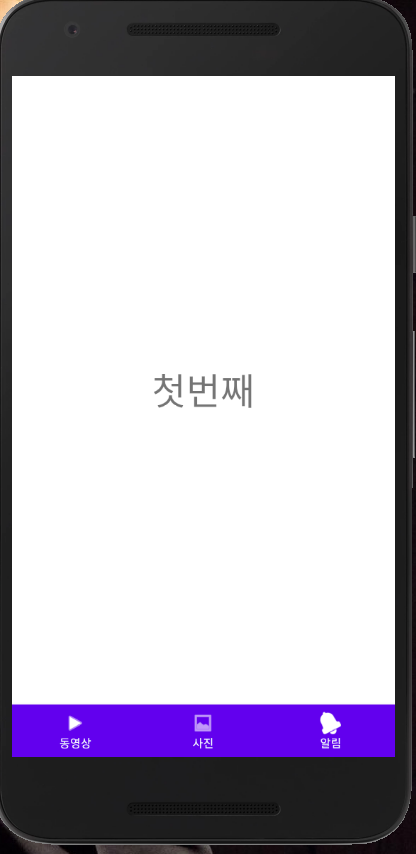
BottomNavigation (아래탭바)
- app/res/menu 폴더 만들고 menu_tab.xml을 만든다. (탭바의 item)
- activity_main.xml에 레이아웃 안에 FrameLayout, BottomNavigationView를 만든다.
-> BottomNavigationView에서는 app:menu="@menu/menu_tab" 으로 설정하고 각종 속성도 지정할 수 있다. - Tab 눌렀을 때 나올 프래그먼트 코드 작성
- MainActivity에서 탭 누르고 프래그먼트 이동하는 코드 작성
-> bottomNavigation.setOnNavigationItemClickedListener 로 클릭이벤트

ViewPager (스와이프)
Viewpager 안에는 fragment 를 넣을 수 있고, 사용하려면 어댑터를 만들어서 붙여줘야 됨
✔ 탭바에 뷰페이저 기능 추가하기
1. main.xml의 framelayout을 viewpager2로 교체
2. PagerAdapter만들기 (FragmentStateAdapter상속받아서)
class PagerAdapter (activity: AppCompatActivity,private val fragments:List<Fragment>)
:FragmentStateAdapter(activity){
override fun getItemCount(): Int =fragments.size
override fun createFragment(position: Int): Fragment=fragments[position]
/*when(position){
0-> {
return Fragment1()
}
1 -> { return Fragment2() }
2 -> { return Fragment3() }
}
return Fragment1()
}*/- MainActivity에서 연결해주기
cf) registerOnPageCallback: 몇번째 아이템으로 넘어왔는지 알 수 있도록
onPageSelected() : 몇번째 프래그먼트 보여주고 있는지 등 핸들
📍 CircleIndicator 달기
1. gradle에 'implementation 'me.relex:CircleIndicator:2.1.4' 추가
2. main.xml 뷰페이저 밑에 circleIndicator 추가
3. MainActivity 수정 indicator.setViewPager(pager) ~
NavigationView (바로가기)
- main.xml가장 상단에 drawerLayout추가 -> NavigationDrawer을 위해 만들어진 레이아웃
- FrameView등 을 추가하고 맨밑에 NavigationView 추가(아이콘 클릭시 보이는 바로가기 화면 추가한것)
- nav_header, nav_menu.xml만들고 main.xml의 NavView에 추가
- Fragment만들기
- MainActivity에서 연결