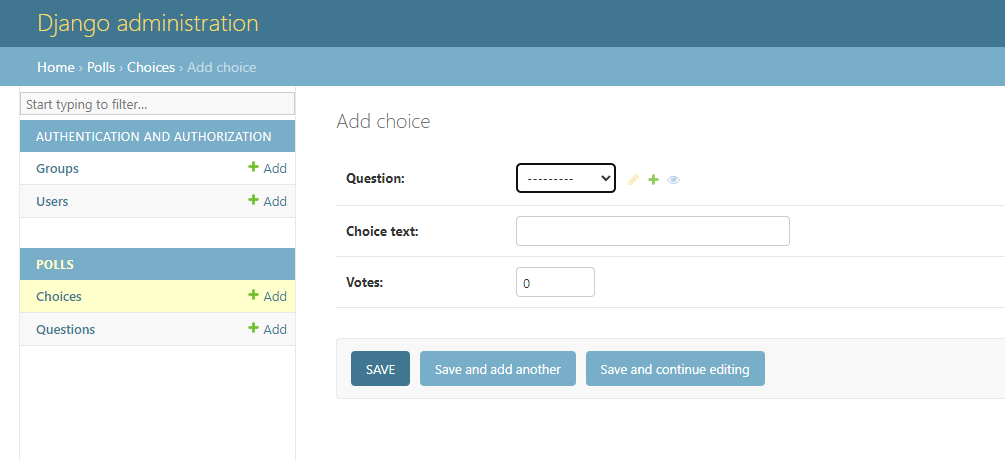
add Choice를 하면 Questions을 외래키로 가지기 때문에 Questions를 선택하는 select box가 나타나는 것을 확인할 수 있다.
다만 이렇게 하는 방법은 비효율 적이다. 애초에 Questions를 만들 때 Choices를 만드는 방법으로 코드를 수정하자.
polls/admin.py
from django.contrib import admin
from .models import Choice, Question
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {"fields": ["question_text"]}),
