MVC 패턴
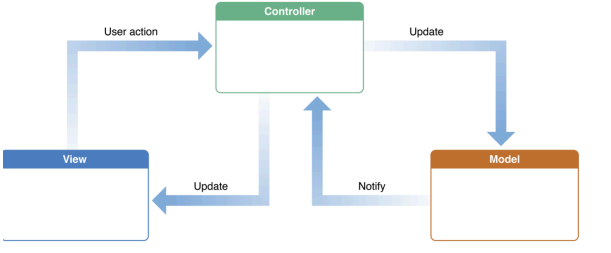
MVC패턴은 모델(Model), 뷰(View), 컨트롤러(Controller)로 이루어진 디자인 패턴이다.

모델
모델(model)은 애플리케이션의 데이터인 데이터베이스, 상수, 변수 등을 뜻한다.
뷰에서 데이터를 생성하거나 수정할 때 컨트롤러를 통해 모델이 생성 또는 업데이트 된다.
예를 들어 사용자가 네모박스에 글자를 적는다고 하자. 이 때 모델은 네모박스의
크기정보, 글자내용, 글자의 위치, 글자의 포맷 정보 등이 된다.
뷰
뷰(view)는 inputbox, checkbox, textarea 등 사용자 인터페이스 요소를 나타내며 모델을
기반으로 사용자가 볼 수 있는 화면을 뜻한다. 모델이 가지고 있는 정보를 따로 저장하지
않아야 하며 변경이 일어나면 컨트롤러에 이를 전달해야 한다.
컨트롤러
컨트롤러(controller)는 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할을 하며 이벤트
등 메인 로직을 담당한다. 또한, 모델과 뷰의 생명주기도 관리하며, 모델이나 뷰의 변경
통지를 받으면 이를 해석하여 각각의 구성 요소에 해당 내용에 대해 알려준다.
MVC패턴의 장점
- 애플리케이션의 구성 요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의
구성 요소에만 집중해서 개발할 수 있다.재사용성과확장성이 용이하다.
MVC패턴의 단점
애플리케이션이 복잡해질수록 모델과 뷰의 관계가 복잡해진다.
MVC패턴을 반영한 대표적인 프레임워크로 Spring WEB MVC가 있다.
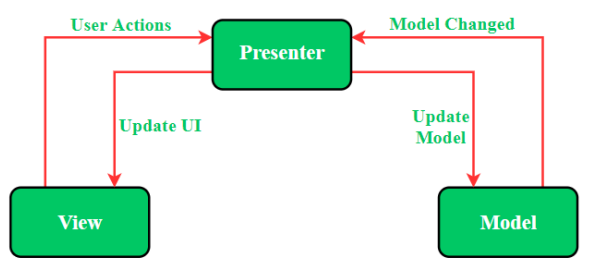
MVP 패턴
C가 P(프레젠터, presenter) 로 교체된 패턴. V와 P는 1:1 관계이므로 MVC보다 더 강한
결합을 지닌 디자인 패턴이다.

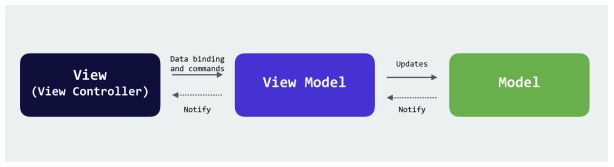
MVVM 패턴
MVC의 C가 VM(뷰모델, view model)로 바뀐 패턴. VM은 뷰를 추상화한 계층이며 VM : V
= 1 : N 이라는 관계를 갖는다.

VM은 커맨드와 데이터바인딩을 가진다.
- 커맨드 : 여러 요소에 대한 처리를 하나의 액션으로 처리할 수 있는 기법
- 데이터바인딩 : 화면에 보이는 데이터와 브라우저 상의 메모리 데이터를 일치시키는
방법.
MVVM 패턴을 가진 대표적인 프레임워크로는 뷰(Vue.js)가 있다.
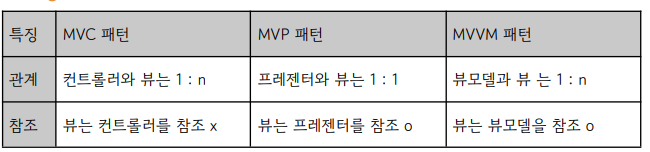
차이점
차이점을 정리하면 다음과 같다.