📒 jQuery
📕 jQuery
1. jQuery 개념
-
모든 브라우저에서 동작하는 자바스크립트 라이브러리
-
제작 목표
- DOM과 관련된 처리 쉽게 구현
- 일관된 이벤트 연결 쉽게 구현
- 시각적 효과 쉽게 구현
- Ajax 애플리케이션 쉽게 구현
-
특징
- CSS 선택자 기반의 DOM 처리가 가능하여 기존 JavaScript와 비교할 때 매우 쉽고 동적인 화면 처리 가능
- ajax 애플리케이션 개발이 쉬움
- 한꺼번에 다른 동작을 처리하는 함수를 연결하여 사용하는 '메서드 체인' 기능 효과적으로 사용
- 오픈 소스로 무료로 사용 가능
- 다양한 jQuery 플러그인 사용 가능
- 웹 브라우저 종류와 상관없이 개발 가능한 크로스 브라우징 가능
2. jQuery 문법
1) 기본 문법
- 문자는 jQuery를 선언하거나 접근할 때 사용
- 문자는 jQuery문자의 별칭(alias)이고, $ 문자 사용
- selector는 CSS 선택자를 의미, 메서드는 선택된 selector에 적용할 기능 제공
$(selector).메서드
jQuery(selector).메서드2) ready() 함수
- jQuery로 시작하는 모든 페이지는 ready() 메서드로 시작
- 문서 준비가 완료되면 인자로 전달된 함수를 실행하라는 의미
- jQuery 이벤트 메서드 중 하나로서 여러 번 사용 가능
$(document).ready(함수)📕 jQuery 선택자
1. 기본 선택자
- 선택자 종류
- All selector : HTML DOM의 모든 태그 선택
- Tag selector : 지정된 tag와 일치하는 모든 tag 선택
- Id selector : 지정된 id와 일치하는 모든 tag 선택
- Class selector : 지정된 class와 일치하는 모든 tag 선택
- Multiple selector : 지정된 tag1 또는 tag2와 일치하는 모든 tag 선택
- Attribute selector : 지정된 속성의 값과 일치하는 모든 tag 선택
$("*") // all selector
$("tag") // tag selector
$("#id") // id selector
$(".class") // class selector
$("tag1, tag2") // multiple selector
$([속성=값]) // attribute selector1) 전체 선택자 (*)
- HTML 페이지에 있는 모든 문서 객체를 선택하는 선택자
- CSS 기본 선택자는 전체 선택자인 Wildcard Selector
2) 태그 선택자 (태그명)
- 지정된 태그만 선택하는 선택자
- 태그의 이름을 명시적으로 사용
- 하나 이상의 태그 선택자는 쉼표(,) 이용
3) 아이디 선택자 (#id)
- 특정 id 속성을 가지고 있는 태그 선택하는 선택자
- 유일한 값 지정
- JS의
getElementById()와 동일
4) 클래스 선택자 (.클래스명)
- 특정한 class 속성 가진 태그 선택하는 선택자
- JS의
getElementsbyClassName()와 동일
5) 속성 선택자
-
기본 선택자 뒤에 붙여 사용 가능
-
[속성] 형식으로 사용시 검색 대상은 모든 html 태그 대상
-
종류
-
요소[속성] : 특정 속성을 가지고 있는 문서 객체 선택 (일치)
-
요소[속성=값] : 속성 안의 값이 특정 값과 같은 문서 객체 선택
-
요소[속성~=값] : 속성 안의 값이 특정 값을 단어로써 포함하는 문서 객체 선택
-
요소[속성^=값] : 속성 안의 값이 특정 값으로 시작하는 문서 객체 선택
-
요소[속성$=값] : 속성 안의 값이 특정 값으로 끝나는 문서 객체를 선택
-
요소[속성*=값] : 속성 안의 값이 특정 값을 포함하는 문서 객체 선택 (공백으로 정확하게 구분)
-
📋 코드 📋
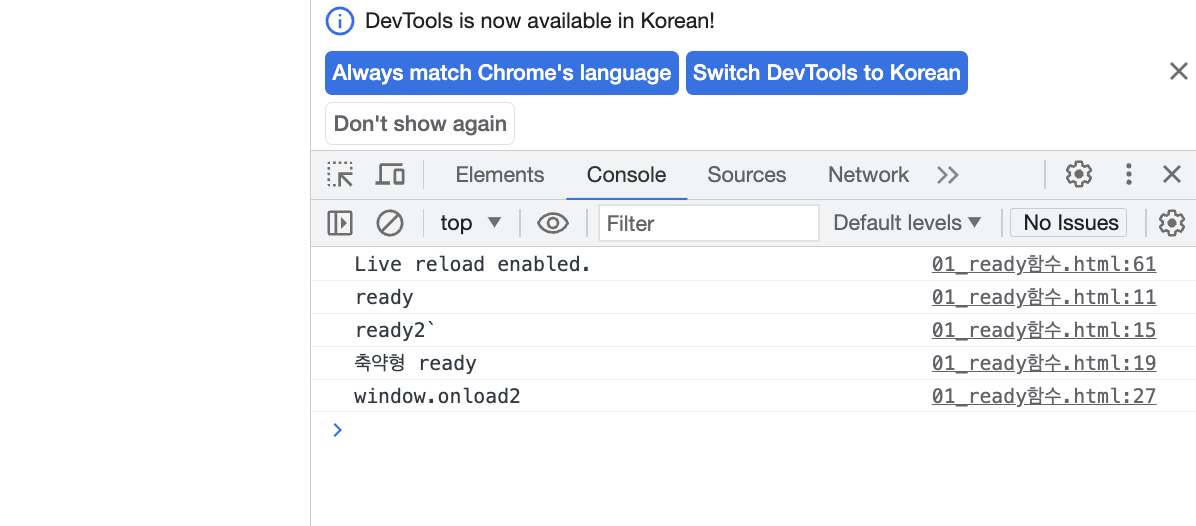
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ready 함수</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> //$(document).ready() $(document).ready(function(){ console.log("ready"); }); jQuery(document).ready(function(){ console.log("ready2`"); }); $(function(){ console.log('축약형 ready'); }); // onload는 1번만 가능 (onload2만 표출) window.onload = function() { console.log("window.onload1"); } window.onload = function() { console.log("window.onload2"); } </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
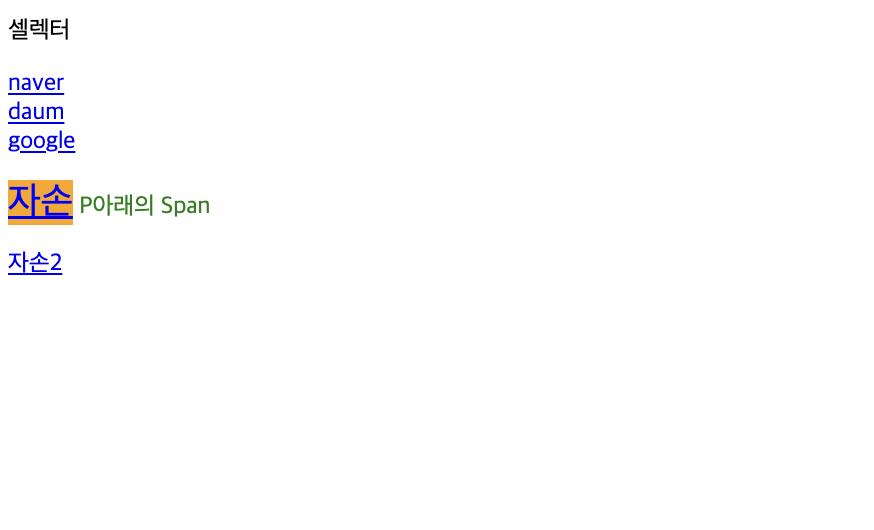
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>selector 기본</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ //1. 모든 a태그 // $("a").css('color','red'); //2. id가 x $("#x").css({'color':'blue', 'background-color' : 'orange', 'font-size' : '25px'}); //3. class가 y $("span.y").css('color','green'); //4. 속성이 target // $("[class]").css('color','orange'); // class 있음 // $("[class='y']").css('color','pink'); // 클래스가 y // $("p[class='y']").css('color','aqua'); // p태그의 클래스가 y // $("a[href^='https:']").css('color','lime'); // 시작하는 // $("a[href$='com']").css('color','gold'); // 끝나는 }); </script> </head> <body> <div> <p class="y">셀렉터</p> <a href="http://naver.com" class="y">naver</a><br/> <a href="https://daum.net" class="y">daum</a><br/> <a href="https://google.com" class="z">google</a><br/> <p> <a href="#" id="x">자손</a> <span class="y">P아래의 Span</span> </p> <p> <span><a href="xxx">자손2</a></span> </p> </div> </body> </html> -
