iOS 개발에서 처음 협업을 경험한 후 아키텍처 패턴의 필요성과 중요성을 실감하게 되었다.
특히 실제 iOS 프로젝트에서 아키텍처 패턴들을 적용하는 방법을 알고 싶어서 이 책을 읽기 시작했다. 가보자고!
프로젝트를 시작할 때..
만약 프로젝트를 시작할 때 프로젝트 구조나 프로그램의 종류에 대해 논의하지 않고 바로 코드를 짠다면 이후 유지보수가 힘들어진다.
따라서 코드를 작성하기 전 어떤 구조로 개발할 것인지, 어떤 소프트웨어 아키텍처를 적용할 것인지, 이 프로젝트에 적절한 아키텍처 패턴이 무엇인지 결정해야 한다.
소프트웨어 아키텍처란?
소프트웨어 아키텍처는 소프트웨어의 구조와 그 구조를 형성하는 컴포넌트가 무엇인지, 이들이 연결하고 소통하는 방법을 정의한다.
소프트웨어 아키텍처에서 사용되는 주요 요소들은 다음과 같다.
- Static view
- 소프트웨어의 구조를 이루는 컴포넌트들
- 예: MVVM의 View, Model, ViewModel
- Dynamic view
- 서로 다른 컴포넌트들의 동작과 커뮤니케이션을 정의한다.
- Functional view
- 각 컴포넌트들이 어떤 일을 하는지
- 예를 들어 MVVM에서 각 컴포넌트들은 다음과 같은 기능들을 담당한다.
- Model: 데이터의 저장 및 전달에 관련된 클래스와 구조체, 비즈니스 로직을 포함한다.
- View: 인터페이스를 보여주고 사용자와의 상호작용, 사용자에게 데이터를 보여주는 방법 등과 관련
- ViewModel: View와 Model 사이의 중재자 역할. Model로부터 받은 데이터를 View에게 전달해서 View가 데이터를 보여줄 수 있도록 하는 관련 로직을 포함한다.
아키텍처 패턴
소프트웨어 아키텍처를 통해 프로젝트의 구조를 정의할 수 있다. 하지만 이 세상의 프로젝트들은 모두 서로 다른 목적을 가지고 있고, 프로젝트마다 적절한 아키텍처 역시 다르다.
아키텍처 패턴은 앱 내의 서로 다른 컴포넌트들을 구조화하고 개발하는 방법에 대한 규칙과 가이드라인을 제공해주는 템플릿과 같다. 각 아키텍처 패턴들은 모두 장단점이 있다.
아키텍처 패턴이 필요한 이유
아키텍처 패턴이 없다면 아래와 같은 문제점이 생길 수 있다.
- 유지보수가 힘들다 → 새 개발자가 팀에 들어왔을 때 소프트웨어의 구조를 이해하기 힘들다.
- 개발 기간과 비용이 증가한다.
- 코드가 구조화되지 않았기 때문에 새 기능을 추가하거나 업데이트하기 힘들다.
- 중복되거나 사용되지 않거나 더러운 코드들이 있을 가능성이 높다. → 에러가 발생하기 쉽다.
좋은 아키텍처 패턴을 사용하면 이런 문제들을 해결할 수 있다.
- 모든 개발자들이 동일한 규칙(+ SOLID 원칙과 같은 좋은 개발 방법)을 따르기 때문에 더욱 심플하고 구조화되고 이해하기 쉬운 코드를 작성할 수 있다.
- 테스트하기 용이한 코드로 작성되어 에러 발생을 줄일 수 있다.
- 컴포넌트들의 책임이 적절하게 나뉘기 때문에 유지보수가 쉽고, 수정 및 확장이 용이한 구조를 갖게 된다.
- 결론적으로 개발 기간과 비용을 줄일 수 있다.
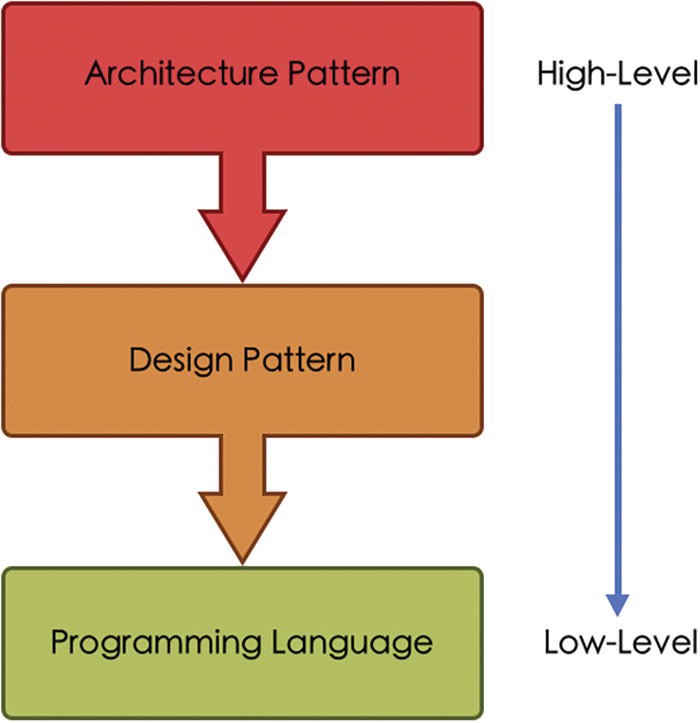
고수준에서 저수준으로의 설계

아키텍처 패턴은 높은 수준의 설계이고, 코드로 갈수록 낮은 수준이 된다.
