2.1 인터넷의 리소스 탐색하기
- URL이란 인터넷의 리소스를 가리키는 표준 이름이다.
- 만약
http://www.joes-hardware.com/seasonal/index-fall.html이라는 URL을 불러온다고 가정 했을 때,- URL의 첫 부분인
http는 스킴이라고 한다. 웹 클라이언트가 리소스에 어떻게 접근하는지 알려준다. 위의 경우에는 URL이 HTTP 프로토콜을 사용한다. - 두 번째 부분인
www.joes-hardware.com은 서버의 위치다. 웹 클라이언트가 리소스가 어디에 호스팅 되어 있는지 알려준다. - 세 번째 부분인
seasonal/index-fall.html은 리소스의 경로다. 서버에 존재하는 로컬 리소스들 중에서 요청 받은 리소스가 무엇인지 알려준다.
- URL의 첫 부분인
- URL은 HTTP 프로토콜 뿐만 아니라 다른 가용한 프로토콜(mail, ftp, rtsp 등)을 사용할 수도 있다.
- URL을 사용하면 리소스를 일관된 방식으로 지칭할 수 있다.
2.2 URL 문법
- 대부분의 URL스킴의 문법은 일반적으로 9개 부분으로 나뉜다.
<스킴>://<사용자 이름>:<비밀번호>@<호스트>:<포트>/<경로>;<파라미터>?<질의>#<프래그먼트> - URL의 가장 중요한 세 가지 컴포넌트는 스킴, 호스트, 경로다.
- 스킴: 리소스를 가져오려면 어떤 프로토클을 사용하여 서버에 접근해야 하는지 가리킨다.
- 사용자 이름: 몇몇 스킴은 리소스에 접근하기 위해 사용자 이름을 필요로 한다. 기본값은 anonymous다.
- 비밀번호: 사용자의 비밀번호를 가리키며, 사용자 이름에 콜론으로 이어서 기술한다. 기본 값은 <이메일 주소>이다.
- 호스트: 리소스를 호스팅하는 서버의 호스트 명이나 IP 주소.
- 포트: 리소스를 호스팅하는 서버가 열어놓은 포트번호. 많은 스킴이 기본 포트를 가지고 있다. 기본값은 스킴에 따라 다르다.
- 경로: 이전 컴포넌트와 빗금(/)으로 구분되어 있으며, 서버 내 리소스가 서버 어디에 있는지를 가리킨다. 경로 컴포넌트의 문법은 서버와 스킴에 따라 다르다.
- 파라미터: 특정 스킴들에서 입력 파라미터를 기술하는 용도로 사용한다. 파라미터는 이름/값을 쌍으로 가진다. 파라미터는, 다른 파라미터나 경로의 일부와 세미콜론(;)으로 구분하여 기술하며, 여러 개를 가질 수 있다.
- 질의: 스킴에서 애플리케이션에 파라미터를 전달하는데 쓰인다. 질의 컴포넌트를 작성하는데 쓰이는 공통 포맷은 없다. 이는 URL 끝에 "?"로 구분한다.
- 프래그먼트: 리소스의 조각이나 일부분을 가리키는 이름이다. URL이 특정 객체를 가리킬 경우에 프래그먼트 필드는 서버에 전달되지 않는다. 이는 클라이언트에서만 사용한다. URL의 끝에서 "#"문자로 구분한다.
2.3 단축 URL
2.3.1 상대 URL
- URL은 상대 URL과 절대 URL로 나뉜다. 지금까지 위에서 본 것들은 절대 URL뿐이었다. 절대 URL은 리소스에 접근하는데 필요한 모든 정보를 가지고 있다.
- 그와 달리 상대 URL은 URL을 짧게 표기하는 방식으로, 모든 정보를 담고 있지는 않다.
- 상대 URL 문법에 따르면, HTML 작성자는 URL에 스킴과 호스트 그리고 다른 컴포넌트들을 모두 입력하지 않아도 되며, 필요한 정보는 컴포넌트가 포함된 리소스의 기저 URL에서 알아낼 수 있다.
- 상대 URL은 프래그먼트이거나 URL의 일부다. URL을 처리하는 브라우저같은 애플리케이션은 상대 URL과 절대 URL 간에 상호 변환을 할 수 있어야 한다.
- 변환의 첫 단계는 기저 URL을 찾는 것이다. 이것을 가져오는 몇 가지 방법이 있다.
1. 리소스에서 명시적으로 제공된 경우, 바로 가져다 쓰면 된다.
2. 기저 URL이 명시되지 않은 리소스에 포함된 경우, 해당 리소스의 URL을 기저 URL로 쓸 수 있다.
3. 기저 URL이 없는 경우, 보통 절대 URL만으로만 이루어져 있다는 뜻이다.
- 변환의 첫 단계는 기저 URL을 찾는 것이다. 이것을 가져오는 몇 가지 방법이 있다.
