Spring Boot 개발을 진행할 때 oAuth로 카카오 로그인을 사용하느라 Kakao Developer사이트를 자주 이용했었음
이번엔 프론트도 배웠겠다 지도 띄우는 서비스를 제작해보려고 한다!
Map API를 이용하기 위해선
kakaomap-Maps API 사이트에 들어가야한다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>
사실상 이 코드만 실행시켜도 맵은 띄워져야하지만...
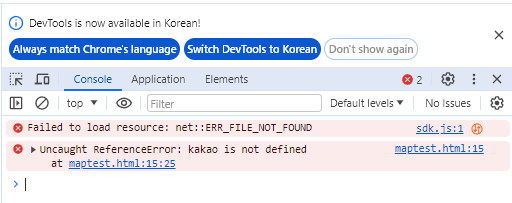
나의 경우 kakao is not defined 오류가 발생했음

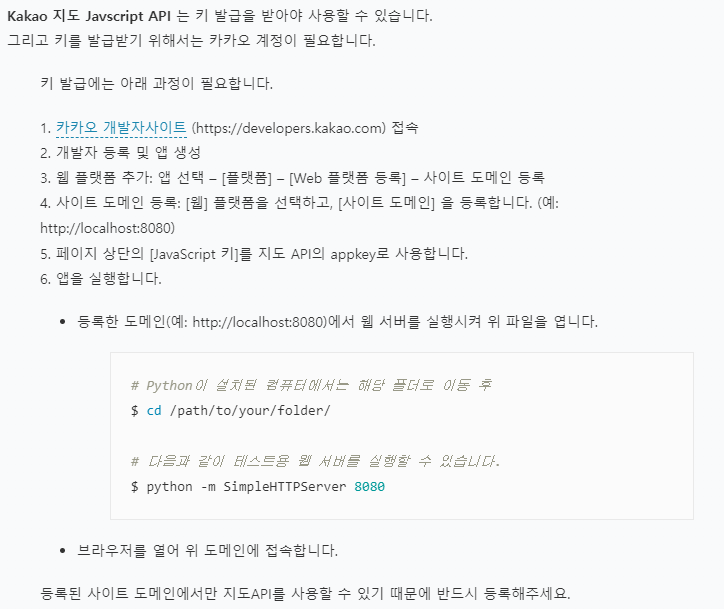
kakao 공식 문서에서도 아래와 같이 설명해주고 있는데,

저 부분의 코드를 빼니 같은 오류가 발생하긴했다.
하지만 난 분명 http://localhost:8080을 넣어준 상태였어서 이해가 가질 않았음..
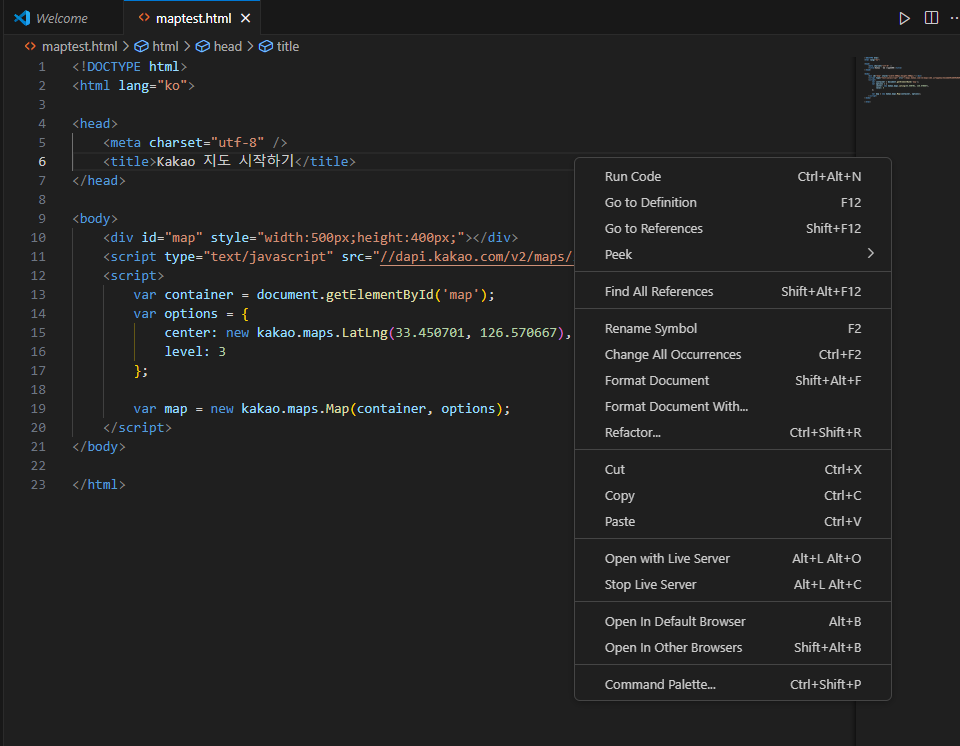
결론은 내가 실행하는 방식으로부터 찾을 수 있었다.
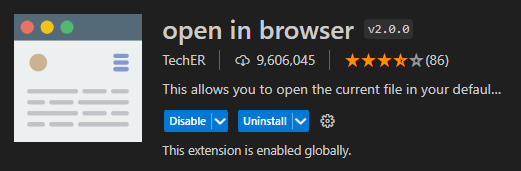
vscode에서 open in browser Extensions을 설치해 사용했었는데


