
Achievement Goals
🍎 클라이언트-서버 콘셉트를 이해할 수 있다.
-HTTP를 이용한 클라이언트-서버 통신을 이해할 수 있다.
-API의 개념을 이해할 수 있다.
🍎 HTTP messages의 구조를 설명할 수 있다.
-HTTP의 동작 방식을 이해할 수 있다.
-HTTP requests와 responses를 구분할 수 있다.
-HTTP의 응답 메시지를 찾아볼 수 있다.
1. 통신요청 프로세스
클라이언트 <-> 서버 <-> 데이터베이스
리소스 사용하는 앱 <-> 리소스 전달해주는 앱 <-> 리소스 저장공간우리가 카페에서 커피 주문할때(요청) 커피가 나오는 것처럼(응답)
클라이언트가 요청을 해야 서버에서 응답을 해주는 구조이다.
클라이언트와 서버가 서로 HTTP 라는 프로토콜을 이용해 서로 커뮤니케이션을 주고받는다.
HTTP 를 이용해 주고받는 메시지는 "HTTP 메시지" 라고 한다.
ex) GET /americano HTTP/1.1 Host:starbucks.com (요청)
HTTP/1.1 200 ok { "data" : "americano" } (응답)(1) 프로토콜이란 ?
컴퓨터에서의 프로토콜이란 규칙, 약속이라는 용어다.
즉, 클라이언트는 서버에게 어떠한 요청을 할때 규칙에 맞게 주문을 해야 서버가 알아 들을 수 있으며, 요청 시 꼭 지켜야 하는 프로토콜들이(약속) 다양하게 있다.
🤓 주변에서 볼 수 있는 프로토콜의 예시
(1) 카페에 직접가서 서버에게 주문을 한다. || 모바일 / 사이렌오더로 주문을 한다. || 키오스크로 주문을 한다.
(2) 택배시킬 때 택배사에서 정확한 정보를 받을 수 있도록 올바른 주소를 입력한다.
(2) 프로토콜 종류
👉 응용계층
HTTP : 웹에서 HTML , JSON 정보 주고받는 프로토콜
HTTPS : HTTP 에서 보안이 강화된 프로토콜
FTP : 파일 전송 프로토콜
SMTP : 메일을 전송하기 위한 프로토콜
SSH : CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜
RDP : windows 계열의 원격 컴퓨터에 접속하기 위한 프로토콜
WebSocket : 실시간 통신, Push 등을 지원하는 프로토콜
👉 전송계층
TCP : HTTP,FTP 통신의 근간이 되는 양방향 인터넷 프로토콜
UDP : 단방향으로 작동. 그만큼 더 단순하고 속도는 빠르지만 신뢰성은 낮다.
(3) API
그런데, 클라이언트는 이러한 프로토콜의 규칙을 살려 어떻게 서버에 요청할수 있을까?
카페에는 아메리카노부터 에이드종류까지, 엄청나게 많은 메뉴들이 있다.
우리는 메뉴를 보고 서버 또는 셀프로 주문,요청을 하게 되는데 여기서 API(Application Programming Interface) 가 바로 그 메뉴 역할을 하게 된다.
서버입장에서, 올바른 API 문서를 작성해야 클라이언트 측에서 정확한 정보를 사용할 수 있다. 보통, HTTP 프로토콜을 요청하여 주소(URL,URI) 에 접근할 수 있다.
https://example.com/over/there?
// The question mark is used as a separator
name=ferrethttps://example.com/path/to/page?name=ferret&color=purple정확한 메뉴와 그에 따른 옵션들을 파라미터 라고 부르는데,
이 파라미트는 ? 와 & 기호를 이용한다.
(4) HTTP API 메소드
GET : 조회 (read)
POST : 추가 (create)
PUT or PATCH : 갱신 (update)
DELETE : 삭제 (delete)
2. HTTP란?
HTTP(HyperText Transfer Protocol) 은 HTML 과 같은 문서를 전송하기 위한 프로토콜이다.
