⚠️ React 에서 fetch() 로 json 파일 불러오기 시 오류발생
1. 어떤 오류?
언어 목록을 json 형태의 파일로 만들어 놓고 fetch API를 이용해 json 데이터를 불러와서 사용했다. local 환경에서는 데이터를 잘(?) 불러왔는데 개발 서버에서는 목록이 안보이는 오류가 있었다.
로그를 확인해 보니 아래와 같은 오류메시지가 보였다.
SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSONfetch 함수를 통해 가져온 응답(Response)이 JSON 형식이 아니라 HTML 형식으로 반환되어 파싱(Parsing)할 수 없다는 것을 나타냅니다.
SyntaxError: Unexpected token '<'는 HTML 문서에서 예상치 못한 < 문자를 발견하여 구문 분석이 실패했다는 것을 의미합니다. 오류 메시지의 "<!DOCTYPE" 부분은 HTML 문서의 DOCTYPE(DTD) 선언을 나타내는 것으로, 응답(Response)이 HTML 문서임을 보여줍니다.
2. 🤪 잠시 헤맸던 과정
뭘까. 나는 분명 파일을 json으로 했는데 ... 왜 갑자기 HTML? 검색해 보내 fetch() 작성시 header에
'Content-Type': 'application/json',
'Accept': 'application/json'을 명시해주면 받을때 json으로 받게 된다고 했다.
그렇게 수정한 코드
fetch('..파일경로/language.json', { headers: { 'Content-Type': 'application/json', 'Accept': 'application/json', }, }).then((response) => response.json()) // 읽어온 데이터를 json 으로 변환 .then((json) => { console.log('data', json.languages); // json 에 있는 languages 만 받아오기 const languageList = json.languages.map((languageObj: {[x: string]: {language: any}}) => { const languageCode = Object.keys(languageObj)[0]; // 객체에서 첫 번째 키 추출 return languageObj[languageCode].language; // "language" 속성 값 추출 }); setLanguageList(languageList); }) .catch((error) => console.error('fetch error! ::: ', error));
