[Achievement Goal]
- 리액트의 세가지 특성 알기
- jsx 의 이해, 몇가지 규칙을 이용하여 바르게 작성할 수 있다.
- map 을 이용한 반복적인 데이터 렌더링을 할 수 있다.
- 리액트 컴포넌트의 필요성에 대해 이해, 설명 할 수 있다.
- create-react-app 으로 간단한 개발용 리액트 앱 실행할 수 있다.
- npx create-react-app
1. 리액트의 세가지 특성 알기
페이스북 주도하에 있는 리액트.
프론트엔드 개발을 위한 js 라이브러리.
선언형
선언형 지향. 코드를 보고 실제기능 상상가능. 하나의 파일에 명시적으로 작성할 수 있게 JSX 를 활용한 선언형 프로그래밍.
컴포넌트 기반
독립적으로 작동 가능. 해당 컴포넌트 재사용 가능하여 효율적.
각 기능 작동 자체에 집중할 수 있어서 에러가 날 때 그 기능만 보면 되서 좋다.
범용성
일부만 고치면 되는 라이브러리 이기 때문에 어떤 자바스크립트 환경에서, 어디서나 사용이 가능하다.
리액트 네이티브까지 하면 모바일도 할수있어 범용성이 높다.
2. JSX
jsx 란?
js 를 확장한 문법. 이 문법을 이용하여 리액트 엘리먼트를 만들 수 있다.
하지만 바로 사용은 불가능 하며 브라우저가 이해할 수 있는 js 코드로 만들어 줘야 한다.
babel : jsx 를 자바스크립트가 읽힐 수 있도록 컴파일 해주는 것이며, 그 컴파일 한 것을 js가 읽고 화면에 렌더링 할 수 있도록 해주는 것이다.
또한 따로 HTML 파일을 작성할 필요 없이, js 파일에서 마크업을 한 뒤 css 효과만 주면 되기 때문에 HTML 과 연결해주는 DOM 기능도 필요가 없다.
(복잡성이 훨씬 줄어들었다!)
jsx 의 작성 규칙
- 하나의 엘리먼트 안에 모든 엘리먼트가 들어가야 한다.
- 클래스명은 className 으로 지칭한다.
😲 html 의 속성인 class가 아닌, 자바스크립트의 class로 받아들이기 때문이다. - 자바스크립트 표현식을 사용할땐 {} 중괄호를 넣어준다.
😲 dom 이 필요없다. 이게 진짜 백번천번 더 편리함. 리액트 사랑해. - 함수 컴포넌트는 대문자로 시작해야한다.
- 조건부 렌더링에는 if문이 올 수 없다. 삼항연산자만 사용!
😲 이것도 진짜 개좋지않음?
function Example(){
<div id = container>
<header>
<nav> {jsx} 는 </nav> // jsx 라는 js식이 위에 있는것. 텍스트가 아니다.
</header>
<section>
<ul>
<li>무조건 큰 엘리먼트 안에 </li>
<li>모든 엘리먼트가 들어가야 한다.</li>
</ul>
</section>
<div>
{(react === 'love') ? true : flase}
</div>
<footer>
<p className = 'classname'>클래스명은 </p>
<p className = 'classname'>클래스네임으로 작성해준다.</p>
</footer>
</div>
}- 여러개의 html 엘리먼트를 표시 할 때 map() 함수를 이용하며,
리액트에서의 map 은 반드시 Key 속성을 넣어야 한다.
key 속성의 위치는 map 메소드 내부의 첫번째 엘리먼트에 넣어준다.
map
map, filter .. 등등의 메소드를 알기 전까지
나는 하드코딩을 해왔으며 매우. 매우매우.. 오류가 많이 났었다.
ㅋㅋㅋㅋㅋㅋㅋ
😲 하드코딩이란 ?
모든 데이터를 코드 하나하나 직접 짜는것.
만약 수정해야 할 사항이 적다면 크게 문제가 되지는 않겠지만
규모가 커진다면 기한 내 수정이 불가능 할 것이다.