클라이언트가 HTTP 메세지 양식에 맞춰 요청을 보내면 서버도 HTTP 메세지 양식에 맞춰 응답하는 구조이다.
HTTP 는 Stateless(무상태성) 으로, 특정 상태를 유지하지 않는 특성이 있다.
(1) Stateless(무상태성)
상태가 없다는게 무슨말일까?
클라이언트와 서버가 통신을 주고받는 과정에서 HTTP 는 별도로 양측의 상태를 확인하지 않는다.
예를들어, 우리가 인터넷쇼핑을 할 때의 프로시저를 생각해보자.
로그인 -> 상품클릭 -> 상세페이지 -> 카트담기 .. 등등
사용자(클라이언트) 가 실행한 모든 이 행동들을 HTTP통신은 따로 추적하거나 상태를 저장하지 않는다. HTTP 는 통신 프로토콜, 즉 규약 일뿐이기 때문이다. 상태를 확인하는 방법은 API,쿠키 등 따로 있다.
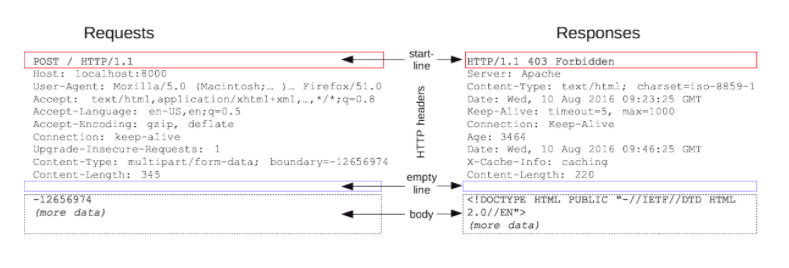
(2) HTTP messages
위에서 말했듯이 클라이언트와 서버 간 요청과 응답방식으로 데이터가 교류될 때 사용되는 규칙양식이다.
HTTP messages는 구성파일이나 API, 기타 인터페이스에서 자동으로 메세지를 완성시켜 주기 때문에 직접 작성할 필요는 없지만 다음과 같이 구성되있음을 알아야 한다.

👉 start line : 항상 맨 첫번째 줄에 오며 요청 및 응답의 상태를 나타낸다.
👉 HTTP headers : 요청을 지정하거나,메세지에 포함된 본문을 설명하는 헤더의 집합.
👉 empty line : 헤더와 바디 중간의 빈줄
👉 body : 요청 및 응답과 관련한 데이터를 포함한다. 요청 및 응답 유형에 따라 선택적이기도 함.
start line + HTTP headers = 응답의 헤드
body = payload (전송되는 데이터)
3. 요청 & 응답
(1) 요청(Request)
HTTP 요청은 클라이언트가 서버에게 보내는 메세지이다.
start line의 세가지 요소
👉 어떻게 수행할 지 설명하는 메소드가 작성된다. (GEP,POST,PUT..)
👉 URL/URI 같은 요청대상 또는 프로토콜, 포트, 도메인의 절대경로는 요청 컨텍스트에 작성되며 HTTP 메소드마다 다르다.
-
origin 형식 : ? 와 쿼리문자열이 붙는 절대경로 (GEP,POST,HEAD,OPTIONS 등의 메소드와 함께사용)
-
absolute 형식 : 완전한 URL 형식으로 작성되며 대부분 GET 과 함께 사용된다.
-
authority 형식 : 도메인과 포트로 이루어진 URL의 authority component. HTTP 터널을 구축하는 경우 CONNECT 와 함께 사용가능.
-
asterisk 형식 : OPTIONS 와 * 기호로 서버 전체를 표현.
👉 HTTP 버전에 따라 메세지의 구조를 결정하기 때문에 버전도 함께 입력한다.