📋 실행 📋

-
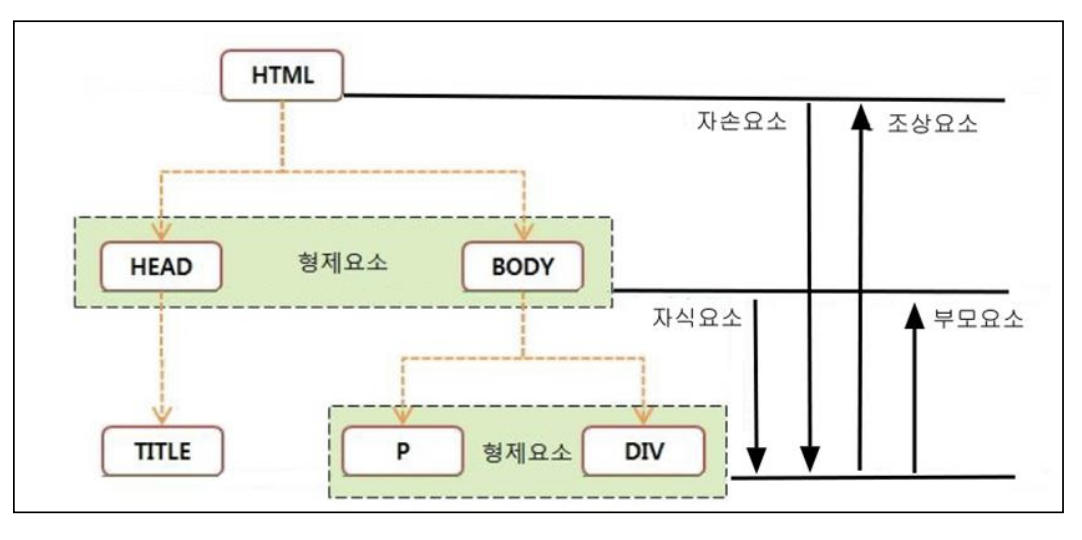
2. 계층 선택자

- 선택자 종류
- Child selector : 부모 요소 바로 아래 자식 요소 반환
- Descent selector : 조상 요소 아래 일치하는 모든 자손 요소 반환
- Next sibling selector : Prev 요소 바로 다음에 오는 단 하나의 형제 요소 반환
- Next siblings selector : Prev 요소 이후의 모든 형제 요소들 반환
$("parent > child") // child selector
$("ancestor descendent") // descent selector
$("prev + next") // next sibling selector
$("prev ~ next") // next siblings selector1) 자식 선택자
- 자식을 선택하는 선택자
- 부모 > 자식 형태로 사용
2) 자손 선택자
- 자손을 선택하는 선택자 (자식 포함)
- 요소A 요소B 형태로 사용
3) 인접한 형제 요소 선택자
- 같은 레벨의 형제 요소들 중에서 바로 뒤에 인접한 형제 요소 접근
- 요소A + 요소B 형태로 사용
4) 모든 형제 요소 선택자
-
같은 레벨의 형제 요소들 중에서 뒤의 모든 형제 요소 접근
-
요소A ~ 요소B 형태로 사용
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Insert title here</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function () { //div 태그의 자식중에서 모든 앵커 선택 : 3 //$("div > a").css('color','red'); //div 태그의 자손중에서 모든 앵커 선택 ( 자식 포함) : 5 //$("div a").css('color','green'); //p 태그의 형제중에서 바로 다음 a 태그 //$("p+a").css('color','blue'); //p 태그의 형제중에서 다음 모든 a 태그 //$("p~a").css({"font-size":"20px", "background":"pink"}); }); </script> </head> <body> <div> <p class="y">셀렉터</p> <a href="http://naver.com" class="y">naver</a><br /> <a href="https://daum.net" class="y">daum</a><br /> <a href="https://google.com" class="z">google</a><br /> <p> <a href="#" id="x">자손</a> </p> <p> <span><a href="xxx">자손2</a></span> </p> </div> </body> </html> 📋 실행 📋

- 📋 코드 📋
3. filter 선택자
- 다양한 방식으로 원하는 요소 걸러내는 역할
- 보통 일반 선택자와 같이 사용하지만 단독 사용 가능
- : 기호 사용
- 종류
- Basic Filter
- Child Filter
- Form Filter
- Content Filter
1) Basic Filter
- :eq(idx)
- index에 해당하는 요소 반환
- 0부터 시작 (음수값 지정하면 마지막 요소부터 시작)
- :even / :odd
- 짝수 번째 및 홀수 번째 요소 반환
- 실제 짝수 번째가 아닌 index의 짝수 값으로 처리
- 0부터 시작
- :first / :last
- 첫번째 요소 및 마지막 요소 반환
- :fisrt = :eq(0)
- :last = :eq(-1)
- :gt(idx)
- index보다 큰 index에 해당하는 요소 반환
- 음수값 지정 가능
- :lt(idx)
- index보다 작은 index에 해당하는 요소 반환
- 음수값 지정 가능
- :not(selector)
- selector와 일치하지 않는 모든 요소 반환
- :focus
- 현재 포커스 받은 요소 반환
2) Child Filter
- :first-child
- 자식 요소들 중에서 첫 번째에 해당하는 요소 반환
- 지정된 요소의 부모 요소를 대상으로 첫 번째 자식 반환
$("td:first-child") // td 태그의 부모 태그인 tr 태그를 기준으로 첫 번째 td 반환 $(":first-child") // HTML의 모든 첫 번째 태그를 반환
- :last-child
- 자식 요소들 중에서 마지막에 해당하는 요소 반환
- :nth-child(idx)
- 일치하는 index에 해당하는 자식 요소 반환
- 1부터 시작
- :nth-child(2n)
- 2의 배수 번째에 해당하는 자식 요소들 반환
- :only-child
- 부모 요소 기준으로 하나만 있는 자식 요소 반환
3) Form Filter
- :button
- <input type="button"> 또는 <button> 태그
- :checkbox
- <input type="checkbox">
- :checked
- <input type="checkbox" checked>
- checkbox, radio, select 태그에 사용
- selected
- select 태그의 option 중에서 선택된 요소 반환
- checkbox, radio 동작X
- :enabled / :disabled
- 활성화된 요소 및 비활성화된 요소 반환
- :input
- 모든 입력 요소 (input, select, textarea 등)
- :submit
- <input type="submit">
- :hidden
- <input type="hidden">
4) Content Filter
-
:contains(text)
- text와 일치하는 문자열이 존재하는 요소 반환
- 대소문자 구별
- 대상 요소 및 하위 요소까지 검색
-
:has(selector)
- 지정된 selector가 자식 요소로 존재하는 모든 요소 반환
-
:empty
- 자식 요소가 존재하지 않고 텍스트 값이 비어 있는 요소 반환
- <input>, <img>, <hr>, <br> 태그에 사용
-
:parent
-
자식 요소가 존재하거나 텍스트 값(내용)을 가지고 있는 요소 반환
-
:empty와 반대되는 선택자
-
📋 코드 📋
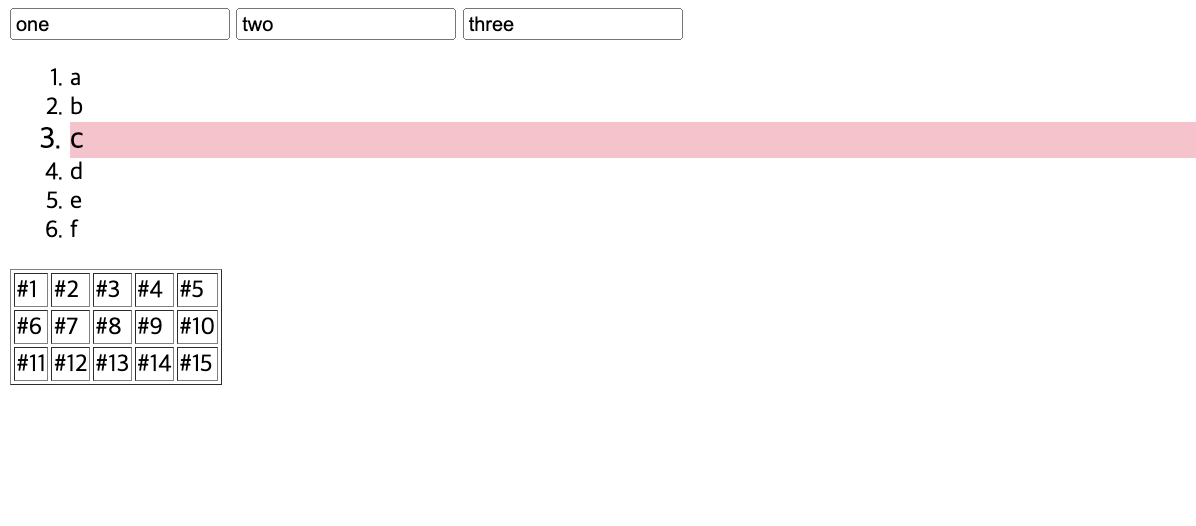
