CSR, SSR
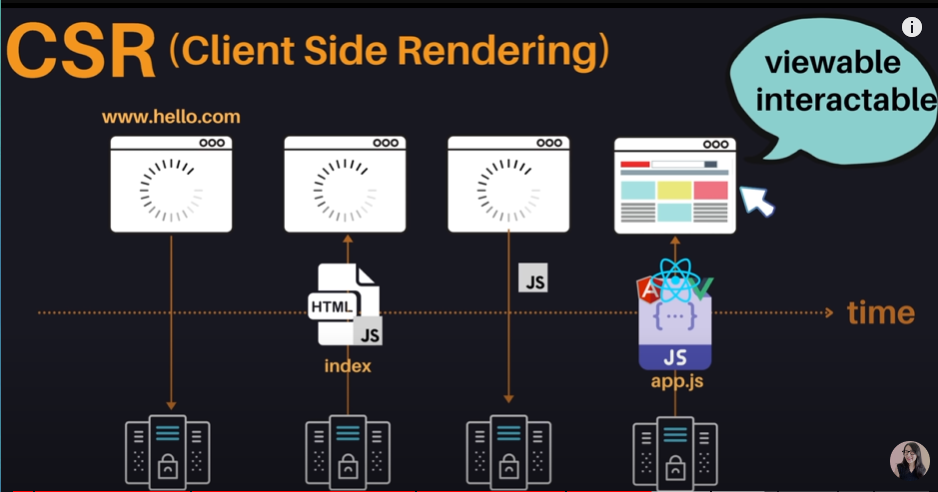
CSR

TTV와 TTI 같음
index.html을 받아와 필요한 script(프레임 워크 소스코드 등 포함)를 서버에 요청함.
- 첫 화면을 보기까지 시간이 오래 걸림.
- Low SEO : index.html의 바디가 텅텅 비워져있기 때문에 web crawler가 웹페이지를 분석하는 데 오래 걸림.
고민할 점
최종적으로 번들링해서 보내주는 javascript 파일을 어떻게 하면 효율적으로 분할해서 필요한 script만 보낼 수 있을지
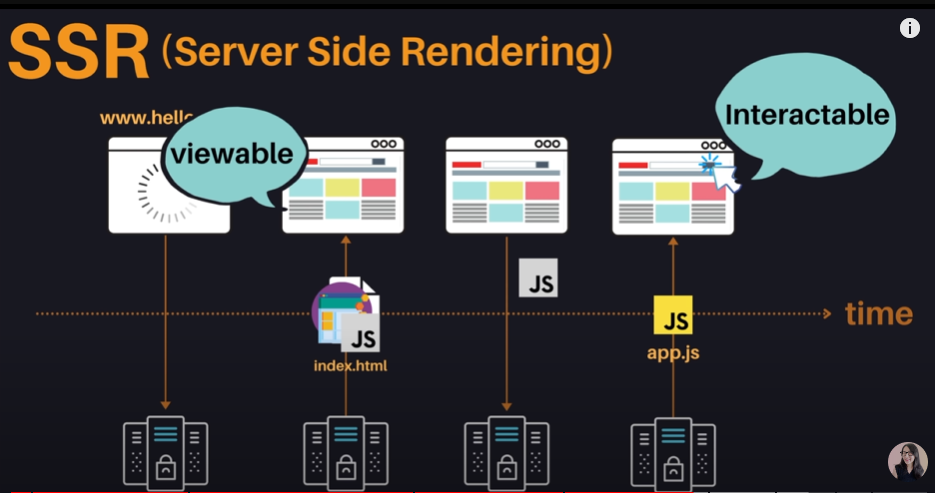
SSR

TTI와 TTV 간 간격 존재
클라이언트에서 처리하던 CSR과 달리 서버에서 HTML파일과 동적으로 제어할 수 있는 몇 소스코드를 만들고 보내줌. 유저는 html문서를 바로 볼 수 있음.
- 첫 번쨰 페이지 로딩 빠름.
- 모든 컨텐츠가 html에 담겨있어 seo가 효율적임.
- static sites의 blinking issue : 전체 페이지를 로딩하는 것과 같음
- 서버 과부하
- 유저가 빠르게 페이지는 확인할 수 있지만 동적인 script는 다운받지 못해 반응이 없을 수 있음.
고민할 점
사용자가 보고 인터랙션하는 시간의 단차를 줄이는 방법. 매끄러운 ui/ux를 제공할 수 있는 방법.
TTV
Time To View
사용자가 웹브라우저에서 내용을 볼 수 있는 시점TTI
Time To Interact
사용자가 웹브라우저에서 인터랙션 할 수 있는 시점
SSG
react는 클라이언트 사이드 랜더링 특화된 라이브러리지만
Gatsby와 사용하면 웹페이지를 정적으로 웹페이지를 미리 생성해서 서버에 배포해둘 수 있음.
NEXT.JS
NEXT.JS는 강력한 서버 사이드 렌더링 라이브러리지만
ssg 지원, csr과 ssr을 적절히 섞은 지원을 제공함.
출처 : 드림코딩 서버사이드 렌더링