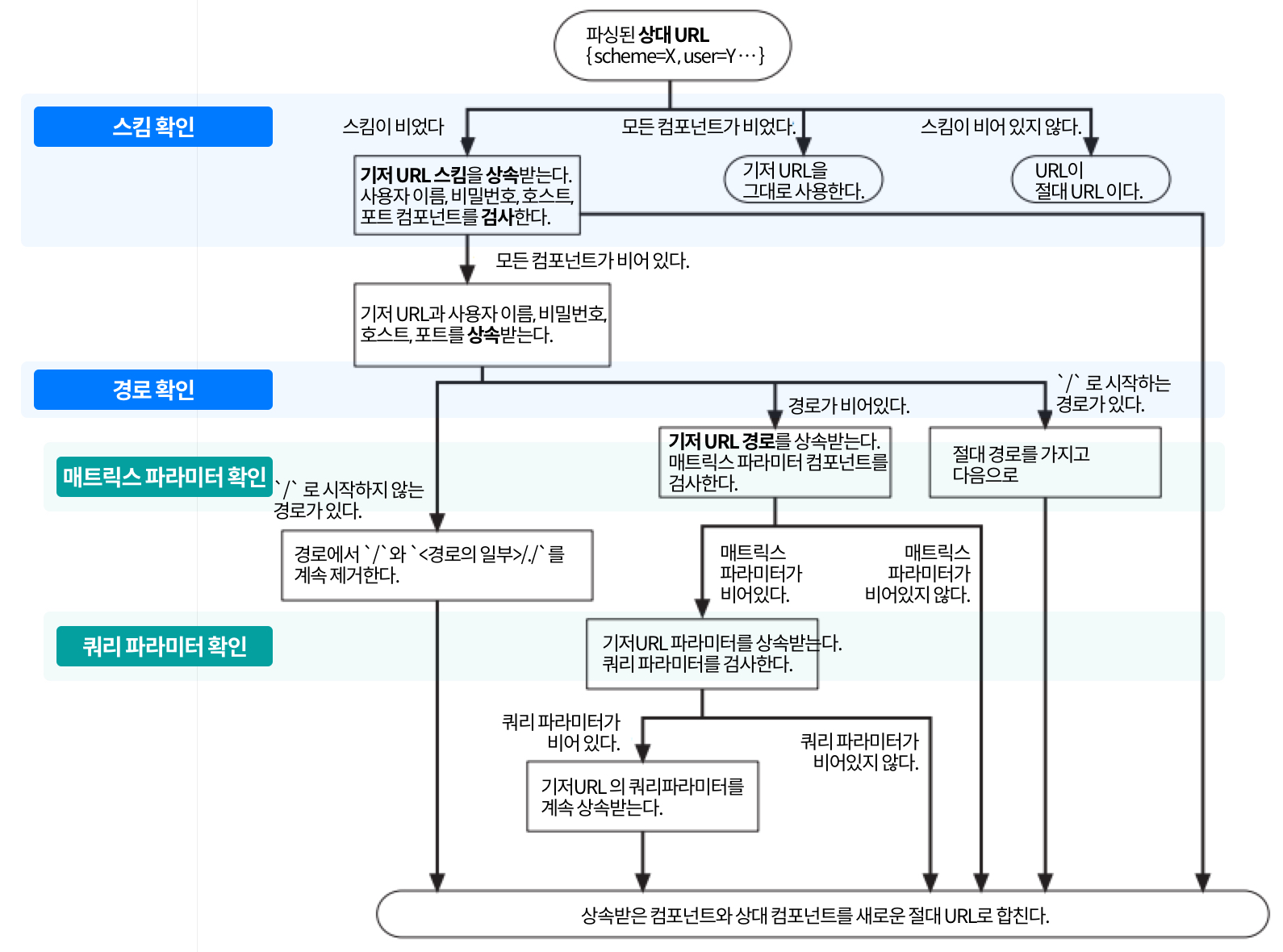
- 상대 참조 해석 알고리즘

2.3.2 URL 확장
- 어떤 브라우저들은 URL을 입력한 다음이나 입력하고 있는 동안에 자동으로 URL을 확장한다. 이는 사용자가 URL을 빠르게 입력하게 도와준다. 이러한 확장 기능은 두 가지로 나뉜다.
호스트 명 확장
- 이 기능을 지원하는 브라우저는 단순한 휴리스틱만을 사용해서 입력한 호스트 명을 전체 호스트 명으로 확장할 수 있다.
- 예를 들어 주소 입력란에
yahoo를 입력하면, 브라우저는 호스트 명에 자동으로www와.com을 붙여www.yahooo.com을 만든다. - 브라우저는 이러한 간단한 기능을 제공하여 사용자의 시간을 절약하고 혼란을 막아준다.
