
Standard Mission
- TextField로 데이터 입력받아 Life Cycle 활용해 다른 View에 데이터 전달해보기
(실습 내용에 이어서 사칙연산 등 다양한 계산 활용해보기)
✅ 화면 전환 구현
✅ Life Cycle 활용해 다른 View에 데이터 전달
✔️ 선정한 앱
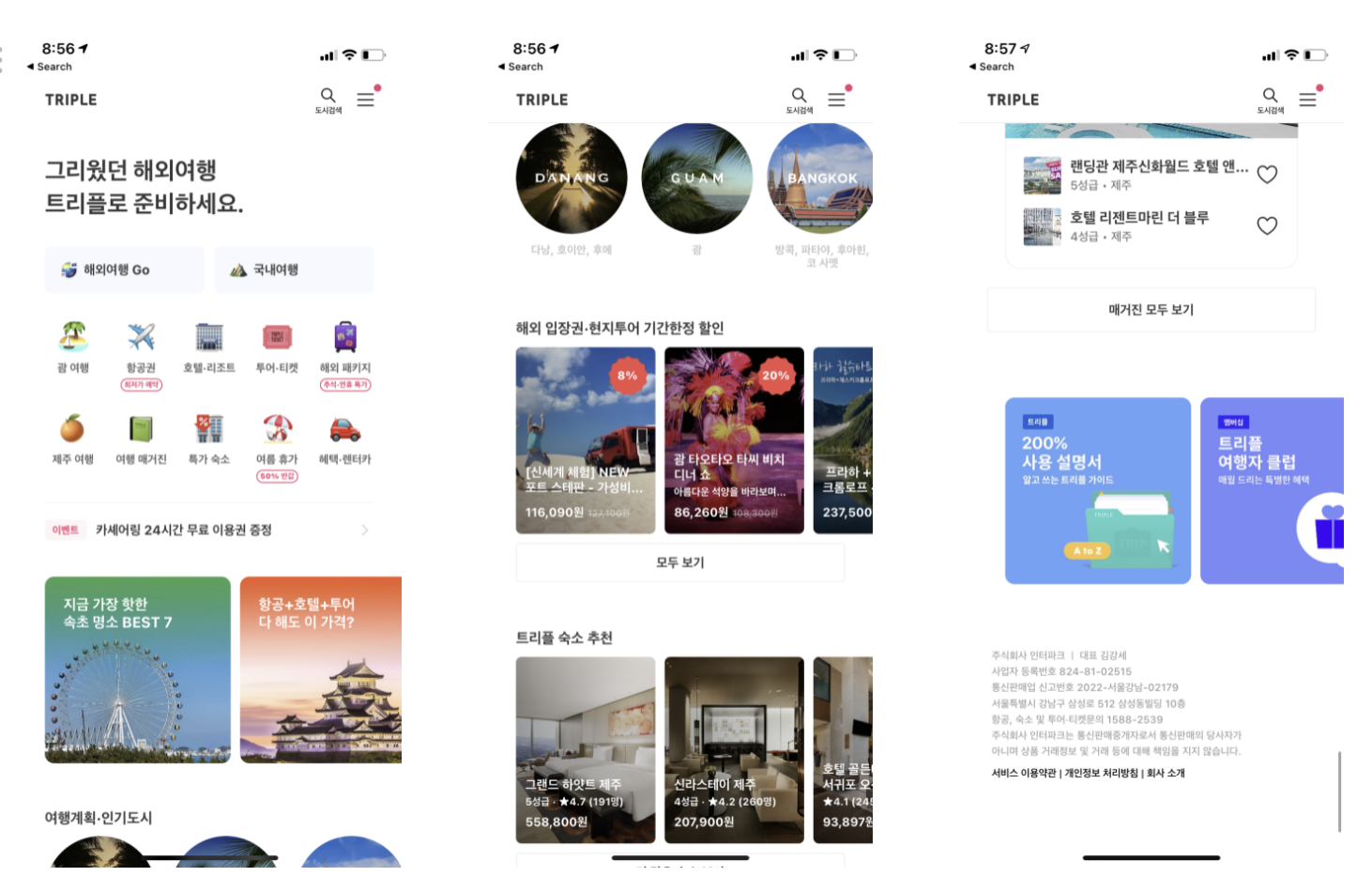
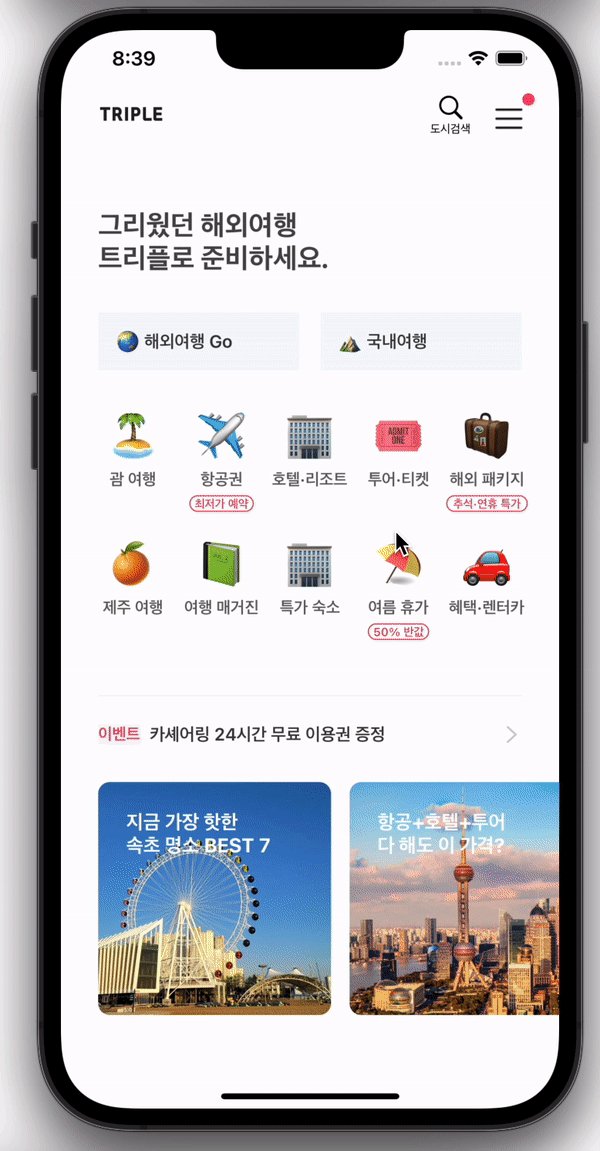