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>filter basic</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ //1. li중에서 2번째 위치 ( 0부터 시작하고 음수 가능) // $("li:eq(1)").css("color","red"); // (b) // $("li:eq(-1)").css("color","pink"); //뒤에서 첫번째 항목 (f) // $("li:gt(2)").css("color","aqua"); // 숫자보다 큰 것 (d, e, f) // $("li:lt(2)").css("color","orange"); // 숫자보다 작은 것 (a, b) //2. li중에서 짝수 및 홀수 index 위치 (index는 0부터 시작) // $("li:even").css("color","red"); // $("li:odd").css("color","blue"); //3. tr중에서 첫번째 위치 ( 0부터 시작하고 음수 가능) // $("tr:first").css("color","lime"); // tr:eq(0) 동일, 첫번째 줄 // $("tr:last").css("color","orange"); // 마지막 줄 // 4. 현재 포커스 받은 요소 // $(selector(선택자)).on('click', function(){}) $("input").on("click", function(){ $("input:focus").css("background-color","red"); $("input:not(:focus)").removeAttr("style"); }); //5. li중에서 c값 포함 $("li:contains('c')").css({"font-size":"20px", "background":"pink"}); }); </script> </head> <body> <input type="text" value="one"> <input type="text" value="two"> <input type="text" value="three"> <ol> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> <li>f</li> </ol> <table border="1"> <tr> <td>#1</td> <td>#2</td> <td>#3</td> <td>#4</td> <td>#5</td> </tr> <tr> <td>#6</td> <td>#7</td> <td>#8</td> <td>#9</td> <td>#10</td> </tr> <tr> <td>#11</td> <td>#12</td> <td>#13</td> <td>#14</td> <td>#15</td> </tr> </table> </body> </html> -
📋 실행 📋

-
📋 코드 📋
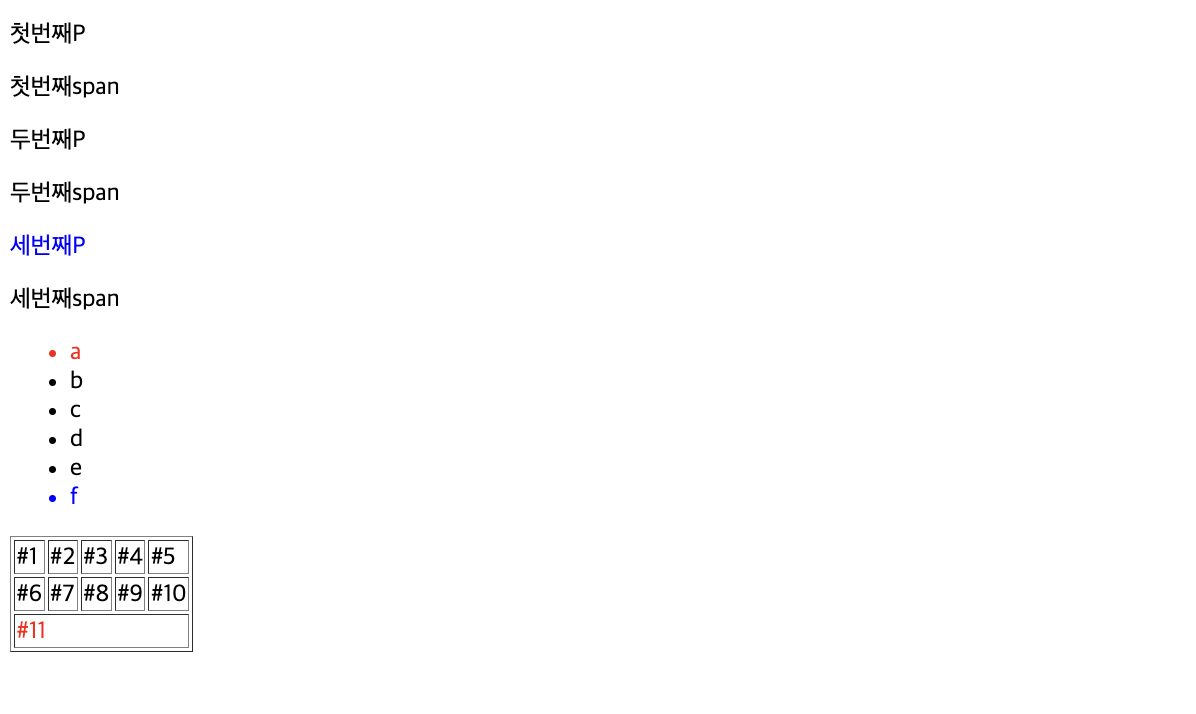
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>filter child</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ /* nth-child는 부모의 n번째 위치에 있는 태그를 선택한다. 따라서 5번째 요소를 nth-child로 선택하려면 p:nth-child(5) */ // $(".box > p:nth-child(5)").css("color","pink") // 세번째 P /* nth-of-type은 부모태그안의 다른 태그와는 상관없이 해당 태그만을 순서에 포함해서 n번째로 있는 태그를 선택한다. */ $(".box > p:nth-of-type(3)").css("color","blue") // 세번째 P // li의 부모요소 기준으로 첫번쨰 및 마지막 자식 $("li:first-child").css("color","red") // a $("li:last-child").css("color","blue") // f // li의 부모요소 기준으로 3번쨰 자식 (1부터 시작) // $("li:nth-child(3)").css("color","red") //c // li의 부모요소 기준으로 짝수번쨰 자식 ( 1부터 시작) // $("li:nth-child(2n)").css("color","red") // td의 부모요소 기준으로 only 자식 $("td:only-child").css("color","red") // 11 }); </script> </head> <body> <div class="box"> <p>첫번째P</p> <span>첫번째span</span> <p>두번째P</p> <span>두번째span</span> <p>세번째P</p> <span>세번째span</span> </div> <ul> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> <li>f</li> </ul> <table border="1"> <tr> <td>#1</td> <td>#2</td> <td>#3</td> <td>#4</td> <td>#5</td> </tr> <tr> <td>#6</td> <td>#7</td> <td>#8</td> <td>#9</td> <td>#10</td> </tr> <tr> <td colspan="5">#11</td> </tr> </table> </body> </html> -
📋 실행 📋

-
📋 코드 📋
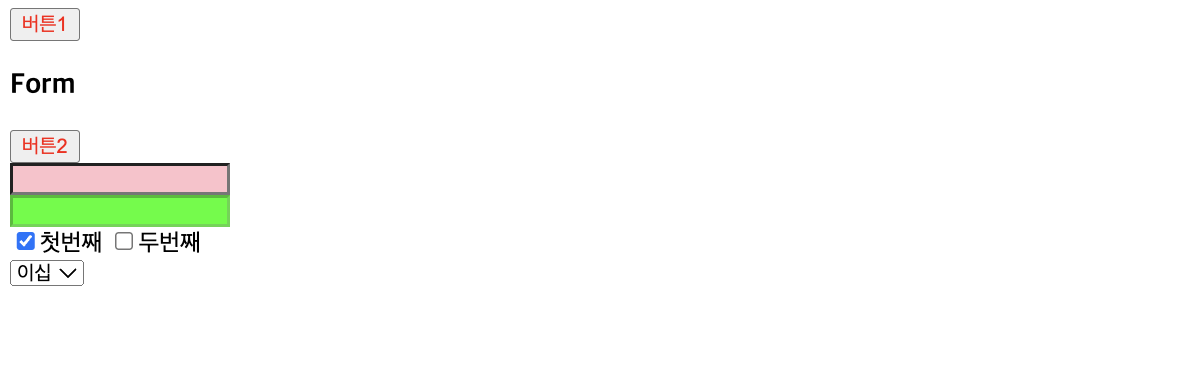
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>filter form</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function () { // :button var a = $(":button").css("color", "red"); //console.log(a); // :checkbox (체크박스 선택)) var b = $(":checkbox[id='secondCheck']").prop("checked", false); //console.log(b); // :text var c = $(":text:first").css("background","pink"); // first, child만 있음 (ntn 혹은 eq를 이용해 중간단계 선택) //console.log(c); // :disabled :enabled var e = $(":disabled").css("background","lime"); //console.log(e); // :image // :selected // :hidden , :radio , :submit var checkedLen = $("input:checkbox:checked").length; console.log(checkedLen); var x = $("option:nth-child(2)") .text("이십") .val("200") .attr('selected','selected'); console.log($("option:eq(2)").val()); }); </script> </head> <body> <button>버튼1</button> <h3>Form</h3> <form> <button>버튼2</button><br/> <input