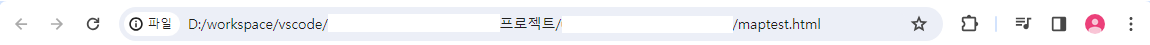
url이 실제 내 로컬주소가 되어버린 것이었음

도메인이 localhost:8080이 아니니까 찾을 수 없었던 것;
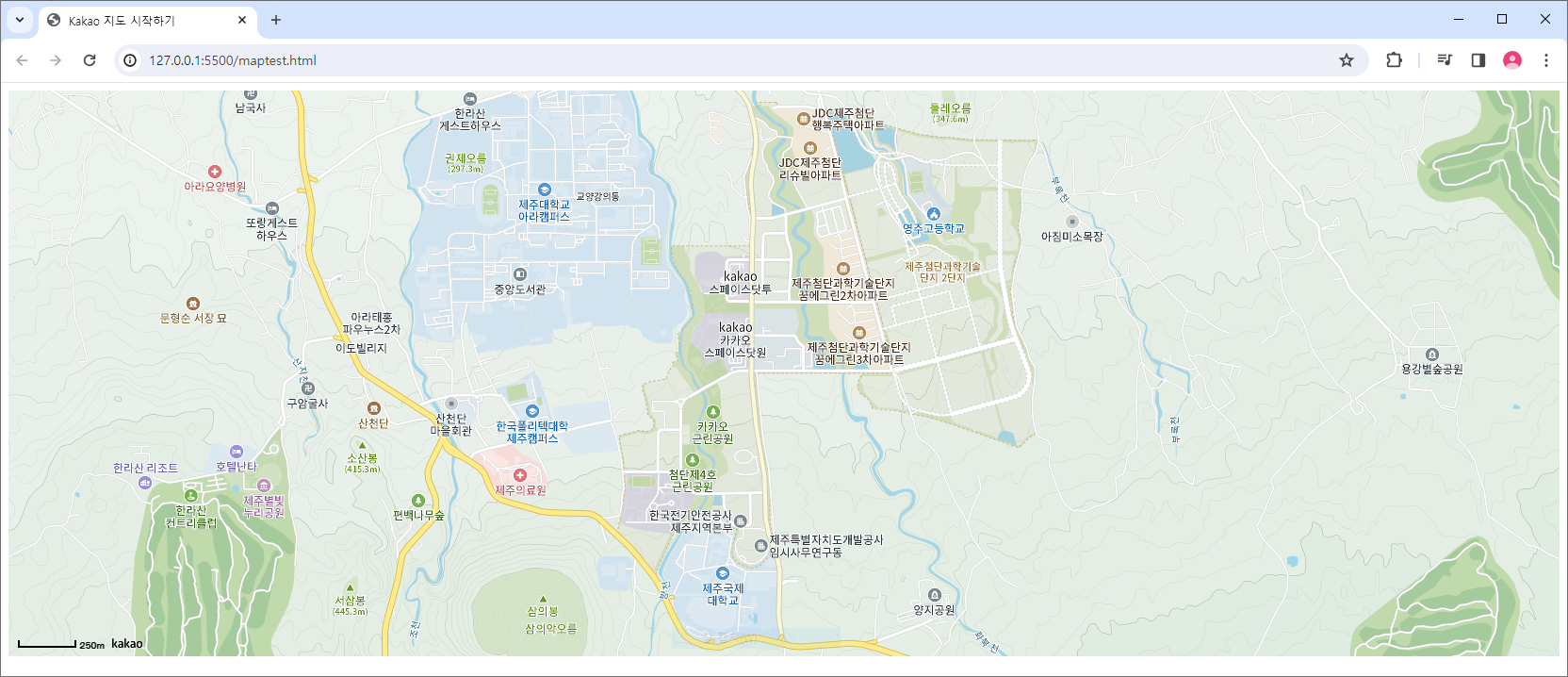
조금 허무했지만 지도는 성공적으로 띄울 수 있었다!