("Date information", {"fields": ["pub_date"], "classes": ["collapse"]}),
]
inlines = [ChoiceInline]
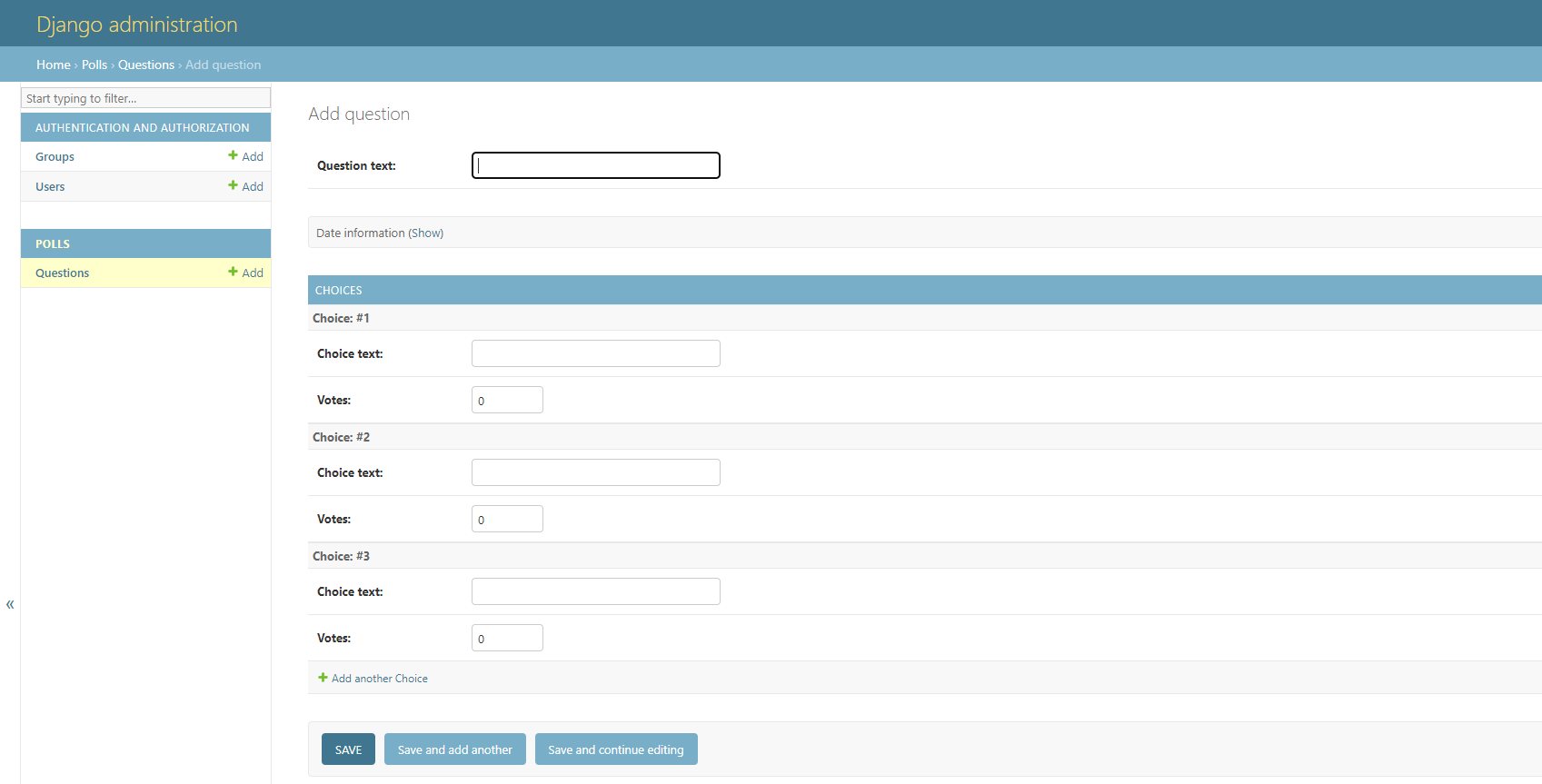
admin.site.register(Question, QuestionAdmin)위 소슼는 django에게 choice 객체는 question관리자 페이지에서 편집되게 한다. 기본적으로 3가지의 선택 사항을 제공한다. Add Question를 누르면 다음과 같이 나오도록 수정되었다.

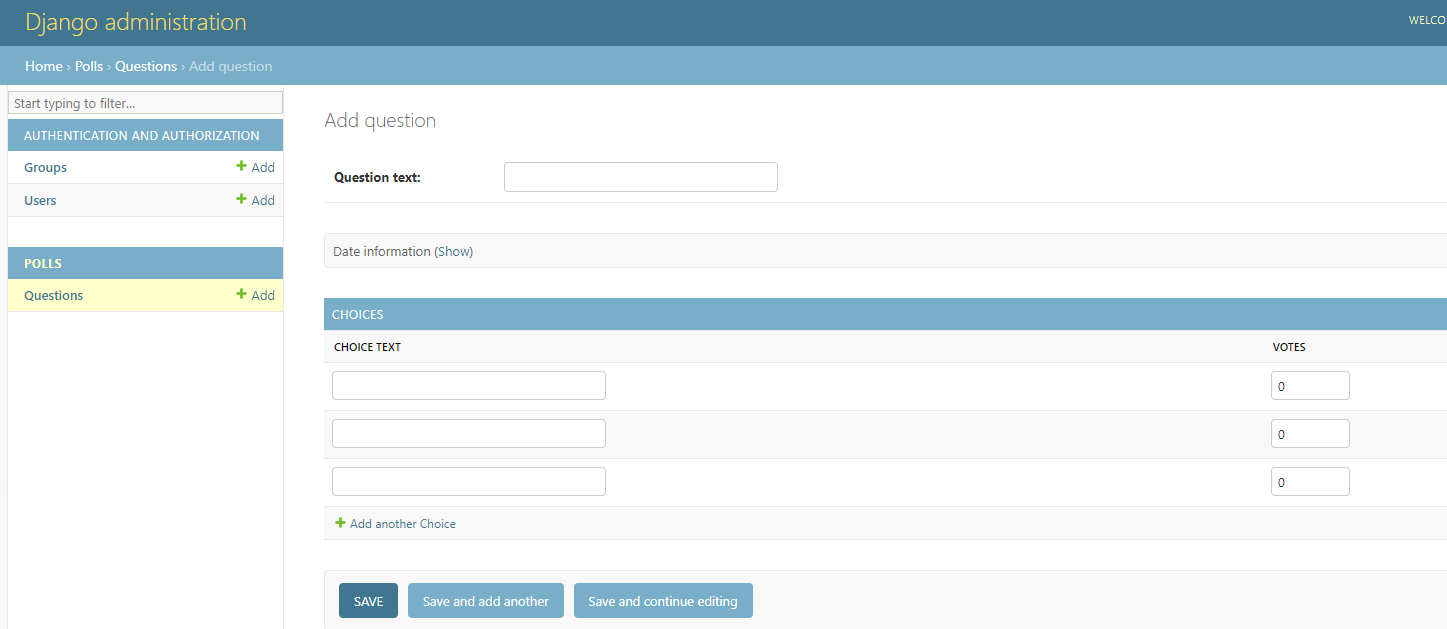
choice를 정하는 공간이 많이 차지된다면 코드를 다음과 같이 수정할 수 있다.
