HTML
Tag
백엔드 개발자라도 기본적으로 HTML, CSS의 문법 정도는 알고 이해할 수 있어야 한다고 생각한다.
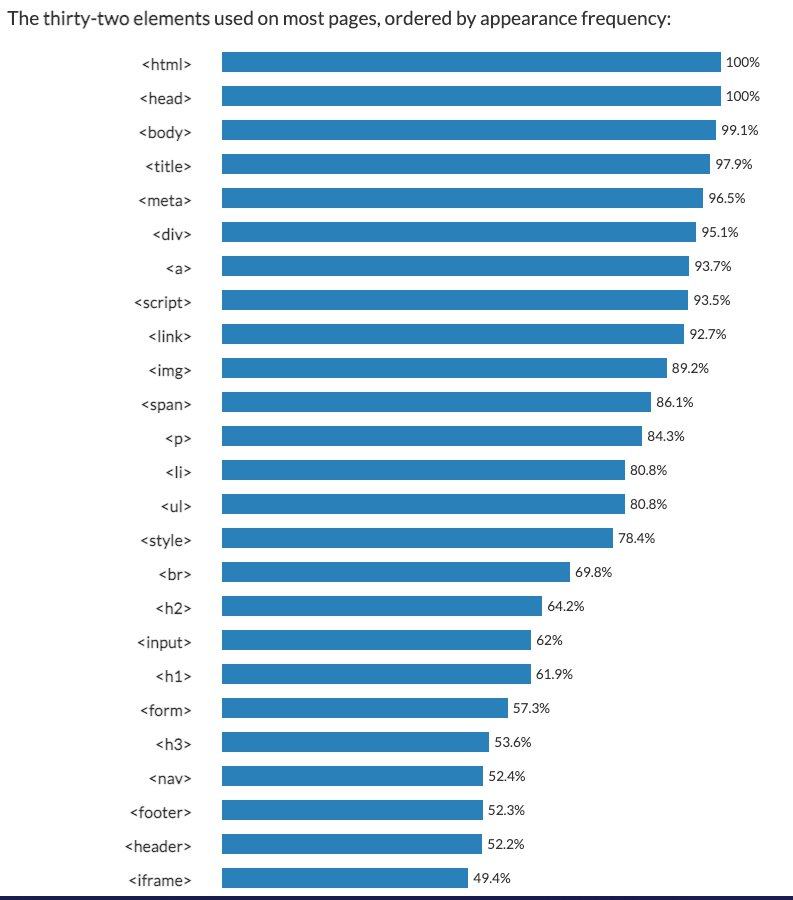
아래는 웹페이지 개발 시 가장 많이 사용하는 태그 순위이다. 이 정도는 알고 있자!

ul 태그와(Unordered list) li 태그(List)는 부모 자식 관계의 태그이다. 부모태그는 반드시 자식태그를 가지고 있어야 하고 자식 태그는 반드시 부모 태그를 가지고 있어야 한다.
<ul>
<li>list1</li>
<li>list2</li>
</ul>ol 태그(Ordered List)는 리스트의 넘버링을 해준다.
<ol>
<li>list1</li>
<li>list2</li>
</ol>
출력:
1. list1
2. list2title 웹페이지의 제목을 사용자에게 명시적으로 알려줌
<meta charset="utf-8"> 브라우저에게 utf-8 로 문서를 열게 요청
알아두면 유용한 사이트
html 댓글 추가
채팅 기능 추가
CSS
selector(선택자)
<style>
a {
color:black;
text-decoration: none;
}
/*id*/
#active {
color:red;
}
/*class*/
.saw {
color:gray;
}
h1 {
font-size:45px;
text-align:center;
}
</style>
<ol>
<li><a href="1.html" class="saw">HTML</a></li>
<li><a href="2.html" class="saw active" id="active">CSS</a></li>
<li><a href="3.html">Javascript</a></li>
</ol>여러 클래스가 중첩 되고 여러 클래스의 속성이 중첩 됐을 때 나중에 정의된 클래스의 속성이 적용된다.
id 는 클래스와 다르게 한번만 적용
id > class > 일반 선택자
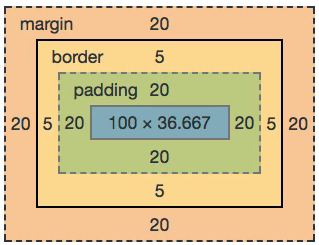
박스모델
display:inline // 값 부분만
display:block // 한줄/*
h1, a {
border-width:5px;
border-color:red;
border-style:solid;
}
*/
h1, a {
border:6px solid red;
}padding:20px; // content와 border 사이의 간격이 생김
margin:20px; // border와 border 사이의 간격
width:100px; // box model 가로 크기 변화
ex)
h1, a {
border:6px solid red;
padding:20px;
margin:20px
display:block;
width:100px;
}
Grid
h1 태그 같은 경우는 제목이라는 상징적인 의미가 있는 태그이다.
의미가 없이 디자인만을 위한 태그가 있을까?
당연히 있다 많이 봤을법한 <div> 태그와 <span> 태그이다.
그렇다면 둘의 차이는 뭘까?
<div>NAVIGATION</div>
<div>ARTICLE</div>
<br>
<span>NAVIGATION</span>
<span>ARTICLE</span>
출력
NAVIGATION
ARTICLE
NAVIGATION ARTICLEdiv 태그는 block element이다.
그렇다면 span 태그는 당연히 inline element이다.
<style>
#grid {
border:5px solid pink;
display:grid;
grid-template-columns: 150px 1fr;
}
div {
border:5px solid gray;
}
</style>caniuse.com
브라우저 별 지원하는지 알려줌