type="text" name="firstInput" /><br/> <input type="text" name="secondInput" disabled="disabled" /><br/> <input type="checkbox" name="firstCheck" value="xxx" checked />첫번째 <input type="checkbox" name="secondCheck" value="xxx2" checked id="secondCheck" />두번째 <br/> <select> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> </form> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>filter content</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ //1. :contains(text) $("div:contains('John')").css("color", "blue"); // var filteredDivs = $("div:contains('john')").filter(function() { // var reg = new RegExp(txtsearch, "i"); // return reg.test($(this).text()); // }) //2. :has(selector) $("div:has('p')").css("font-size", "30px"); //3. :empty (<td></td>) $("td:empty").text("빈문자열").css("background-color","yellow"); //4. :parent (<tr>) $("td:parent").css("color","red"); }); </script> </head> <body> <div>John Resig</div> <div>George Martin</div> <div>Malcom john Sinclair</div> <div> <p>Hi John Resig</p> </div> <table border="1"> <tr> <td>TD #0</td> <td></td> </tr> <tr><td>TD #2</td><td></td></tr> <tr><td></td><td>TD#5</td></tr> </table> </body> </html> -
📋 실행 📋

-
4. Traversing 선택자
1) jQuery Traversing
- 1차적으로 선택자에 의해서 찾은 요소들을 다시 2차 필터링하거나 새로운 요소 추가할 때 사용
- 종류
- Filetering
- Miscellaneous Traversing
- Tree Traversal
2) Filtering
-
셀렉터를 통해 얻은 객체에서 다시 필터링 가능
-
메서드 체인 형식으로 Traversing 관쳔 추가 메서드 지정 가능
-
$(selector).eq(idx)
- 여러 개의 일치하는 요소들 중에서 지정된 index와 일치하는 요소 반환
- 0부터 시작
- :eq(index) 선택자와 기능 거의 동일
- 차이점 : .eq(index)메서드 뒤에 메서드 체인 형태로 다른 Traverse 관련 메서드 추가 사용 가능
- 메서드 사용하여 traverse 메서드를 사용하기 이전 상태로 복귀할 수 있는 메서드
- .eq(0)
.end()
.eq(1)
-
$(selector).filter(expr)
- 지정된 expr(expression)과 일치하는 요소 반환
- expr : 선택자 및 jQuery 표현식을 의미
- 1차로 검색된 요소들(필터링된 DOM)을 대상으로 재검색
- 선택자에 의한 1차적 검색 요소에 대해서 다시 추가적으로 필터링하는 경우 사용
-
$(selector).filter(fn)
- 표현식으로 나타내기 어려운 경우 별도의 함수를 이용해서 어떻게 필터링할 것인시 설정 가능
- 필터 기능을 정해진 선택자가 아닌 필요한 기능을 새로 확장해서 사용하는 효과 얻음
- 함수에 구현된 내용이 true를 리턴할 경우에는 대상에 포함시키고 false인 경우 제외
-
$(selector).not(exp | fn)
- 지정된 exp 및 fn와 일치하지 않는 요소 반환
- .filter(exp | fn)과 반대 개념
-
$(selector).is(exp | fn)
- 지정된 exp와 일치하는 요소가 하나라도 있으면 true 반환
- 일반적으로 if 조건문과 같이 사용
-
$(selector).has(selector)
- 지정된 selector를 포함하는 요소 반환
-
$(selector).first() / $(selector).last()
- 첫번째 / 마지막 요소 반환
-
$(selector).map(fn)
- map 함수 이용하여 가공한 후 return
- 기본적으로 1차 선택자에 의해서 반환된 요소들을 함수(fn)을 사용하여 가공(변경)하고 결과를 배열로 반환
- 🗒️ 예시 : 반환된 텍스트를 소문자/대문자로 변경
-
$(selector).slice(start, [end])
-
부분값 반환
-
1차 선택자에 의해서 반환된 전체 요소들 중에서 부분 요소를 얻을 때 사용
-
start : 시작 위치값(0부터 시작)
-
end : 마지막 위치 (end-1, 생략하면 요소의 마지막까지)
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Filtering</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ // 1차 selector에 의해서 검색되 요소를 2차 필터링하는 방법 // end() 사용하여 다시 1차 selector 참조 가능 //1. $(selector).eq(idx) $("li").eq(0).css("color","red"); //2. end() $("li").eq(2).css("color","lime") .end() // eq(2) 설정 후 다시 (li)로 돌아가 (eq3) 설정하기 위해 .eq(3).css("font-size","25px");
-
// 3. p태그를 찾고 다시 class값이 .middle 찾기
$("p").filter(".middle").css("color","green");
// console.log(result);
if (result) {
$("#result").html("<h2>p 태그가 있습니다</h2>");
}
// 2. p태그를 찾고 다시 class값이 .middle 이 아닌 요소
$("p").not(".middle").css("color","blue");
//3. * 태그를 찾고 다시 속성이 class인 요소가 p태그인지 ..