히스토리 확장
- 사용자가 과거에 방문했던 URL의 기록을 저장해놓는 것이다. URL을 입력하면, 그 입력된 URL의 앞 글자들을 포함하는 완결한 형태의 URL들을 선택하게 해준다.
- 프락시를 사용할 경우 URL 자동확장 기능은 다르게 동작할 수 있다.
2.4 안전하지 않은 문자
- 안전한 전송이란, 정보가 유실될 위험 없이 URL을 전송할 수 있다는 것을 의미한다.
- URL 설계자들은 모든 인터넷 프로토콜로 URL이 전송될 수 있기를 바랐고, 이와 함께 가독성도 있기를 바랐다.
- 여기에 더하여 URL 설계자들은 사람들이 URL에 이진 데이터나 일반적으로 안전한 알파벳 외의 문자도 포함하려고 할 때가 있다는 것을 알게 되었다. 그래서 이스케이프라는 기능을 추가하여, 안전하지 않은 문자를 안전한 문자로 인코딩할 수 있게 하였다.
2.4.1 URL 문자 집합
- 컴퓨터 시스템의 기본 문자 집합은 보통 영어 중심으로 설정되어 있다. 역사적으로 많은 컴퓨터 애플리케이션이 US-ASCII 문자 집합을 사용해왔다.
- 하지만 이것은 만들어진 지 오래된 문자 집합이기 때문에, 적은 수의 문자만을 포함하고 있으므로, URL 설계자들은 이스케이프 문자열을 쓸 수 있게 설계하였다.
- 이스케이프 문자열은 US-ASCII에서 사용이 금지된 문자들로, 특정 문자나 데이터를 인코딩할 수 있게 함으로써 이동성과 완성도를 높였다.
2.4.2 인코딩 체계
- 안전한 문자 집합을 이용하는 경우 표현의 한계를 넘기 위해 URL에 있는 안전하지 않은 문자들을 표현할 수 있는 인코딩 방식이 고안되었다.
- 인코딩은 안전하지 않은 문자를 퍼센티지 기호(%)로 시작해, ASCII코드로 표현돠는 두 개의 16진수 숫자로 이루어진 이스케이프 문자로 바꾼다.
2.4.3 문자 제한
- 몇몇 문자는 URL 내에서 특별한 의미로 예약되어 있다.
2.4.4 좀 더 알아보기
- 애플리케이션은 정해진 방식대로 구현되어야 한다.
- 입력받은 URL에서 어떤 문자를 인코딩해야 하는지 결정하는 데는 브라우저와 같이 사용자로부터 최초로 URL을 입력받는 애프리케이션에서 하는 것이 적절하다.
2.5 스킴의 바다
- 웹에서 주로 쓰이는 일반 스킴들의 포맷은 다음과 같다.
- http: 사용자 이름이나 비밀번호가 없다는 것을 제외하고는, 일반 URL 포맷을 지키는 하이퍼텍스트 전송 프로토콜 스킴이다. 포트값이 생략되어 있으면 기본값은 80이다.
- https: http 스킴과 거의 같지만, 다른 점은 HTTP 커넥션의 양 끝단에서 암호화하기 위해 SSL을 사용한다는 것 뿐이다. 기본 포트값은 443.
- mailto: 이메일 주소.
- ftp: 파일 전송 프로토콜.
- rtsp, rtspu: 실시간 스트리밍 프로토콜을 통해 읽을 수 있는 오디오 및 비디오와 같은 미디어 리소스 식별자.
- file: 주어진 호스트 기기에서 바로 접근할 수 있는 파일들을 나타낸다.
- news: 특정 문서나 뉴스 그룹에 접근하는 데 사용한다.
- telnet: 대화형 서비스에 접근하는데 사용한다.
2.6 미래
- URL은 강력한 도구이지만 완벽한 것은 아니다. 사실 URL은 주소이지 실제 이름은 아니다. 이는 URL이 특정 시점에 어떤 것이 위치한 곳을 알려준다는 것을 뜻한다. 이런 스킴의 단점은 리소스가 옮겨지면 URL을 더는 사용할 수 없고, 기존 URL이 가리키고 있던 객체를 찾을 방법이 없어진다.
- 이러한 문제를 해결하기 위해 URN(Uniform Resource Names)라는 새로운 개념이 생겼는데, 이것은 객체가 옮겨지더라도 항상 객체를 가리킬 수 있는 이름을 제공한다.
- 하지만 URL에서 URN으로 주소 체계를 바꾸는 것은 매우 큰 작업이기에, 당분간은 URL 사용이 계속 될 것이다.
📌 데이빗 고울리, 브라이언 토티, 마조리 세이어, 세일루 레디, 안슈 아가왈 공저 이응준, 정상일 공역, 『HTTP 완벽 가이드: 웹은 어떻게 동작하는가』, 인사이트(2014)