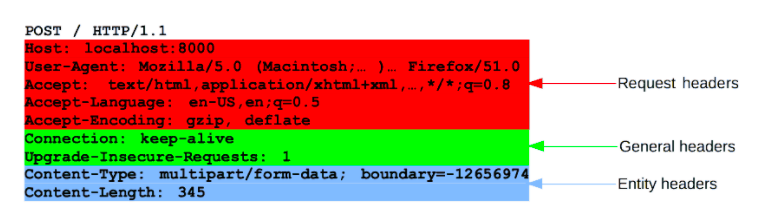
Headers 값의 세가지 그룹
요청에서의 Headers 는 대소문자 구분없는 문자열과 콜론(:), 값을 입력하는 기본 구조를 따른다.
값은 헤더에 따라 세가지로 크게 나눌 수 있다.

👉 Request headers : User-Agent,Accept-type,Accept-Language 처럼, 헤더는 요청을 보다 구체화 한다. 컨텍스트를 제공하거나 제약을 추가할 수 있다.
👉 General headers : 메세지 전체에 적용.
👉 Entity headers : Content-Length 와 같은 헤더는 body 에 적용된다. 만약 body 가 비어있으면 이부분은 전송되지 않는다.
Body의 두가지 종류
요청에서의 body 는 서버에 리소스를 요청하는 경우에는 필요하지 않다. 그러나 POST, PUT 과 같은 요청메소드가 있을경우 데이터를 업데이트 하기 위해 사용한다.
👉 Single-resource bodies : 헤더의 Content-type, Content-length 두개로 정의된, 단일 파일로 구성된다.
👉 Multiple-resource bodies : 여러 파트로 구성된 body 에서는 각 파트마다 다른 정보를 지니고 보통 HTML form 과 관련이 있다.
(2) 응답(Responses)
HTTP 응답의 시작 줄 start 가 아닌 상태를 나타내는 status line 이다.
status line의 세가지 요소
👉 현재 프로토콜의 버전(HTTP / 1.1)
👉 요청의 결과를 나타내는 상태코드 (200,302,404 ..)
👉 상태코드에 대한 설명을 나타내는 상태텍스트
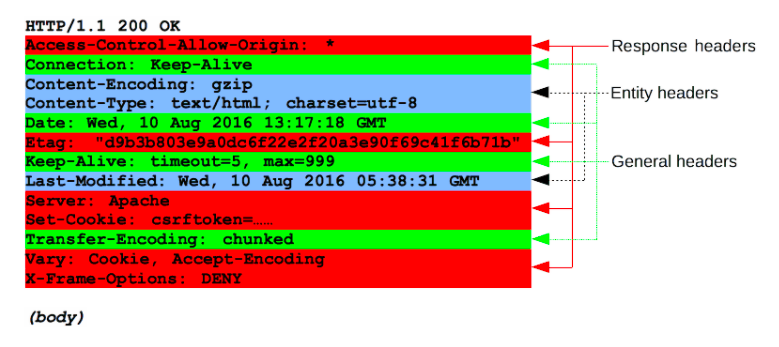
Headers
요청헤드와 동일한 구조를 가지고 있으며 마찬가지로 값에 따라 세가지 그룹으로 나뉘게 된다.

👉 Request headers : status line(상태줄)에 넣기 부족했던 추가적인 정보를 제공한다. (Vary, Accept-Ranges)
👉 Entity headers : Content-Length 와 같은 헤더는 body 에 적용된다. 만약 body 가 비어있으면 이부분은 전송되지 않는다.
👉 General headers : 메세지 전체에 적용.
Body의 두가지 종류
HTTP 메세지의 제일 마지막에 위치하며 요청과 마찬가지로 모든 응답에 필요한 것은 아니다.
👉 Single-resource bodies : 헤더의 Content-type, Content-length 두개로 정의된, 단일 파일로 구성된다. 또한, 길이를 모르는 단일파일로 구성된 단일리소스바디는 Transfer-Encoding 이 chunked 로 설정되어 있으며 파일은 chunk 로 나뉘어 인코딩 되어있다.
(사실 이부분은 뭔말인지 이해가 안가서 MDN 고대로 퍼옴.)
👉 Multiple-resource bodies : 서로 다른 정보를 담고있는 다중 리소스 body.