// var result = $("*").filter("[class]").is("p")
// console.log(result);
//4. li태그를 찾고 span태그를 가지고 있는 요소
$("li").has("span").css("border", "2px solid red");
//5. li태그를 찾고, 3의 배수
$("li").filter(function(index){
return index % 2 == 0;
}).css({"color":"orange","backgroundColor":"blue"});
//6. map 가공
var arr = $("li").map(function(idx,ele){ // ele가 li를 상징
return $(this).text().toUpperCase(); // this는 li를 의미 (this = li = ele)
});
console.log(arr);
arr.each(function(idx, ele){
console.log(ele.text);
$("#orderList").append(ele + "<br>");
});
arr.each(function(idx, ele) {
console.log(ele);
$("#orderList").append(`<li>${ele}</li>`); // "li" : li 선택자 선택, <li> : li 선택자 생성
});
//7. 부분 요소
$("ol li").slice(7).css("background-color","yellow"); });
text
Middle text
final text
- list item 1
- list item 2
- list item 3
- list item 4
- list item 5
- list item 6
- list item 7
- list item 8
- list item 9

3) Tree Traversal
-
$(selector).children([selector])
- 선택자와 일치하는 자식 요소 반환
- 선택자 생략시 모든 자식 노드 반환
- 자식 요소 레벨까지만 검색 (자손 포함X)
-
$(selector).find(selector)
- 선택자와 일치하는 하위 요소들 반환
- 자식 및 자손레벨까지 포함하여 검색
-
$(selector).contents()
- 인자 없는 메서드
- text를 포함한 모든 하위 요소 반환
- .filter() 및 .find() 메서드와 같이 사용
-
$(selector).parent([selector])
- 선택자와 일치하는 부모 요소 반환
- 선택자 생략시 모든 부모 노드들 반환
- 부모 요소가 여러 개인 경우에는 배열로 반환
-
$(selector).parents([selector])
- 선택자와 일치하는 모든 조상 요소 반환
- 선택자 생략시 html 태그를 포함한 모든 조상 노드 반환
-
$(selector).next([selector])
- 선택자와 일치하는 다음 형제 요소 반환
- 선택자 생략시 바로 뒤 형제 요소 반환
- $(selector).nextAll([selector])
-
$(selector).prev([selector])
- 선택자와 일치하는 이전 형제 요소 반환
- 선택자 생략시 바로 앞 형제 요소 반환
- $(selector).prevAll([selector])
-
$(selector).siblings([selector])
-
선택자와 일치하는 앞과 뒤 형제요소 반환
-
선택자 생략시 모든 앞뒤 형제요소들 반환
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Tree Traversal 1</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function () { // find는 선택된 요소에서 selector와 일치하는 하위요소를 반환 (자손포함) // children()는 자식까지만 반환 //1. find- 자식 및 자손 포함하여 반환 $("div").find("span").css("border", "1px solid red"); //2. children - 자식만 반환 $("div").children("span").css("color", "orange"); // 1st, 3rd //3. content() - text 포함한 모든 자손요소 반환 var s = $("div").find("span").contents(); s.each(function (index, item) { console.log($(item).text()); }); //4. 부모 및 조상 $("p:first").parent().css({ border: "2px solid red" }); // 부모 (p:first = div) var parentEls = $("b") .parents() .map(function () { return this.tagName; }) .get() //선택한 요소를 배열로 가져오는 메서드 .join(", "); $("b").append("<strong>" + parentEls + "</strong>"); }); </script> </head> <body> <div> <span>this is 1st p</span> </div> <div> <div> <p> <span>this is 2nd p</span> </p> </div> </div> <div class="myClass"> <span>this is 3rd p</span> </div> <div> <p> <span> <b>My parents are: </b> </span> </p> </div> <span>this is 마지막 p</span> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Tree Traversal 2</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ //1. 다음 형제 - selector가 생략되면 바로 다음 형제 참조 // $("li").next().css("color","red"); // B, C, D, E //2. 다음 형제 - selector가 지정되면 일치하는 다음 형제 참조 //$("li").next(".selected").css("font-size","30px"); // B //3. 이전 형제 - selector가 생략되면 바로 이전 형제 참조 //$("li").prev().css("background-color","yellow"); // A, B, C, D //4. 이전 형제 - selector가 지정되면 일치하는 다음 형제 참조 // $("li").prev(".selected").css("font-size","30px"); // B //5. 위/아래 형제 $("li.xxx").siblings().css("background-color","blue"); // A, B, C, E }); </script> </head> <body> <ul> <li>A</li> <li class="selected">B</li> <li>C</li> <li class="xxx">D</li> <li>E</li> </ul> </body> </html> -
📋 실행 📋

-
5. Attributes 제어 선택자
1) Attribute Control
-
$(selector).attr(속성명, [속성값])
- 지정된 속성명에 해당되는 속성값 얻거나 설정
- 속성값을 가져오는 경우 일치하는 요소가 많으면 처음 일치하는 요소 반환
- 반복적으로 가져오기 위하여
.each()메서드나.map()메서드 함께 사용
-
$(selector).removeAttr(속성명)
- 지정된 속성명에 일치하는 모든 속성값 제거
-
$(selector).val() / .val(값)
- 선택된 input 태그의 값을 얻거나 설정
- input, select, textarea 같은 폼 관련 태그에서 값 가져오거나 설정할 때 사용
- 선택되거나 체크된 요소를 찾기 위하여
:selected또는:checked선택자와 함께 사용
-
$(selector).text() / .text(값)
- 선택된 태그의 자손을 포함한 text 값을 얻거나 제거
- Html 태그는 제거됨 (문자열만 반환)
-
$(selector).html() / .html(값)
- 선택된 태그의 자손을 포함한 text 값을 얻거나 설정
- Html 태그는 포함됨 (html 형식의 문자열 가져오거나 설정)
-
$(selector).addClass(class명)
- 선택된 태그에 설정한 class에 해당하는 CSS 적용
- 동시에 여러 개의 속성값을 설정 가능
- 기존에 class 속성 있으면 덮어쓰기 되지 않고, 기존의 속성값 뒤에 추가
