코드에 해당하는 scope 찾기
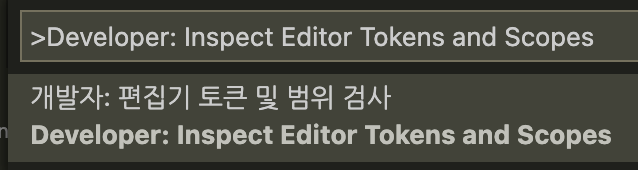
command palette를 열고 (shift-command-P)
Developer: Inspect Editor Tokens and Scopes 를 입력한다.

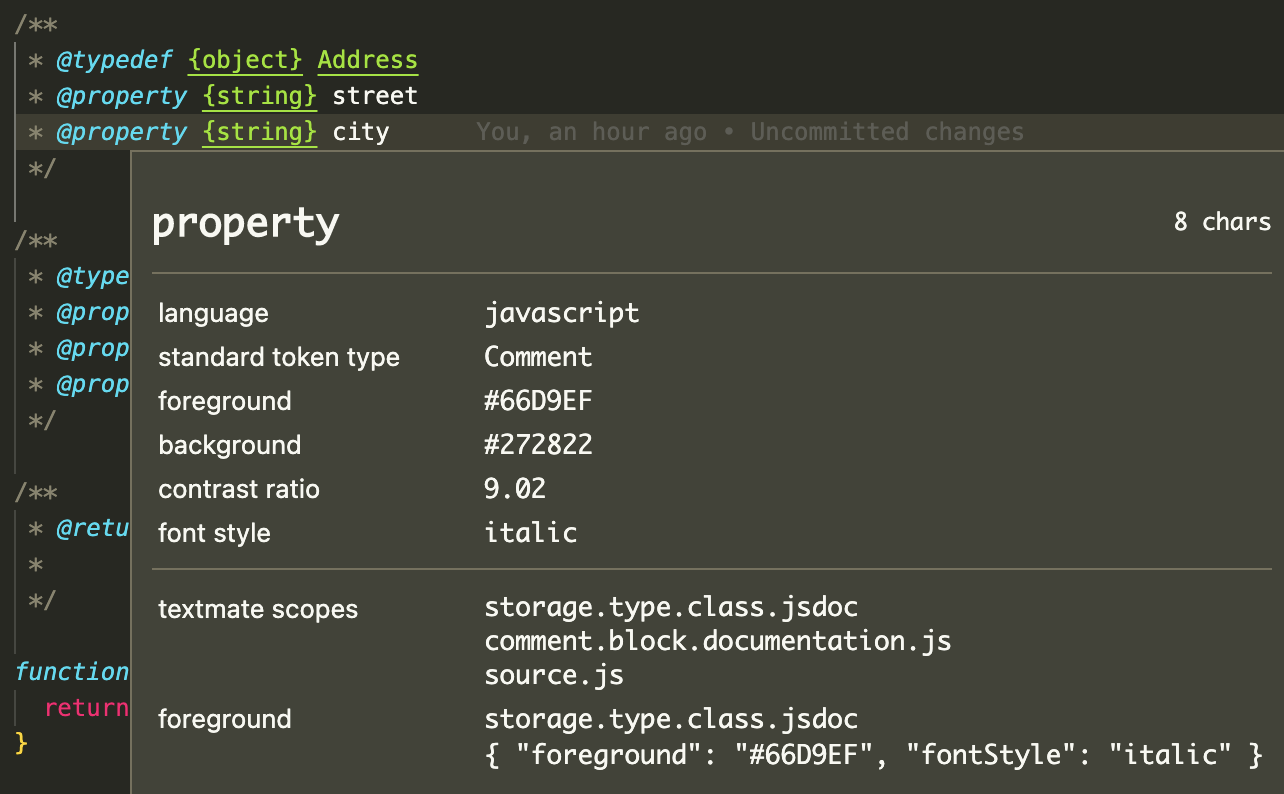
코드를 클릭하면 단어 별로 팝업이 뜨는데, 여기에서 textmate scopes를 보면 해당 scope의 이름을 알 수 있다

각 scope에 color 지정하기
settings.json에 다음과 같이 추가를 하면, 각 scope 별로 color theme을 지정할 수 있다.
"editor.tokenColorCustomizations": {
"comments": { "foreground": "#88846F" },
"textMateRules": [
{
"scope": "storage.type.class.jsdoc",
"settings": { "foreground": "#66D9EF", "fontStyle": "italic" }
},
{
"scope": "entity.name.type.instance.jsdoc",
"settings": { "foreground": "#A6E22E", "fontStyle": "underline" }
},
{
"scope": "variable.other.jsdoc",
"settings": { "foreground": "#F8F8F2", "fontStyle": "" }
}
]
}