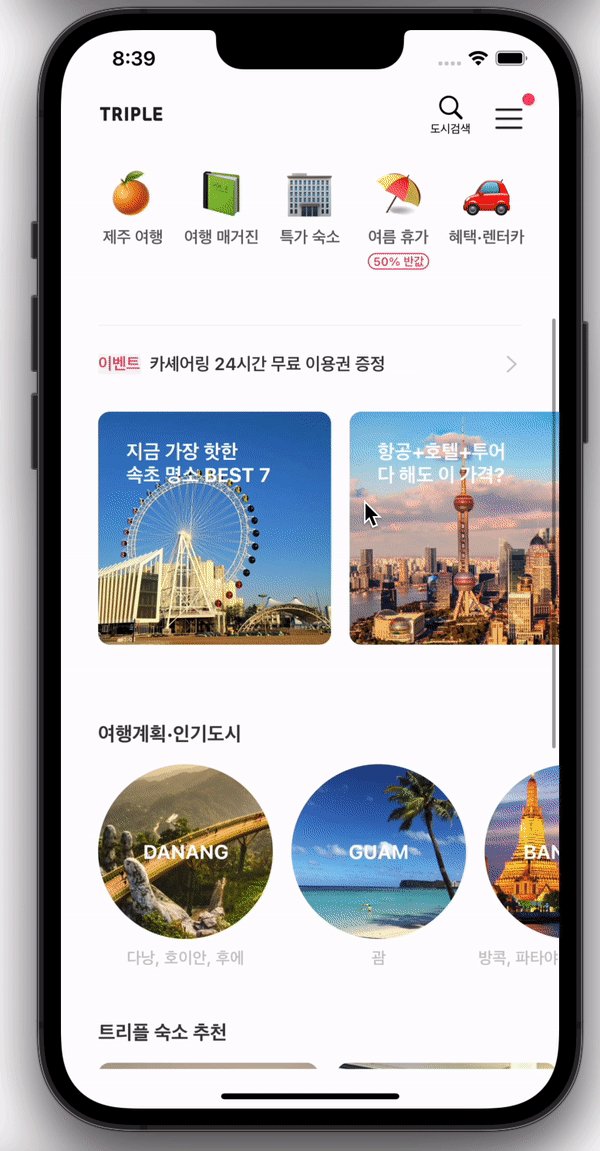
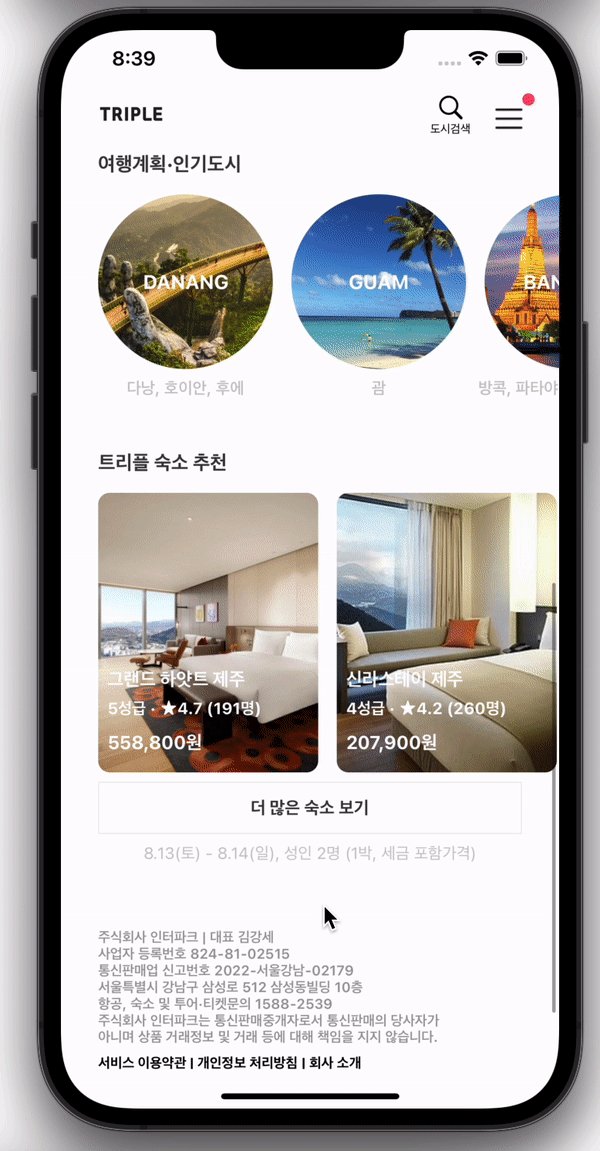
제가 선정한 앱은 트리플입니다.

