Node.js란?

Node.js는 Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타입이다.
ℹ️ 런타임은 특정 언어로 만든 프로그램들을 실행할 수 있는 환경이다.
JavaScript는 과거에 웹 브라우저에서만 동작하는 프로그래밍 언어로서, 프론트엔드 분야에서 주로 사용되었다.
Node.js의 등장으로 JavaScript를 웹 브라우저로부터 독립시켜 서버구현을 가능하게 하였다.
과거에는 JavaScript는 웹 브라우저로만 실행할 수 있었지만, Node.js로 인해서 서버 구현까지 가능한 새로운 런타임이 생겼다.
- Node.js는 JavaScript를 서버에서도 사용할 수 있도록 만든 프로그램이다.
- Node.js는 V8dlfksms JavaScript 엔진 위에서 동작하는 자바스크립트 런타임 환경이다.
- Node.js는 서버사이트 스크립트 언어가 아니다. 프로그램(환경)이다.
- Node.js는 웹서버와 같이 확장성 있는 네트워크 프로그램을 제작하기 위해 만들어졌다.
Node.js 개발 이유
과거 JavaScript은 속도가 느려 서버 환경에서 사용이 불가하였다.
Google Maps의 등장으로 JavaScript엔진에 대한 사람들의 이목이 집중되었다.
ℹ️ JavaScript엔진이란 JavaScript 파일을 컴퓨터가 읽을 수 있게 변환해주는 컴파일러 역활
브라우저가 최고의 성능을 제공하기 위해 경쟁하였다.
결국, 구글이 C++기반의 V8 JavaScript엔진이 출시되었고, 빠른 속도를 보였다.
엔진이 강력해져, 웹 브라우저가 아닌 곳에서도 JavaScript를 사용할 수 있게 해라!라는 의견이 많아졌다.
이에 힘을 받아 Node.js가 만들어졌다.
요약
(Google Maps나옴)JavaScript로 웹 구축 시도 🆙, JavaScript 엔진 이목 🆙
(성능 올리기 경쟁함)구글이 크롬 베타버전인 V8 엔진 출시, 엄청 빠른 속도!
(어, 이거 웹 말고 딴데도 쓸 수 있겠는데?)바로 Node.js 탄생!
Node.js의 특징
Node.js의 특징 다섯 가지를 알아보자.
비동기 이벤트 기반 환경
Node.js는 비동기 이벤트 기반의 환경을 제공한다. 이벤트 기반의 비동기 처리는 입출력 작업을 기다리는 동안 다른 작업을 수행할 수 있기에 CPU 자원을 효율적으로 활용할 수 있다.
(Non-Blocking이라는 말씀!)
단일 언어 사용
Node.js는 JavaScript를 기반으로 하면 프론트엔드와 백엔드 모두 동일한 언어를 사용하여 개발을 할 수 있다.
(그 전까지는 프론트엔드는 JavaScript, 백엔드는 Java, Ruby 등을 사용함)
경량화
Node.js의 환경을 매우 가볍고 코드 구조가 모듈화되어있기에 병령 작업과 대용량 데이터를 처리하는데 높은 성능을 보장한다.
특히 다양한 라이브러리와 패키지를 지원하기 떄문에 사용이 매우 용이하다!
확장성
Node.js는 새로운 모듈을 추가하너가 업데이트하는 과정이 무척 간단하다.
특히 프로젝트를 생성하고 확장하는 과정이 매우 쉬워 초보자들도 쉽게 사용이 가능하다.
커뮤니티와 생태계의 다양성
Node.js는 거대하고 활발한 커뮤니티와 생태계를 보유하고 있어 다양한 모듈과 패키지가 지속적으로 발전하고 있다.
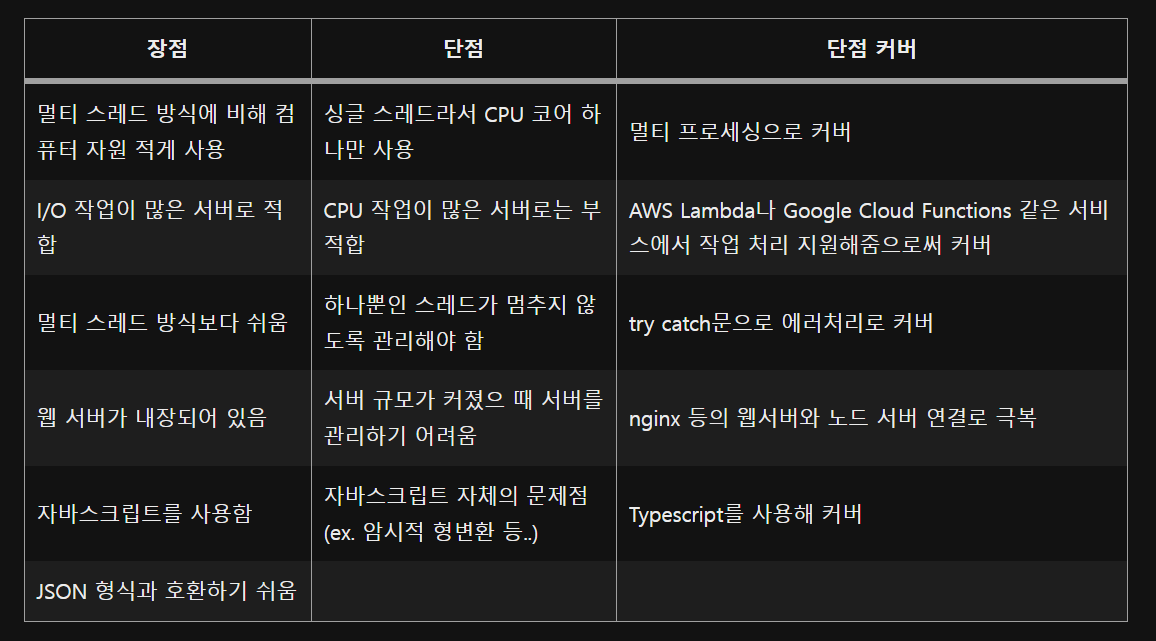
Node.js 장단점

블로그에서 가져왔습니다.
마무리
더 다양한 내용이 존재하는 것 같다.
하지만 아직 Node.js를 제대로 해보지 않았기 때문에 내가 완벽하게 이해하였을 때, 다시 정리를 해보겠다.