polls/admin.py
class ChoiceInline(admin.TabularInline):
...
화면이 이런식으로 출력되게 된다.
관리자 목록 커스터마이징
기본적으로 django는 각 객체의 str()을 표시한다. 그러나 개별 필드를 표시하는 것이 도움이 될 때가 있다.
polls/admin.py
class QuestionAdmin(admin.ModelAdmin):
# ...
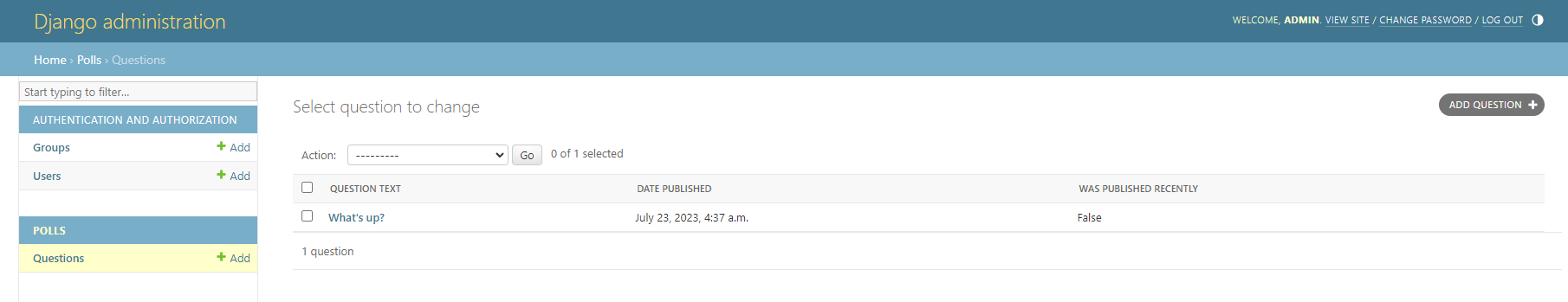
list_display = ["question_text", "pub_date", "was_published_recently"]다음 필드들을 표시해 보도록 하자

list display를 통해 필드들이 출력되는 것을 확인할 수 있다.