이를 위해, 데이터가 변경될때마다 알아서 렌더링을 해 주는 배열메소드, map 을 이용할 수 있다.
const menus = [
{id : 1,title : 'korean',content : ['순두부찌개 ','김치찌개 ','우렁쌈밥 ','낙지볶음 ']},
{id : 2,title : 'western',content : ['피자 ','치킨 ','스테이크 ','파스타']},
{id : 3,title : 'chinese',content : ['짜장면 ','짬뽕 ','탕수육 ','양꼬치']},
{id : 4,title : 'japanese',content : ['우동 ','초밥 ','돈부리 ','회']},
{id : 5,title : 'exotic',content : ['쌀국수 ','분짜 ','팟타이 ','카레']}
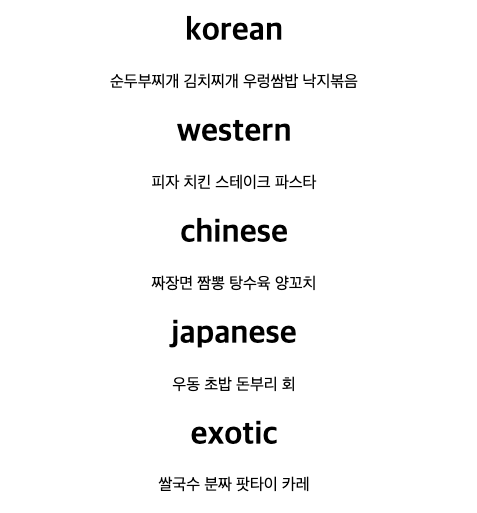
]여기 내가 먹고싶은 메뉴들을 나라별로 정리해놓은 배열이 있다.
이 배열의 모든 객체들을 꺼내고 싶을때
<h1>{menus[0].title}</h1>
<p>{menus[0].content}</p>
<h1>{menus[1].title}</h1>
<p>{menus[1].content}</p>
...
<h1>{menus[4].title}</h1>
<p>{menus[4].content}</p>일일히 적어야 하는 불편함을 map 메소드로 코드를 간결하게 짤 수 있다.
export default function MyMenu() {
// h1에 타이틀, p 에 서브타이틀을 넣는다.
const markUp = menus.map((data)=>
<div key = {data.id}>
<h1>{data.title}</h1>
<p>{data.content}</p>
</div>
)
return (
<div className="App">{markUp}
</div>
);
}
menus 의 모든 메뉴를 매핑하여 각 마크업에 맞게 나타내었다.
🧐 헷갈리는 map(), 화살표함수
리액트에서는 보통 화살표함수를 많이 사용하게 되는데 이때 주의해야 할 점이 있다.
(인자) => { 식 } 이렇게 중괄호를 써줄 경우에는 undefined 가 뜨게 된다.
중괄호를 써줄때는 return 을 해주거나,
(인자) => (식) 리턴없이 이렇게 그냥 괄호를 작성해준다. (괄호도 사실 생략가능하다.)
3. 리액트 컴포넌트
컴포넌트는 하나의 기능을 구현하기 위해 여러 코드들을 묶어놓은 주머니 역할을 한다.
마치 객체가 그랬던것처럼 ,, ?
컴포넌트는 각자의 독립적인 기능을 가지고 있기 떄문에 이 컴포넌트들을 조합하여 하나의 완성된 웹/앱을 만들 수 있고 추후 유지보수 면에서도 문제가 되는 컴포넌트만 조작하면 되기 때문에 리액트의 핵심기능이라고 볼 수 있다.
리액트 컴포넌트도 계층적 트리구조를 갖는데,
근원이 되는 root 부터 시작하여 각 기능을 갖는 자식 js 컴포넌트가 연결되있다.
컴포넌트를 나눌 때 HTML 에서 마크업을 했던 것 처럼
헤더부분, 컨텐츠 섹션부분, 등 꾸미게 될 UI 요소들과도 직결되게 나누는 것이 좋다.
4. create-react-app
리액트 싱글페이지어플리케이션을 쉽고 빠르게 개발할 수 있도록 만들어진 툴체인.
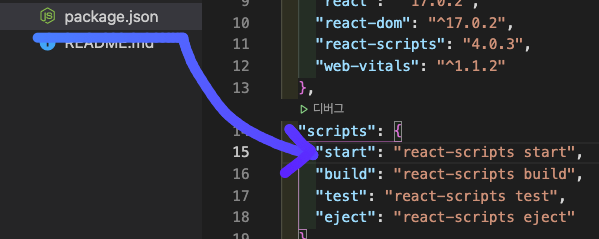
npx create-react-app 사용자정의이름터미널에 해당 문구를 치고 설치가 되면, 해당파일에 node_modules 부터 자주 볼 package.json 이 설치됨을 볼 수 있다.
package.json의 start의 내용인 react-script start 와 npm run start 와 같다.

터미널에 npm run start 를 눌러주면 app.js 파일의 화면이 나온다.

지금은 app.js 파일이지만
root 를 기준으로 다른 컴포넌트 파일들을 생성해서 만들 수 있다!