데이터 교환 형식 #1: JSON
JSON: 직렬화와 역직렬화
JSON(JavaScript Object Notation)은 Javascript 객체 문법으로 구조화된 데이터 교환 형식이다. Python, JavaScript, Java 등 여러 언어에서 데이터 교환 형식으로 쓰이며, 객체 문법 말고도 단순 배열, 문자열도 표현 가능하다.
1. JavaScript 객체 문법
키(key)와 값(value)으로 구성된다.
예시:
{
"name": "kundol",
"name": "king"
}이미 존재하는 키를 중복 선언하면 나중에 선언한 해당 키에 대응한 값이 덮어쓰이게 된다.
JavaScript에서 JSON 파일을 읽고 파싱하는 예시:
const fs = require('fs');
const path = require('path');
const a = fs.readFileSync(path.join(__dirname, "a.json"));
console.log(a);
console.log(JSON.parse(a));
2. 데이터 교환 형식
데이터는 추상적인 아이디어에서부터 시작해 구체적인 측정에 이르기까지 다양한 의미로 쓰인다. 실험, 조사, 관찰 등으로부터 얻은 사실이나 자료 등을 의미한다.
3. 여러 언어에서의 쓰임
객체, 해시테이블, 딕셔너리 등으로 변환되어 쓰인다.
예시:
JSON in JavaScript = JavaScript object
JSON in Python = dict
4. 기본 구조
JSON은 기본적으로 두 가지 구조를 가진다:
-
단순 배열: 순서가 있는 데이터의 집합을
[]로 감싸서 표현한다.- 예:
[1, 2, 3, 4]
- 예:
-
문자열: 텍스트 데이터를
""로 둘러싼 형태로 표현한다.- 예:
"파카파카파카"
- 예:
실습 #1: 지브리 OST 리스트
지브리 스튜디오의 OST를 JSON 형식으로 나타내보자. 각 OST는 작품명과 곡명으로 구성되며, 이를 name과 song 키로 표현한다.
{
"지브리OST리스트": [
{
"name": "마녀배달부키키",
"song": "따스함에 둘러쌓인다면"
},
{
"name": "하울의움직이는성",
"song": "세계의약속"
}
]
}이 데이터 구조에서 []는 여러 개의 OST 정보를 담고 있음을 나타낸다. 각각의 OST 정보는 {}로 감싸진 객체로, name과 song 키에 해당하는 값으로 구성된다.
유연한 타입 표현
JSON은 다양한 타입의 데이터를 담을 수 있다는 장점이 있다. 예를 들어, song 키의 값으로 문자열 또는 숫자를 사용할 수 있다.
{
"지브리OST리스트": [
{
"name": "마녀배달부키키",
"song": "따스함에 둘러쌓인다면"
},
{
"name": "하울의움직이는성",
"song": 1
}
]
}이처럼 song 키에 문자열이나 숫자 등 다양한 타입의 데이터를 넣어도 되지만, 일관된 데이터 타입을 사용하는 것이 좋다.
JSON 접근 방법
JavaScript에서 JSON 객체의 데이터에 접근하려면 다음과 같이 할 수 있다:
const a = {
"지브리OST리스트": [
{
"name": "마녀배달부키키",
"song": "따스함에 둘러쌓인다면"
},
{
"name": "하울의움직이는성",
"song": "세계의약속"
}
]
};
console.log(a.지브리OST리스트[0]);
console.log(a.지브리OST리스트[0].name);
console.log(a.지브리OST리스트[0]["song"]);배열은 [0], [1] 이런 식으로 접근하며, 해당 키에 대한 값을 .key 또는 ["key"] 이런 식으로 접근해서 빼낼 수 있다.
JSON 실습 #2: 사용자 데이터
사용자의 이름과 좋아하는 것들을 JSON 형식으로 표현해보자. 예를 들어, '큰돌'이라는 이름을 가진 사용자가 '아령'과 '바나나'를 좋아하며, 이에 대한 세부 사항도 함께 나타내보자.
{
"name": "kundol",
"like": {
"아령": {
"weight": "10kg",
"feature": "육각형"
},
"바나나": {
"color": "초록색"
}
}
}이 JSON 예시에서 사용자의 이름은 "name" 키를 통해, 좋아하는 것들은 "like"라는 객체 내에 구분하여 나타낸다. 각 항목(아령과 바나나)에 대한 세부 사항은 해당 항목의 이름을 키로 하는 내부 객체에 저장된다.
JSON의 타입
JSON은 JavaScript 객체 문법과 유사하다. 하지만 undefined, 메서드 등 JavaScript의 일부 기능을 JSON에서는 사용할 수 없다. JSON에서 사용할 수 있는 데이터 타입은 다음과 같다:
- 수(Number)
- 문자열(String)
- 참/거짓(Boolean)
- 배열(Array)
- 객체(Object)
- null
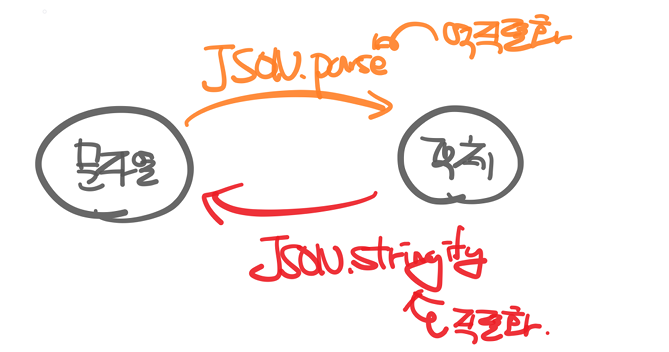
직렬화와 역직렬화
직렬화란 외부 시스템에서도 사용할 수 있도록 데이터를 문자열 형태로 변환하는 기술이다. 반면, 역직렬화는 직렬화된 문자열을 원래의 데이터 형태로 되돌리는 과정을 의미한다.
JSON.parse()
JSON.parse() 메서드는 JSON 문자열을 JavaScript 객체로 변환한다. 예를 들어, 서버로부터 받은 JSON 형식의 문자열 데이터를 실제 JavaScript 객체로 사용하기 위해 이 메서드를 사용한다.
JSON.stringify()
JSON.stringify() 메서드는 JavaScript 객체를 JSON 문자열로 변환한다. 데이터를 서버로 보내거나 파일에 저장할 때 이 메서드를 사용하여 객체를 JSON 형식의 문자열로 직렬화한다.