[Achievement Goal]
- state, props 의 개념에 대해 이해한다.
- state hook 을 이용하여 state 를 정의, 변경 할 수 있다.
- 리액트 컴포넌트에 prop를 전달 할 수 있다.
- 이벤트 핸들러 함수를 만들고 리액트에서 이용할 수 있다.
- 실제 웹/앱 의 컴포넌트를 보고 어떤 데이터가 state, props 에 적합한지 판단할 수 있다.
- 실제 개발 시, 적합한 state,props 를 스스로 짤 수 있다.
- 리액트의 one-way data flow 에 대해 설명할 수 있다.
1.state, props 의 개념
(1) state
살면서 변할 수 있는 값. 외부의 영향을 받지 않고 컴포넌트 내부에서 변화하는 값을 말한다.
(2)props
객체 형태의 컴포넌트의 속성. 변하지 않는 외부로부터 전달받은 값.
= 상위 컴포넌트로부터 전달받은 값을 의미하며 변하지 않기 때문에 읽기전용이라고 보면 된다.또한, 컴포넌트가 최초 렌더링 될 때의 데이터를 초기값으로 사용할 수 있다.
props 사용 단계
- 하위 컴포넌트에 전달하고자 하는 값과 속성 정의.
- props 를 이용하여 정의된 값과 속성을 전달.
- 전달받은 props 를 렌더링.
props 는 객체단계이므로 {key : value} 의 형태를 반드시 띄어야 하는데,
key 에 오는것은 컴포넌트에서 정의한 attribute, 즉 {props.attribute} 가 오게 되는 것이다.
import "./styles.css";
const One = function(){
return <div className = 'itemOne'>
<p>Props를 이용하여</p>
</div>
};
const Two = function(){
return <div className = 'itemOne'>
<p>Learn 컴포넌트에 담아보겠습니다.</p>
</div>
};
const Learn = (props) => {
return <div className = 'Learn'>
<One />
<Two />
</div>
}
const App = () =>{
return (
<div className = 'App'>
<Learn />
</div>
)
}
export default App;

짠!
Learn 이라는 컴포넌트 안에 One,Two 컴포넌트를 props 하여 가져와 담았고
App() 함수에 리턴해주었다.
(export default 한 함수는 App 이므로 App 에 담아준다.)
2. React Hooks 에서의 State 관리
클래스 기반 리액트에서는 this.state = { init : 초기값설정 }, this.setState = {바뀔값} 이렇게 두번 적용 했어야 했는데
React Hook 에서는 useState 로 상태관리를 할 수 있다.
{ useState }
useState 는 객체리터럴개선 방식으로 import 를 해야 한다.
import React, {useState} from 'react'useState 은 배열형태의 변수에 초기값을 담아주는데,
0번째 인덱스에는 처음 나타낼 초기값, 1번쨰 인덱스에는 변경할 값의 사용자 정의명을 지정해준다. 보통 사용자 정의 명을 지정할 때, 0번 인덱스값에 set 을 붙여 사용하는 것 같다.
그리고 useState() 의 인자에는 초기값을 넣어준다.
즉, 0번째인덱스명은 useState의 인자가 되는 것이다. => 초기설정.
값이 변경되는 예제를 통해서 살펴보겠다.
function chkBoxExample(){
const [isChk, setIsChk] = useState(false);
const handleChk = (event) =>{
setIsChk(event.target.checked);
}
return (
<div className = 'App'>
<input type = 'checkbox' checked = {isChk}
onChange = {handleChk} />
<span>{isChk ? 'Chked!' : 'unchked!'} </span>
</div>
);
}
export default chkBoxExample;- 초기설정 : isChk = false 인 상태. 이 상태를 setIsChk 이라는 변수명에 바뀐값을 할당할 예정.
- handleChk 이라는 함수의 인자안에 event 가 있고, 그 이벤트의 타겟이 checked 된 상태를 setIsChk 에 담아준다.
- 인풋 checked 속성에는 초기값인 {isChk} 을 담아주고,
(첫 화면은 isChk 이 false 상태이기 때문에 체킹이 되어있지 않다.)
onChange 이벤트핸들러를 통해 변경될 때마다 handleChk 함수가 실행되게 한다. - 삼항연산자를 이용하여, 체킹이 안되어 있으면 unchked, 되어있으면 Chked 가 된다.
3. React 에서 이벤트핸들러 사용하기
HTML DOM 에서 익힌 이벤트 핸들러와 기능적으로 차이는 없지만 표기법이 약간 다르다. 리액트에서는 on을 기준으로 앞글자를 대문자로 써준다.
onChange, onKeyup, onClick .. 등등.
(1) onClick
어떠한 값을 클릭했을 때 일어나는 대표적인 이벤트 핸들러 중 하나.
(2) onChange
onKeyUp 이나 onClick 만큼 많이 사용하는 이벤트 핸들러로서, 어떠한 입력값이 변경될 떄 사용한다.
입력값에 사용되므로 input, textareat, select 와 같은 form 관련 엘리먼트들에 사용이 되며, 이렇게 변경이 언제나 가능한 입력값을 컴포넌트의 state 로 관리하고 있다.
같이 많이 사용되는 .. 그냥 하나 통으로 외우고 있으면 좋을듯한
e.target.valuee : 이벤트의 / target : 타겟이 되는 / value : 밸류, 입력값.
이라고 생각하면 좋다. (무슨 삼행시도 아니고 ,, ㅎ)
두개를 이용한 예제
import React, {useState} from 'react'
function NameForm(){
const [inputSomething, setInputSomething] = useState('');
const handleChange = function(e){
setInputSomething(e.target.value);
}
const handleClick =function(){
setInputSomething('')
}
return(
<div>
<input type = 'text' value = {inputSomething}
onChange = {handleChange}/>
<button onClick = {handleClick}>reset!</button>
<p>{inputSomething}</p>
</div>
)
}
export default NameForm;
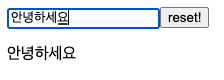
onChange 를 이용하여 입력한 대로 p 태그에 작성되어지고
reset 버튼을 클릭했을 시, 변경값인 setInputSomething 을 '' 빈칸으로 해두어
리셋되도록 했다.