함수형 컴포넌트에서 사용하는 생명주기 메서드
componentDidMount, componentDidUpdate, componentWillUnmount와 같은 라이프사이클 훅을 대체할 수 있다
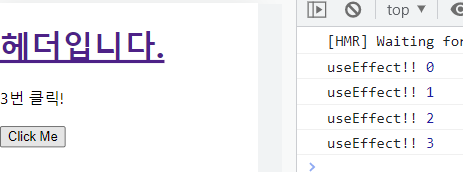
- 렌더링이 완료되었을 때 작동하는 경우
(componentDidMount & componentDidUpdate)
effect함수에서 함수를 return 할 경우 그 함수가 컴포넌트가 Unmount 될 때 정리의 개념으로 한 번 실행된다.
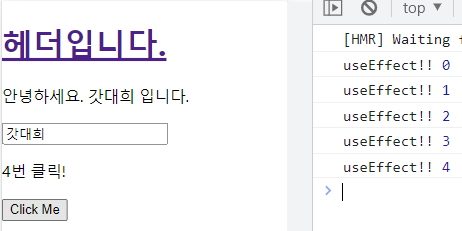
useEffect(() => {
console.log("useEffect!!", count);
});
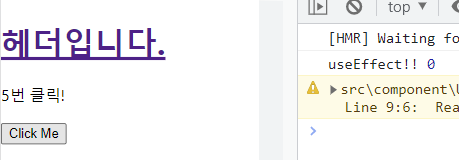
- 최초 렌더링시에만 실행되는 경우(componentDidMount)
useEffect(() => {
console.log("useEffect!!", count);
}, []);
- 특정값이 변경될 때에만 실행하는 경우
(count 가 변경될 때만 작동한다)
useEffect(() => {
console.log("useEffect!!", count);
}, [count]);
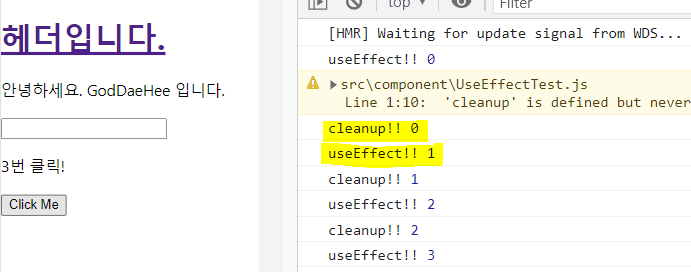
- cleanup 함수 (componentWillUnmount)
useEffect(() => {
console.log("useEffect!!", count);
return () => {
console.log("cleanup!!", count);
}
}, [count]);