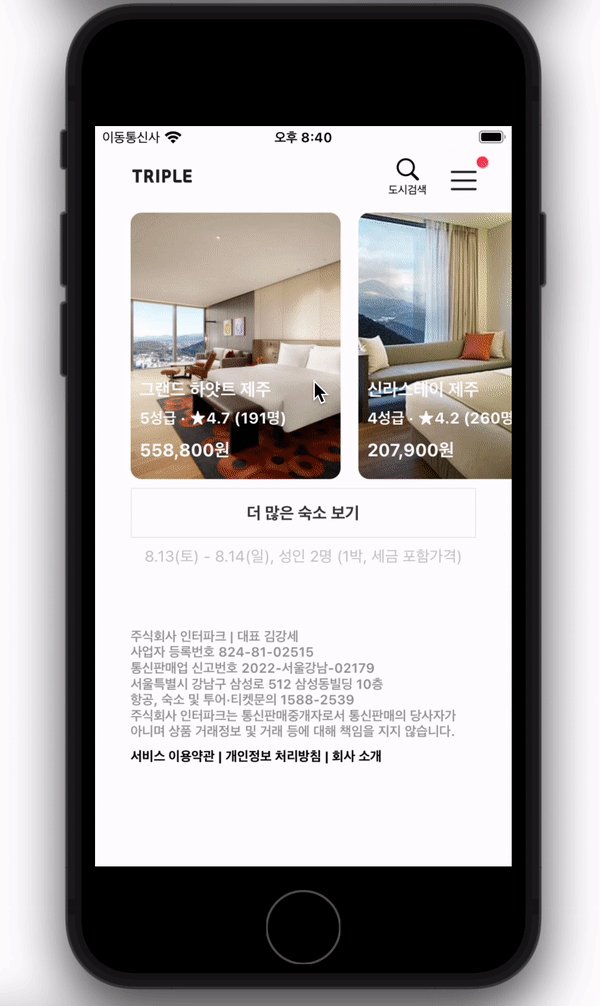
✔️ 구현한 모습
iPhone 13 Pro Max, iPhone 8에서 실행한 모습입니다.

|

|
1. 상단바
- Safe Area의 상단에 딱 붙게 constraint 설정
- 상단바 높이는 50으로 설정

2. UIScrollView 사용
top은 상단바의 bottom을 기준으로, 나머지는 safe area를 기준으로 constraint 설정
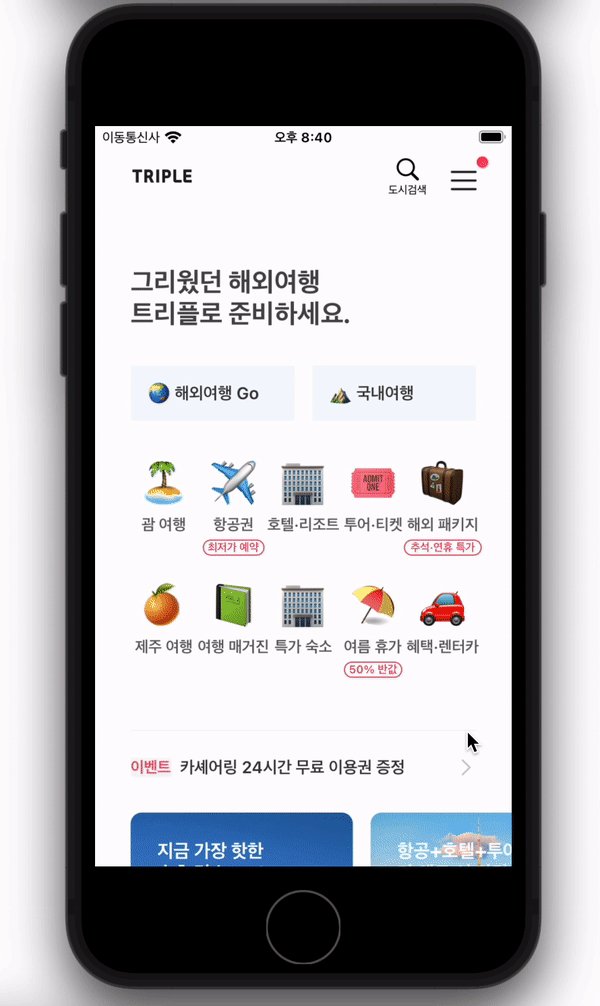
3. 메인 메뉴

