What is MVVM?
- MVVM은 웹 인터페이스의 이벤트 기반 프로그래밍을 단순화하기 위해 고안된 패턴이다.
- MVP 패턴에서 발전된 패턴으로, Presenter 레이어가 ViewModel 레이어로 대체되었다. → View와 Presenter 사이의 결합도를 낮추고자 한 패턴이다.

Components in MVVM
Model
비즈니스 로직과 데이터를 저장, 조작, 접근하는 컴포넌트이다. Model에 포함되는 요소들은 다음과 같다.
- 데이터 저장과 관련된 클래스
- 애플리케이션의 통신을 제어하는 클래스
- 외부에서 받은 정보를 모델 객체로 변환하는 책임을 가짐
- 익스텐션, 상수들
Model 레이어는 ViewModel 레이어와만 소통할 수 있다. Model은 View의 존재를 몰라야 한다!
View
UIView와 UIViewController를 모두 포함한다.
- 사용자에게 업데이트된 정보를 항상 보여주어야 한다. 이때 정보는 ViewModel이 전해줌!
- View는 어떤 로직도 바꾸지 않는다.
- ViewModel에 대한 여러 레퍼런스를 가질 수 있다.
Controller는 코디네이션이나 라우팅하는 함수, 화면간의 내비게이션, 델리게이트 패턴을 통해 받은 정보를 전달하는 로직만을 갖게 된다.
ViewModel
ViewModel은 MVVM의 중심이 되는 레이어이다. MVC의 컨트롤러나 MVP의 프레젠터 같은 느낌.
- ViewModel은 항상 View의 현재 상태를 보여주어야 한다.
- View를 제어하는 Input/Output 정보를 가공한다.
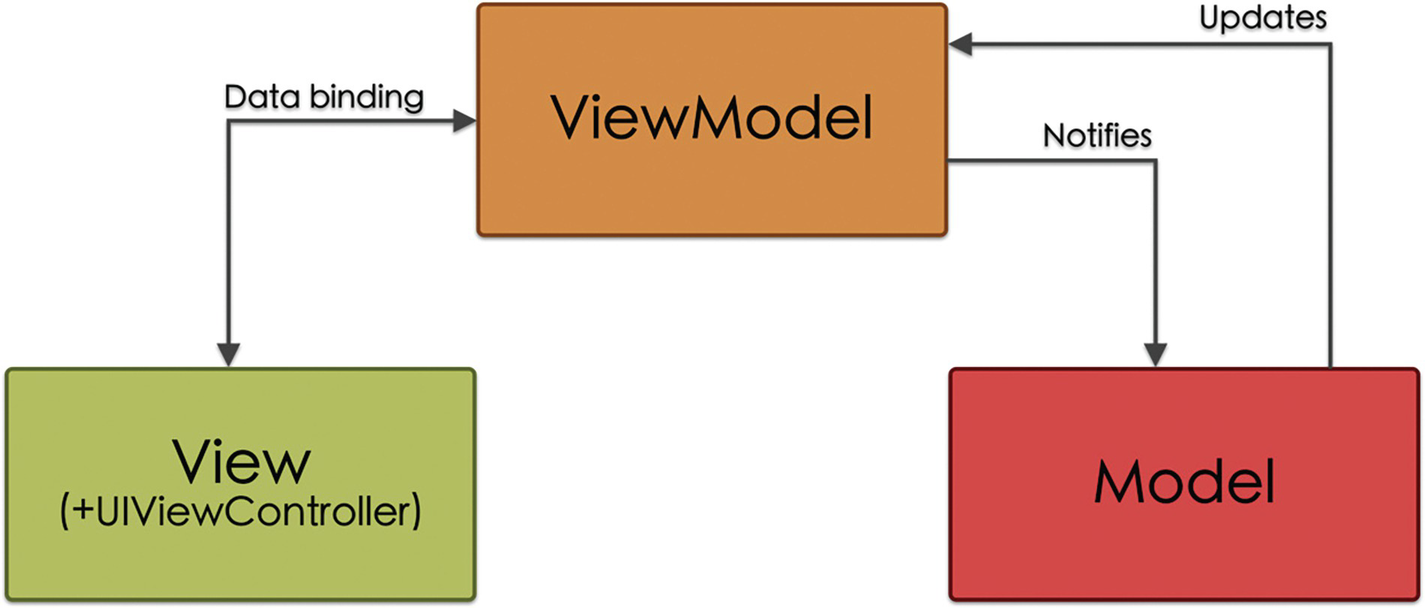
- View는 ViewModel을 소유하고, ViewModel은 Model을 소유한다.
- View ← ViewModel ← Model
ViewModel은 데이터 바인딩을 통해 View에 연결된다. 이를 통해 ViewModel이 관리하는 정보의 상태가 변하면 View가 자동으로 업데이트 될 수 있다.
Data Binding
View와 ViewModel 사이에 데이터 바인딩을 하는 방법은 여러 가지가 있다.
- RxSwift, Bond, Combine 같은 라이브러리 사용
- KVO (Key-Value observing) 패턴 사용
- Delegate 패턴, 클로져 사용
Advantages and Disadvantages of MVVM
Advantages
- 책임이 더욱 명확하게 분리된다. → 유지가 쉽다.
- 테스트를 하기 쉽다. → View를 고려하지 않고 ViewModel의 비즈니스 로직을 테스트할 수 있다. 또한 MVC와 다르게 컨트롤러가 Model에 의존하지 않기 때문에 컨트롤러도 테스트하기 용이함!
- MVC 아키텍처에서 마이그레이션 할 때 자주 사용된다.
Disadvantages
- 외부 라이브러리를 사용하는 경우 고려해야 될 점들
- 앱의 용량이 증가한다.
- 앱의 성능에도 영향을 준다.
- 외부 라이브러리를 정확하게 사용하기 위한 러닝 커브
- 데이터 바인딩은 선언형 패러다임으로, 프로그램이 어떻게 동작할지가 아닌 무엇을 해야 할지에 대한 코드를 작성한다. 이는 디버깅을 어렵게 만들고, UIKit보다 SwiftUI에 대한 이해를 더욱 필요로 한다.
- 아키텍처를 제대로 적용하지 않으면 ViewModel에 해당하지 않는 함수를 오버로딩 하게 될 수 있다.
- 처음 시작할 때는 복잡하다. 😅
MVC 패턴을 공부한지 9개월이 지나고 나서 다음 공부하는 나란 사람..ㅎㅎ;;