-
$(selector).removeClass(class명)
- 선택된 태그에 설정한 class에 해당하는 CSS 제거
- 동시에 여러 개의 속성값 설정 가능
-
$(selector).toggleClass(class명)
-
선택된 태그에 설정한 class에 해당하는 toggle 시킴
-
addClass()와removeClass()메서드를 번갈아 실행한 것과 동일 -
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Attribute addClass, removeClass, toggleClass</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <style type="text/css"> .important { font-weight: bold; font-size: xx-large; } .blue { color: blue; } </style> <script> /* 태그의 CSS를 조작하기 위한 메소드이다. ● addClass() 선택한 태그에 하나이상의 class을 추가한다. ● removeClass() 선택한 태그로부터 하나 이상의 class을 제거한다. ● toggleClass() 선택한 태그로부터 add/remove class을 토글한다. ● css() 스타일 속성을 set/return 한다. */ $(document).ready(function () { $("#large").on("click", function () { $("p, h2").addClass("important blue"); }); $("#normal").on("click", function () { $("p, h2").removeClass("important blue"); }); //toggle $("#toggle").on("click", function () { $("p, h2").toggleClass("important blue"); }); }); </script> </head> <body> <h1>Heading</h1> <h2>Heading2</h2> <p>이것은 중요한 내용이다.</p> <button id="large">크게보기</button><br /> <button id="normal">보통</button> <hr /> <button id="toggle">toggle</button> <hr /> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Attribute val, text, html</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function () { $("#get").on("click", function () { var m = $("p").text(); var m2 = $("p").html(); var m3 = $("#addr1").val(); var m4 = $("a").attr("href"); console.log(m); console.log(m2); console.log(m3); console.log(m4); }); $("#set").on("click", function () { //$("p").text("<span>Hello</span>"); $("p").html("<i>Hello JS</i>"); $("#addr2").val($("#addr1").val()); // $("#addr1").val() : 값 읽어오기 $("a").attr("href", "http://www.daum.net"); // attr 속성 값을 가져오거나 변경 }); }); </script> </head> <body> <button id="get">출력</button> <button id="set">설정</button> <hr /> <p>Hello <em>world</em>!!!</p> 주소:<input type="text" name="userid" id="addr1" /><br /> 배송주소<input type="text" name="passwd" id="addr2" /><br /> <a href="http://www.google.com">link</a> <div id="result"></div> </body> </html> -
📋 실행 📋

-
6. Manipulation 제어 선택자
-
jQuery Mainpulation
- DOM을 추가/삭제/수정/복사 처리를 쉽게할 수 있는 메서드
- 동적인 HTML 화면 쉽게 구현 가능
- HTML 화면에 없던 특정 값을 보여주기
- 화면에 있던 값 수정/삭제
-
$(selector).append(content)
- 선택된 요소의 text 위치에 content 설정
- content : html, 문자열
- 한꺼번에 여러 content 설정 가능
- 대상요소에 text 값이 있으면 뒤에 추가됨
- 추가하려는 content가 html 문서내에 존재하면 추가하려는 content가 대상요소로 이동함
- 선택된 요소의 text 위치에 content 설정
-
$(selector).prepend(content)
- 선택된 요소의 text 위치에 content 설정
- content : html, 문자열
- 한꺼번에 여러 content 설정 가능
- 대상요소에 text값이 있으면 앞에 추가됨
- 추가하려는 content가 html 문서내에 존재하면 추가하려는 content가 대상요소로 이동함
- 선택된 요소의 text 위치에 content 설정
-
$(selector).after(content)
- 선택된 요소의 뒤에 content 설정
- 추가하려는 content가 html 문서내에 존재하면 추가하려는 content가 대상요소로 이동함
-
$(selector).before(content)
- 선택된 요소의 앞에 content 설정
- 추가하려는 content가 html 문서내에 존재하면 추가하려는 content가 대상요소로 이동함
-
$(selector).replaceWith(content)
- 선택된 요소를 제거하고 새로운 content 설정
- 추가하려는 content가 html 문서내에 존재하면 추가하려는 content가 대상요소로 이동함
-
$(selector).remove([selector])
- 선택된 모든 요소 제거
- selector가 지정되면 selector와 일치하는 요소 제거
-
$(selector).empty()
- 선택된 요소의 text 포함된 하위 요소 제거 (자손 포함)
-
$(selector).clone([true])
-
선택된 요소 복제 (모든 하위요소 포함)
-
true값 지정되면 이벤트 핸들러도 함께 복제
-
기본값은 false
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Manipulation</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> /* 특정 태그에 새로운 content를 설정하는 방법이다. ● append() , appendTo() 선택한 태그 자식 끝에 content를 삽입한다. ● prepend() 선택한 태그 자식 처음에 content를 삽입한다. ● after() 선택한 태그의 다음에 content를 삽입한다. ● before() 선택한 태그의 전에 content를 삽입한다. */ $(document).ready(function () { $("#result").css({ border: "2px solid red" }); $("#append").on("click", function () { // $(부모선택자).append(자식선택자) $("#result").append("<h1>홍길동</h1>"); }); $("#prepend").on("click", function () { $("#result").prepend("<h1>이순신</h1>"); }); $("#before").on("click", function () { $("#result").before("<h1>유관순</h1>"); }); $("#after").on("click", function () { $("#result").after("<h1>홍범도</h1>"); }); $("#replaceWith").on("click", function () { $("#result p").replaceWith("<h3>강감찬</h3>"); }); $("#remove").on("click", function () { $("#result p:first").remove(); // #result p에 해당하는 요소인 자신 삭제 }); $("#empty").on("click", function () { $("#result p:nth-child(2)").empty(); // #result에 해당하는 요소의 내용(하위) 삭제 }); $("#cloneBtn").click(function () { // $(자식선택자).appendTo(부모선택자) $(".hello").clone().appendTo(".goodbye"); // clone(true) : 엘리먼트 복제하고, 이벤트 핸들러 기능까지 복제됨 // clone(false) : 엘리먼트만 복제 $(this).clone(true).insertAfter(this); }); }); </script> </head> <body> <div id="result"> <p>Hello</p> <p>World</p> </div> <button id="append">append</button><br /> <button id="prepend">prepend</button><br /> <button id="before">before</button><br /> <button id="after">after</button><br /> <button id="replaceWith">replaceWith</button><br /> <button id="remove">remove</button><br /> <button id="empty">empty</button><br /> <hr /> <div class="goodbye"> 홍길동 <div class="hello"> 이순신 </div> </div> <button id="cloneBtn">clone()</button> </body> </html> -
📋 실행 📋

-
7. Utilities 선택자
-
jQuery Utilities
- 배열 순회/배열 필터링
- 데이터를 배열 형식으로 변경
- 배열 복제
- 데이터의 공백 제거
- XML 및 JSON 파싱처리 방법
-
$(selector).each(obj, fn)
- 배열 및 map 형태의 반복되는 데이터를 순회처리
- fn(콜백함수) 안에서 false 값을 return 하면 반복 중지됨
-
$(selector).grep(obj, fn, [inverter])
- 배열형식 반복처리시 fn 내에서 필터링 처리 후 배열로 반환
- function(함수)는 function(Object, Integer) 형식
- Object는 index 위치에 해당하는 값
- Integer는 배열의 index값
each()메서드의 함수와 Integer, Object 인자의 순서 다름
- Inverter는 boolean값 저장되고, 기본적인 function 기능을 역으로 실행 (기본값 false)
- function는 return 조건식이 true인 경우에만 결과값 반환
- inverter 값을 true로 지정하면 역으로 실행되어, function의 return 조건식이 true인 경우를 제외한 나머지가 반환됨
-
$(selector).map(obj, fn)
- 배열형식 반복처리시 가공하여 새로운 배열로 반환
- 배열에 저장된 값을 대문자 또는 소문자로 모든 변경시키거나 값의 일부만 반환
-
$(selector).trim(str)
- 지정된 str 문자열의 앞과 뒤 공백을 제거하여 반환
- 문자열의 중간에 존재하는 공백은 제거되지 않고 유지
-
$(selector).parseJSON(str)
- 지정된 JSON 문자열을 JavaScript 객체인 JSON 객체로 변환하여 반환
- JSON 형식에 위배되는 문자열의 경우 예외 발생
-
$(selector).each(fn)
-
selector와 일치하는 요소들을 반복 처리 (반복문과 유사)
-
선택된 DOM요소들을 쉽게 반복적으로 순회
-
HTML 문서 내의 동일한 태그로 구성된 요소의 반복적인 처리시 유용하게 사용
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Utilities each, grep, map</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ var months = [ 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December' ]; //1. each : 단순 반복 처리 $.each( months , function(idx,value){ // join 하지 않으면 모두 array console.log(idx+ " " + value); $("#monthList").append(`<li>${value}</li>`); }); //2. grep : 필터링 처리 var months2 = $.grep(months, function(value, i) { return (value.indexOf('J') == 0); }).join(","); console.log(months2); $("#monthJ").append(`<strong>${months2}</strong>`); //3. map : 가공 처리 var months3 = $.map(months, function(value, i) { return value.substring(0,3); }).join("/"); console.log(months3); $("#month3Name").append(`<li>${months3}</li>`); }); </script> </head> <body> <h3>1월 ~ 12월 </h3> <ul id="monthList"></ul> <hr> <h3>1월 ~ 12월(J 포함) </h3> <p id="monthJ"></p> <hr> <h3>1월 ~ 12월(축약) </h3> <p id="month3Name"></p> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Utilities each</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ var sum = 0; $("li").each(function(idx , ele){ // console.log(idx, ele.innerText); console.log(typeof $(ele).text()); // String console.log(idx, $(ele).text()); console.log(typeof $(this).text()); console.log($(this).text()); sum = sum + Number.parseInt($(this).text()); }); $("#result").text(sum); }); </script> </head> <body> <ul> <li>100</li> <li>200</li> <li>300</li> <li>400</li> <li>500</li> </ul> 합계:<div id="result"></div> </body> </html> -
📋 실행 📋

-
📕 jQuery 처리
1. Event 처리
1) 기본 Event 처리 메서드 종류
-
$(selector).ready(function)
- HTML의 DOM 요소들이 모두 사용할 준비가 되면 function 함수가 실행됨
- window.onload 이벤트 처리와 차이가 있음
-
$(selector).bind(eventType[,eventData], function(eventObject)
- 요소에 이벤트 핸들러 연결
- eventType에 해당되는 이벤트 발생되면 function에 이벤트 전달
-
$(selector).on(events[,selector][,data], function)
- 요소에 이벤트 핸들러 연결
- 동적으로 생성될 요소에 대해서 이벤트 처리 가능
- 한 번에 여러 이벤트 타입 지정 가능
- jQuery 1.7버전부터 모든 이벤트 처리는 on() 메서드 사용할 것을 권장
.off(event)메서드 사용하여 설정한 이벤트 핸들러 제거
-
$(selector).one(events[,selector][,data], function)
.on()메서드와 동일- 차이점은 한번만 이벤트 처리됨
- 이벤트가 처리된 후에 자동으로 이벤트 핸들러 제거(unbound)됨 (자동으로 이벤트 해제)
-
$(selector).trigger(eventType[,extraParameters])
- 이벤트가 발생될 때 실행될 함수나
.on()메서드로 연결된 어떤 이벤트 핸들러를 강제적으로 실행시키는 메서드 - 함수를 강제적으로 실행시킬 때 사용
- 사용자가 실행시키는 이벤트에 순서를 지정해서 실행 가능
- 이벤트가 발생될 때 실행될 함수나
-
$(selector).unbind(eventType[,function])
- 이전에