- 타이틀(그리웠던 해외여행 트리플로 준비하세요.)과 버튼(해외여행 Go, 국내여행)은 각각 위에 있는 컴포넌트의 bottom을 기준으로 constraint 설정
- 괌 여행, 항공권… 버튼들은 align center X 속성을 사용해서 가운데 정렬이 되도록 함
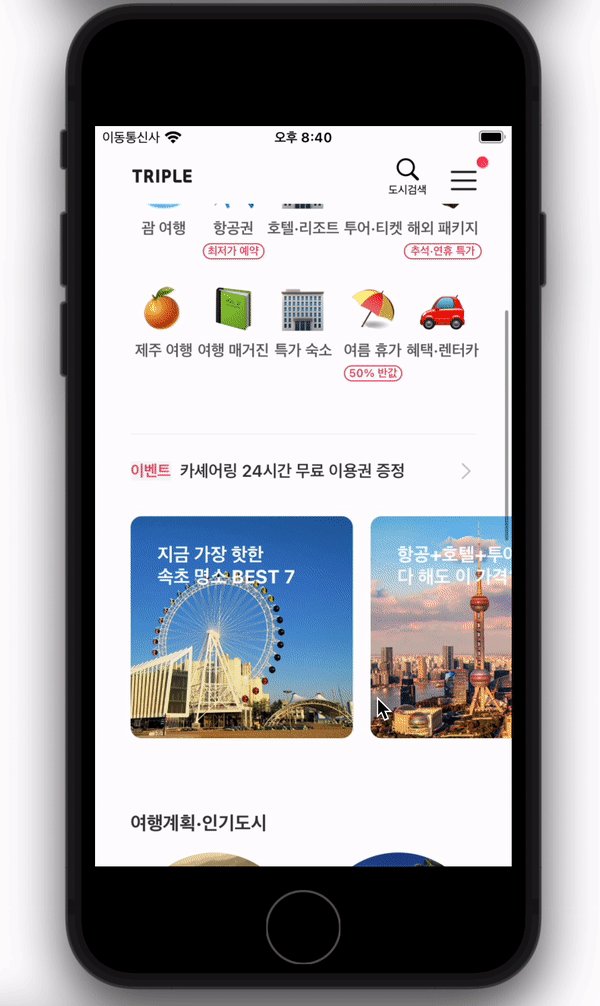
4. 두 번째 부분(?)

- 이벤트 공지 부분과 이미지 있는 버튼들(가장 지금 핫한 속초 명소 BEST 7 등)은 각각 align center Y 속성을 사용
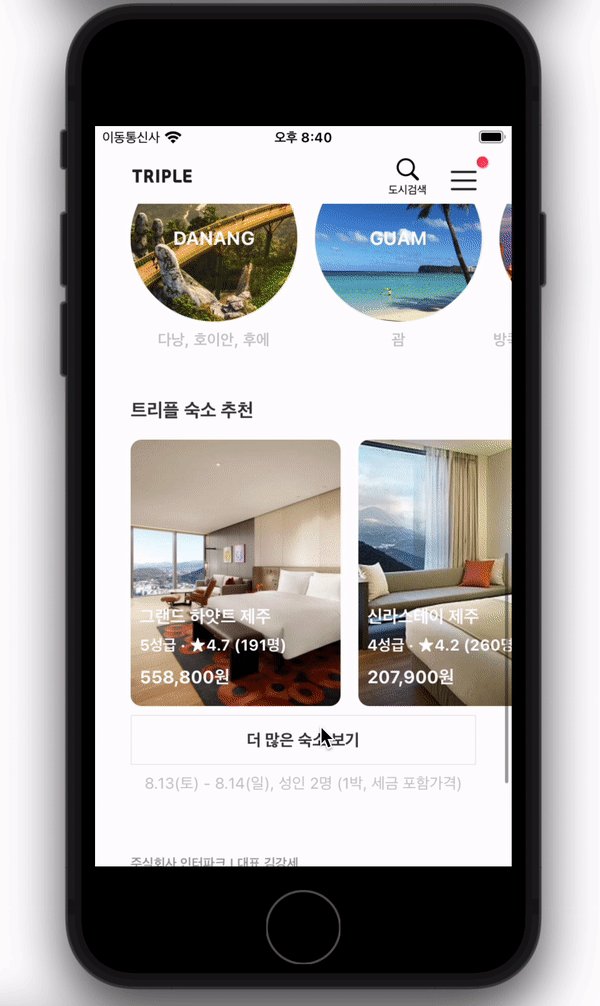
5. 여행계획 인기도시

