날씨와 위치 정보는 다른 곳에서 사용하지 않아서 redux에 따로 상태를 저장하지 않을 예정이다.
.env로 API key 숨기기
weather api key를 숨기기 위해 환경변수를 이용했다.
.env 파일에 key 저장하기
파일 최상단에 .env 파일을 만들고 key와 value를 저장한다.
key는 REACT_APP_ 으로 시작해야 한다. 맨 뒤에 콤마나 세미클론이 붙지 않도록 주의하자.

key 사용법
key를 가져와서 다음과 같이 사용하면 된다.
const API_KEY = process.env.REACT_APP_OPEN_WEATHER_MAP_API_KEY;
const response = await fetch(
`https://api.openweathermap.org/data/2.5/weather?
lat=${location.lat}&lon=${location.lng}&appid=${API_KEY}&units=metric`
);GET 요청이라 요청URL에 쿼리스트링으로 API KEY가 보인다. encodeURL 함수로 인코딩해줄 수 있다.(받는 쪽에서 디코딩 필요함)
.gitignore에 .env를 추가하는 것을 잊지 마세용.
API response type
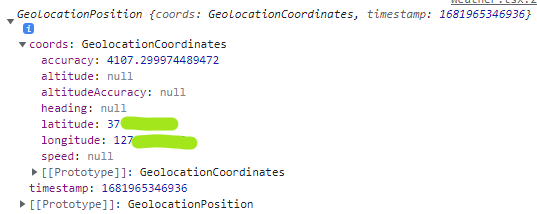
응답 결과가 다음과 같이 다양한 값들이 들어있는 object여도, 사용하고 싶은 값만 뽑아서 type을 만들어주면 된다.

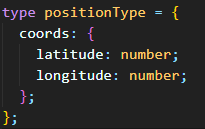
내가 사용할 값은 coords의 latitude와 longitude이므로 타입은 다음과 같이 정의하면 된다.

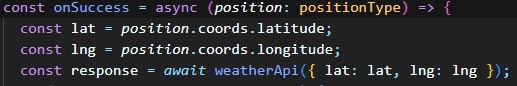
그리고 아래처럼 사용하면 된다.

geolocation 사용하기
export const Weather = () => {
const onSuccess = async (position: positionType) => {
//geolocation api 호출에 성공한 경우
//position으로 사용자의 위도 경도를 불러와 하고 싶은 기능을 수행하면 된다.
}
const onError = () => {
//실패한 경우
};
useEffect(() => {
//geolocation api 호출
navigator.geolocation.getCurrentPosition(onSuccess, onError);
}, []);
}