디자인 패턴은 아키텍처 패턴(고수준)과 코드(저수준) 사이에 위치하며, SOLID와 같은 원칙을 따름으로써 코드를 유연하고 안정적이게 만들어준다.
디자인 패턴
아키텍처 패턴은 소프트웨어의 구조에 관한 문제를 해결한다면 디자인 패턴은 프로젝트 내 컴포넌트에 영향을 주는 반복되는 문제를 해결한다.
디자인 패턴들은 크게 structural patterns, creational patterns, behavioral patterns으로 나눌 수 있다.
- Creational Patterns
- 객체 생성과 관련된 패턴. 객체를 생성하는 과정을 캡슐화하고 인터페이스를 통해 동작하도록 한다.
- Factory Method
- Abstract Factory
- Builder
- Singleton
- Prototype
- Structural Patterns
- 객체와 클래스가 유연하고 효율적으로 복잡한 구조를 만들기 위해 서로 관계를 맺는 방법과 관련된 패턴. 인터페이스를 정의하고 새로운 기능을 만들기 위해 상속을 사용한다.
- Adapter
- Bridge
- Composite
- Decorator
- Facade
- Flyweight
- Proxy
- Behavior Patterns
- 객체 간의 커뮤니케이션과 관련된 패턴. 객체 간의 알고리즘, 관계, 책임 등을 관리한다.
- Chain of Responsibility
- Command
- Interpreter
- Iterator
- Mediator
- Memento
- Observe
- State
- Strategy
- Temolate Method
- Visitor
너무.. 너무 많아!!!!!!!!!!!!😱
디자인 패턴은 천천히 하나씩 공부해야겠다..
*참고하면 좋을 사이트: https://refactoring.guru/design-patterns/swift
SOLID 원칙
재사용 가능한 컴포넌트를 만들고, 유지보수를 쉽게 만들고, 더 좋은 품질의 코드를 만들기 위한 다섯 개의 원칙
- Single-Responsibility Principle (SRP)
- 클래스는 하나의 책임만을 가진다. (클래스를 변경해야 하는 이유는 단 한 가지여야 한다.)
- Open-Closed Principle (OCP)
- 확장에 열려있고 변경에 닫혀있다
- 클래스의 동작을 변경하지 않고 확장할 수 있어야 한다. → 추상을 사용해서 구현할 수 있다.
- Liskov Substitution Principle (LSP)
- 자식 클래스는 부모 클래스의 역할을 완벽히 할 수 있어야 한다
- 모든 클래스는 하위 클래스로 대체할 수 있어야 한다. 이때 프로그램의 동작에 영향을 미치지 않아야 한다.
- Interface Segregation Principle (ISP)
- 일반적인 인터페이스 하나를 가지는 것보다 각 클라이언트가 다른 인터페이스(프로토콜)를 가지는 것이 낫다.
- 클라이언트는 사용하지 않는 메소드를 구현할 필요가 없다.
- Dependency Inversion Principle (DIP)
- 상위 수준의 클래스는 하위 수준의 클래스에 의존하면 안 된다.
- 두 클래스 모두 추상화에 의존한다.
- 추상화는 구체적인 것에 의존하지 않는다.
- 반대로 구체적인 것은 추상화에 의존한다.
- 모듈간의 의존성을 줄이고 클래스들간의 결합도를 낮춘다.
- 상위 수준의 클래스는 하위 수준의 클래스에 의존하면 안 된다.
좋은 아키텍처 패턴을 고르는 방법
아키텍처 패턴을 고를 때는 아래 사항들을 고려한다.