- 각 도시들 이미지, 도시 이름 label들에 align center Y 속성 사용
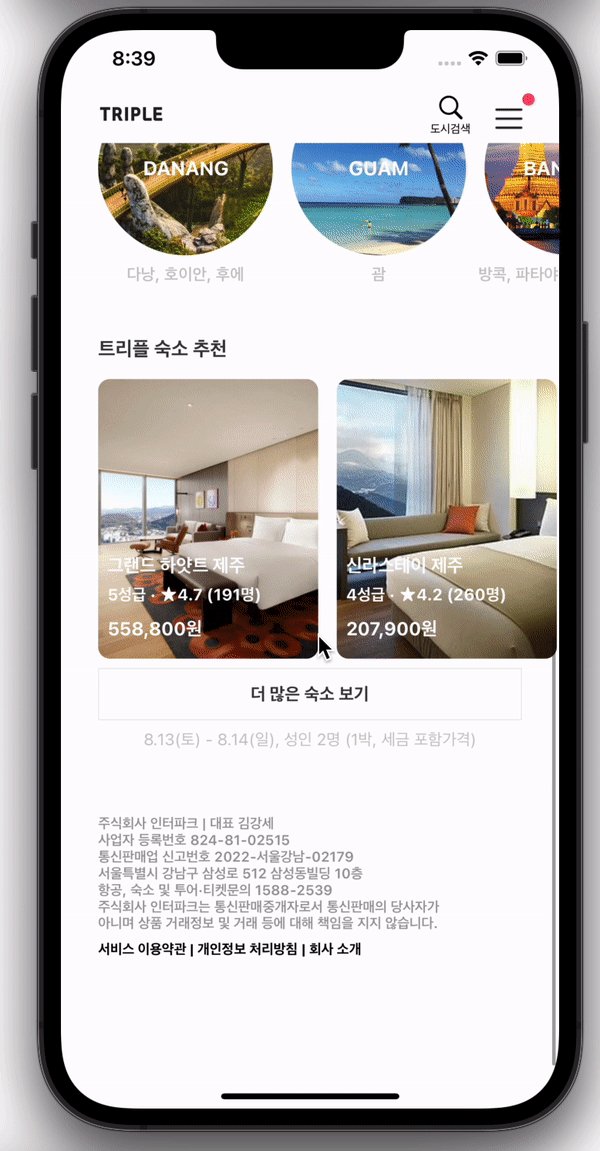
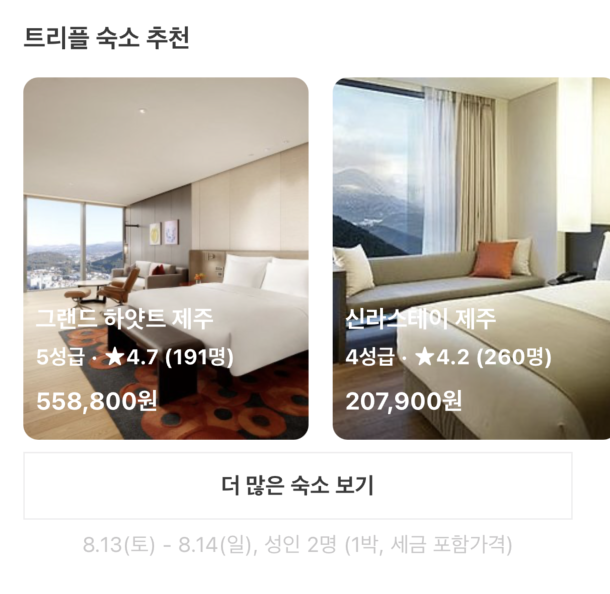
6. 트리플 숙소 추천

- 각 숙소 정보 label들은 맨 아래 가격은 image view의 bottom을 기준으로 constraint 설정해서 bottom constraint 설정
- 왼쪽 정렬이 되기 위해 image view의 leading을 기준으로 각 label들의 leading constraint 설정
