
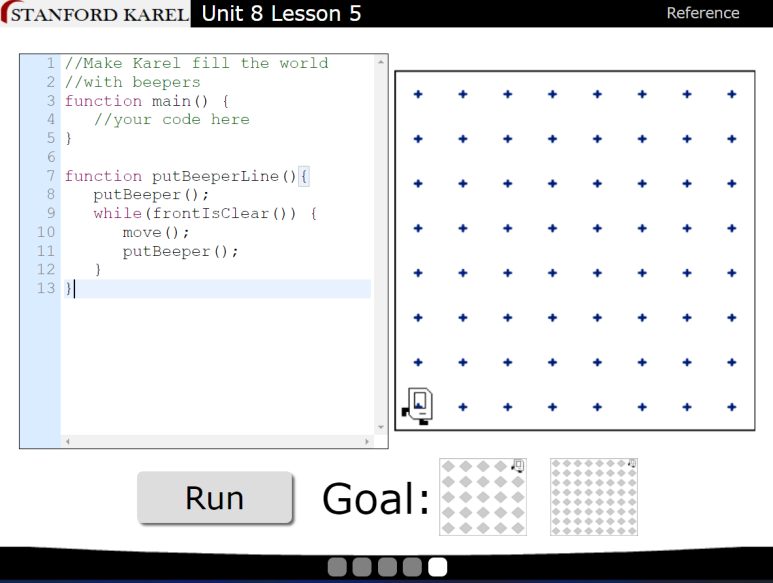
다 채우는 것이 목표인 줄 알았는데 아니었다.
Karel이 마지막에 서있는 모습까지 똑같아야 통과가 되는 것 같았다.
처음 해본 코드는 아래에 작성하였다.
function main(){
while(frontIsClear()){
putBeeperLine();
position();
}
}
function position(){
turnLeft();
move();
turnLeft();
while(frontIsClear()){
move();
}
turnLeft();
turnLeft();
}
function putBeeperLine(){
putBeeper();
while(frontIsClear()){
move();
putBeeper();
}
}하지만 이는 자꾸만 'Front is Blocked()!'라는 오류와 함께 karel의 방향이 위를 향하고 있었다.
계속해서 수정을 시도하던 중 갑자기 하나의 방법이 떠올라 시도해 봤더니 성공하였다.
정확한 원리는 아직 잘 모르겠다.
성공한 코드는 다음과 같다.
function main(){
while(!rightIsClear() || leftIsClear()){
putBeeperLine();
position();
}
putBeeperLine();
}
function position(){
turnLeft();
move();
turnLeft();
while(frontIsClear()){
move();
}
turnLeft();
turnLeft();
}
function putBeeperLine(){
putBeeper();
while(frontIsClear()){
move();
putBeeper();
}
} 하나의 차이라면 while문에서의 조건을 바꾸고,
while문이 종료된 이후에 putBeeperLine();을 추가한 것이다.