- 프로젝트 종류
- 사용할 기술
- 지원되는 인프라 (서버, 클라우드, 데이터베이스 등)
- 사용자 인터페이스 (사용성, 콘텐츠, 내비게이션 등)
- 비용 및 개발 소요 기간
- 미래 확장성 또는 새로운 기능 추가 가능성
iOS에서 자주 사용되는 아키텍처 패턴
- MVC (Model-View-Controller)
- MVP (Model-View-Presenter)
- MVVM (Model-View-ViewModel)
- VIPER (View-Interactor-Presenter-Entity-Router)
- VIP (View-Interactor-Presenter)
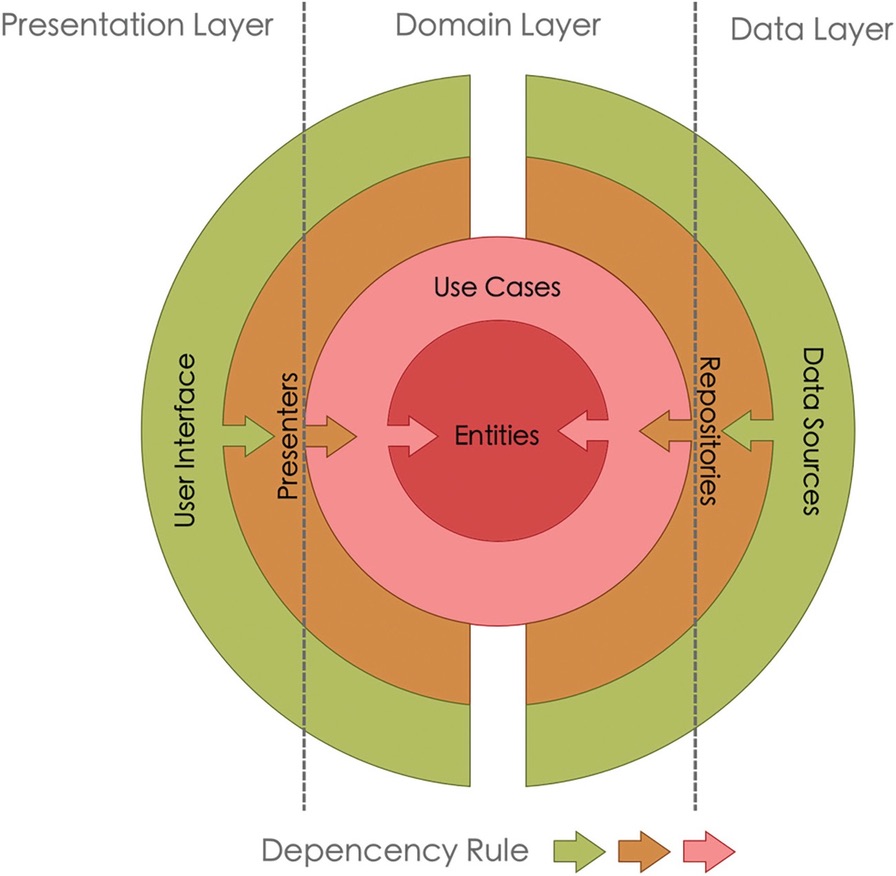
클린 아키텍처
클린 아키텍처 계층

아키텍처가 ‘클린’하려면 다음과 같은 최소 세 가지 레이어를 가져야 한다.
- Domain Layer
- 아키텍처의 중심으로 앱 내의 로직과 비즈니스 로직을 포함한다.
- Use Cases or interactors
- Entities
- Repository interfaces
- 이 계층은 외부에 의존하지 않기 때문에 테스트하기 쉽고 다른 프로젝트에서 재사용이 가능하다.
- 아키텍처의 중심으로 앱 내의 로직과 비즈니스 로직을 포함한다.
- Presentation Layer
- 사용자에게 정보를 보여주거나 상호작용을 하는 요소들을 포함한다. (보여지는 부분)
- 데이터를 받아오고 화면에 표시하는 걸 도와주는 ViewModel, Presenter 등도 포함된다.
- ViewModel, Presenter는 Use Cases의 실행과도 관련이 있다.
- Domain Layer에만 의존한다.
- Data Layer
- Repository를 구현하는 클래스와 데이터베이스, 서버 접근 등과 관련된 데이터 소스를 포함한다.
- Domain Layer에만 의존한다.
Dependency Rule
이런 아키텍처를 적용하려면 Dependency Rule을 따라야 한다. 안쪽 계층은 바깥쪽 계층을 알면 안 된다.
클린 아키텍처의 장점
- Testable
- Independent of frameworks
- Independent of the user interface
- Independent of data sources
✏️ 느낀 점
- 이제야 아키텍처 패턴을 적용하지 않았을 때의 문제점이 완전히 이해가 간다. 역시 사람은 직접 겪어봐야 아는 건가..
- 아키텍처 패턴과 디자인 패턴의 차이점을 알게 되었다.
- 디자인 패턴도 종류가 정말 많구나
- 클린 아키텍처도 얼른 읽어보고 싶다!