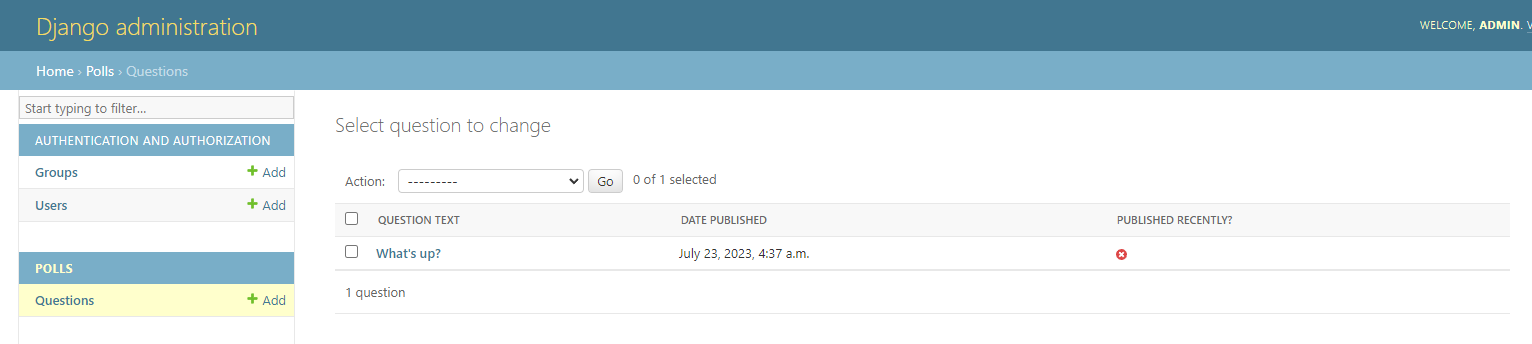
display() decorator를 사용해서 메서드를 개선할 수 있다.
polls/models.py
from django.contrib import admin
class Question(models.Model):
# ...
@admin.display(
boolean=True,
ordering="pub_date",
description="Published recently?",
)
def was_published_recently(self):
now = timezone.now()
return now - datetime.timedelta(days=1) <= self.pub_date <= now
가독성이 개선되었다.
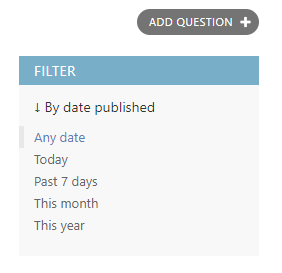
list filter을 사용해 변경 목록 필터링을 할 수 있게 해주는 사이드 바를 생성할 수 있다.
polls/admin.py
class QuestionAdmin(admin.ModelAdmin):
# ...
list_filter = ["pub_date"]
위와 같은 사이드 바가 생성되었다.
다음과 같은 방법으로 검색창을 만들 수 있다.
polls/admin.py
class QuestionAdmin(admin.ModelAdmin):
# ...
search_fields = ["question_text"]
이제 Django administraton 문구를 변경하도록 하겠다.
앱 관련 템플릿은 앱 내부에 만들지만 admin관련 템플릿은 최상위 위치에서 관리한다.
최상위 디렉토리에 templates/admin디렉토리를 생성하고 mysite/settings.py에 다음 위치를 추가한다.
mysite/settings.py
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [BASE_DIR / "templates"],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]django 소스파일의 위치를 찾아 base-site.html을 찾는다.
- python -c "import django; print(django.path)"
해당 위치로 가서 contrib/admin/templates/admin의 base-site.html파일을 찾아 templates/admin에 복사한다.
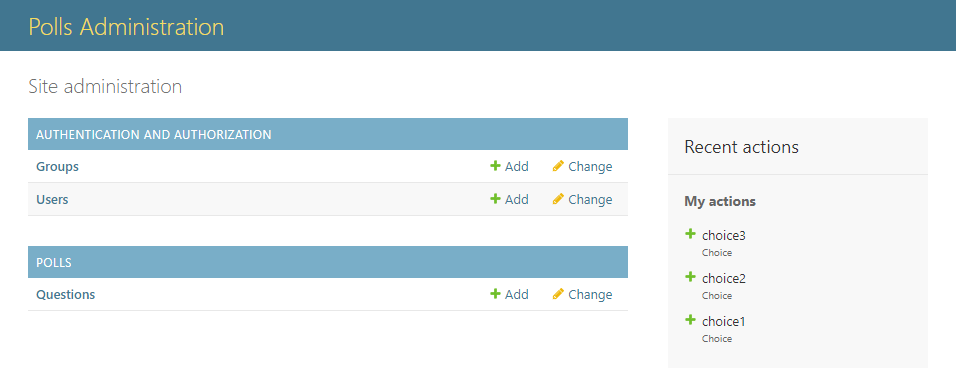
templates/admin/base-site.html
'''
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">Polls Administration</a></h1>
{% endblock %}
위와 같이 화면이 변경된 것을 확인할 수 있다.