원래 코드는 위 코드에서 headers 부분만 빠져있었음
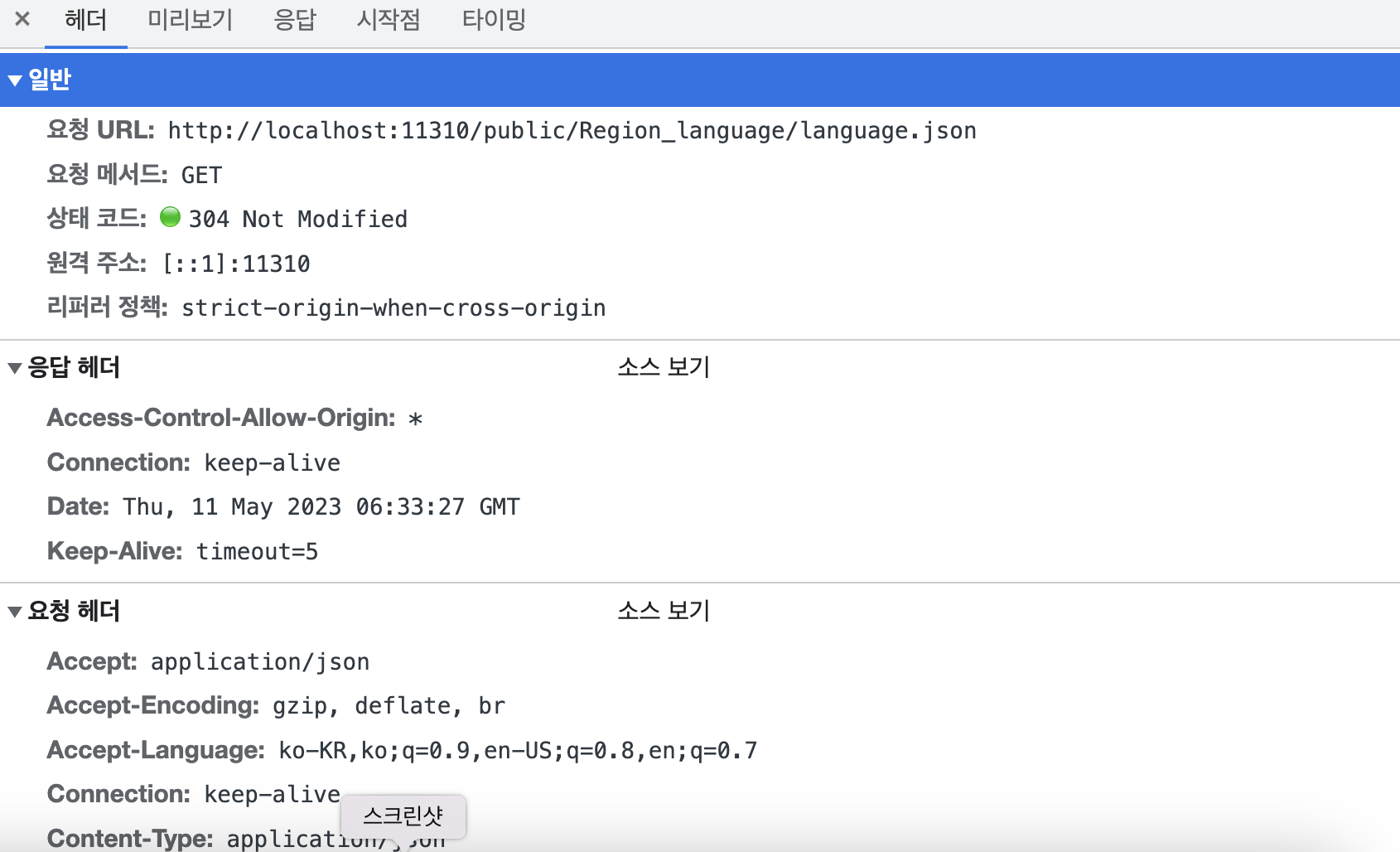
응답 헤더 확인
응답 헤더를 보니 fetch()에 작성했던
'Content-Type': 'application/json', 'Accept': 'application/json',
이 반영되지 않았다.
3. 해결
json 파일 import 방식으로 변경
import 해서 쓰니까 너무 잘된다.
React에서 .json 파일을 불러와서 데이터를 사용하는 방법(chatGPT의 예시)
- json 파일을 public 폴더에 저장합니다. 이때, public 폴더 내의 파일은 build 시에 복사되므로, 파일 경로를 설정할 필요가 없습니다.
- json 파일을 import 합니다.
import jsonData from '../public/data.json';
- jsonData 변수를 사용하여 데이터를 불러옵니다.
const data = jsonData;
위의 코드에서 ../public/data.json은 프로젝트 루트 디렉토리의 public 폴더에 있는 data.json 파일을 가리킵니다.
데이터를 사용하는 방식은 데이터가 어떤 형태로 구성되어 있는지에 따라 다릅니다. 예를 들어, data.json 파일이 다음과 같은 형태일 때:
{ "users": [ { "id": 1, "name": "John Doe", "age": 30 }, { "id": 2, "name": "Jane Smith", "age": 25 } ] }
데이터를 사용할 때는 다음과 같이 사용할 수 있습니다.
const users = data.users;
위의 코드에서 data.users는 json 파일의 users 배열을 가리킵니다. 이후에는 users 변수를 사용하여 데이터를 처리하면 됩니다.
const languageList = languageData.languages.map((languageObj: {[key: string]: {language: string} | undefined}) => { const languageCode = Object.keys(languageObj)[0]; // 객체에서 첫 번째 키 추출 return languageObj[languageCode]?.language; // "language" 속성 값 추출 }); useEffect(() => { setLanguageList(languageList); },[])
아무튼 위와 같은 방식으로 language 데이터를 불러와서 사용하니 오류없이 잘 잘작동 ^^!