.bind()메서드로 설정했던 이벤트 핸들러를 제거
- 이전에
-
$(selector).off(events[,selector][,function])
-
이전에
.on()메서드로 설정했던 이벤트 핸들러를 제거 -
selector에 필터링할 수 있는 값을 설정하여 세밀하게 이벤트 핸들러 제거 가능 (반드시
.on()메서드에서 사용한 인자와 동일해야 함) -
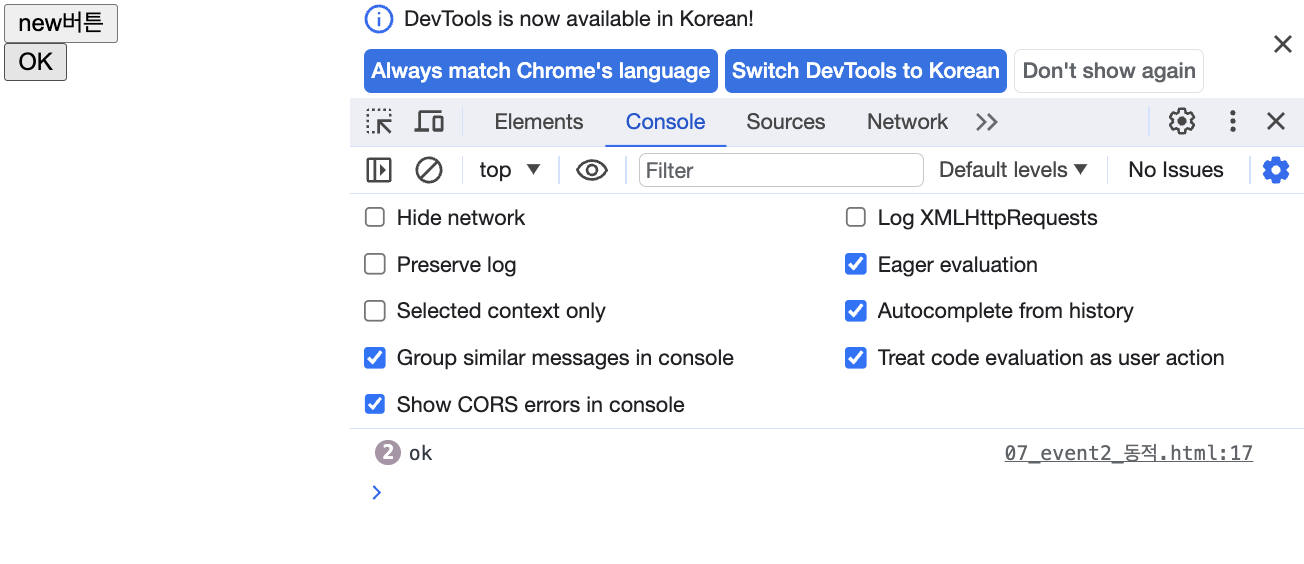
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>event 동적</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").on("click",function(){ $("div").html("<button id='ok'>OK</button>"); }); //동적으로 생성된 태그 이벤트 추가 $("body").on("click", "#ok" , function(){ console.log("ok"); }); }); </script> </head> <body> <button>new버튼</button> <div></div> </body> </html> -
📋 실행 📋

-
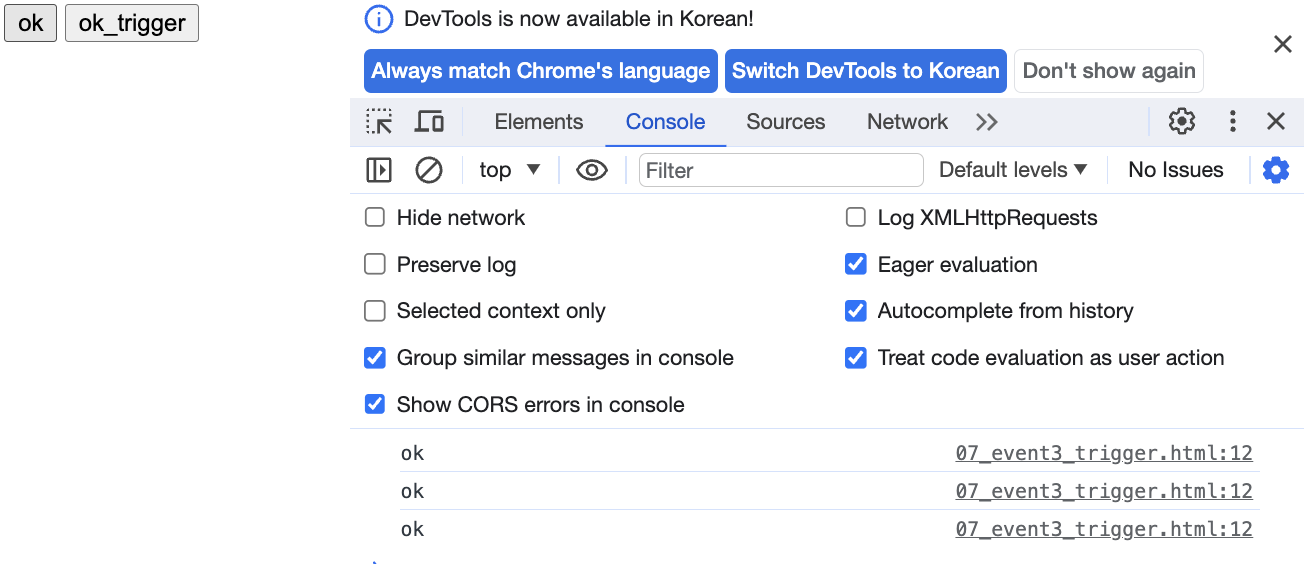
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>event trigger</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ $("#ok").on("click",function(){ console.log("ok") }); $("#ok2").on("click",function(){ $("#ok").trigger("click"); // #ok에 click 이벤트 발생 .click()과 동일 }); }); </script> </head> <body> <button id="ok">ok</button> <button id="ok2">ok_trigger</button> </body> </html> -
📋 실행 📋

-
2) Form 관련 Event 종류
-
$(selector).focus([function])
- 대상 요소에 focus가 지정될 때 function 실행
- function 생략 가능
.on("focus", function)와 동일- 인자 없는 focus 메서드는
.trigger("focus")와 동일
-
$(selector).blur([function])
- 대상 요소에 focus를 잃었을 때 function 실행
- function 생략 가능
-
$(selector).focusin([function])
.focus(function)과 동일한 기능- 차이점은 버블링 지원
- function 생략 가능
-
$(selector).focusout([function])
.blur(function)와 동일한 기능- 차이점은 버블링 지원
- function 생략 가능
-
$(selector).change([function])
- <select>, <input>, <textarea> 태그에서 값을 변경하는 change 이벤트 발생시 function 실행
- function 생략 가능
.on("change", function)와 동일- 인자 없는 change 메서드는
.trigger("change")와 동일
-
$(selector).select([function])
- <input type="text">, <textarea>에서 특정 텍스트 값을 선택했을 때 function 실행
- select와 무관함
- function 생략 가능
.on("select", function)와 동일- 인자 없는 select 메서드는
.trigger("select")와 동일
-
$(selector).submit([function])
- form에서 submit 버튼 또는 button을 클릭해서 submit 이벤트가 발생했을 때 function 실행
- <input type="submit">, <button type="submit"> 클릭하거나 폼의 요소에서 Enter 키 눌렀을 때 발생
- function 생략 가능
.on("submit", function)와 동일- 인자 없는 submit 메서드는
.trigger("submit")과 동일
-
$(selector).keydown([function])
- 사용자가 키보드를 누르는 순간 keydown 이벤트가 발생되어 function 실행
- function 생략 가능
.on("keydown", function)와 동일- 인자 없는 keydown 메서드는
.trigger("keydown")와 동일
-
$(selector).keypress([function])
.keydown()메서드와 비슷- 차이점은 보조키(shift, ESC, Delete) 등 인식하지 못함
- function 생략 가능
-
$(selector).keyup([function])
- 사용자가 키보드를 누르고 뗄 때 keyup 이벤트가 발생되어 function 실행
- function 생략 가능
.on("keyup", function)와 동일- 인자 없는 keyup 메서드는
.trigger("keyup")와 동일
3) Mouse 관련 Event 종류
-
$(selector).click([function])
- 대상 요소를 마우스로 클릭하면 click 이벤트가 발생되어 function 실행
- function은 생략 가능
- 대상 요소를 마우스 포인터로 누르고 떨어질 때 발생되는 이벤트로 HTML 어떤 요소라도 이 이벤트 발생시킬 수 있음
.on("click", function)와 동일- 인자 없는 click 메서드는
.trigger("click")와 동일
-
$(selector).dbclick([function])
- 대상 요소를 마우스로 더블클릭하면 dbclick 이벤트가 발생되어 function 실행
- function은 생략 가능
-
$(selector).mouseenter([function])
- 대상 요소에 마우스로 진입하면 mouseenter 이벤트가 발생되어 function 실행
- function은 생략 가능
- 바인딩된 요소에 진입하는 경우에만 이벤트 발생 (자식요소에 이벤트 발생되지 X)
.on("mouseenter", function)와 동일- 인자 없는 mouseenter 메서드는
.trigger("mouseenter")와 동일
-
$(selector).mouseover([function])
- mouseenter와 비슷
- 차이점은 버블링 처리
- 자식 요소로 이벤트가 전달됨
-
$(selector).mouseleave([function])
- 대상 요소를 마우스로 진입 후 빠져나올 때 mouseleave 이벤트가 발생되어 function 실행
- function은 생략 가능
.on("mouseleave", function)와 동일- 인자 없는 mouseleave 메서드는
.trigger("mouseleave")와 동일
-
$(selector).mouseout([function])
- mouseleave와 비슷
- 차이점은 버블링 처리
- 자식 요소로 이벤트가 전달됨
-
$(selector).mousedown([function])
- 대상 요소에서 마우스로 누를 때 mousedown 이벤트가 발생되어 function 실행
- which 속성 이용 가능
- 1 : left 버튼
- 2 : 중간 버튼
- 3 : right 버튼
-
$(selector).mouseup([function])
- 대상 요소에서 마우스로 눌렀다 뗄 때 mouseup 이벤트가 발생되어 function 실행
- function은 생략 가능
-
$(selector).mousemove([function])
- 대상 요소 안에서 마우스를 움직일 때 mousemove 이벤트가 발생되어 function 실행
- function은 생략 가능
-
$(selector).hover(fnIn, fnOut)
- mouseenter와 mouseleave 이벤트를 한꺼번에 처리 가능한 메서드
- mouseenter 이벤트 발생시 fnIn 함수가 실행
- mouseleave 이벤트 발생시 fnOut 함수가 실행
$(selector).mouseenter(functionIn).mouseleave(functionOut)와 동일
-
$(selector).hover(fnInOut)
-
mouseenter와 mouseleave 이벤트를 한꺼번에 처리 가능한 메서드
-
mouserenter 및 mouseleave 이벤트 발생시 똑같이 fnInOut 함수 실행
-
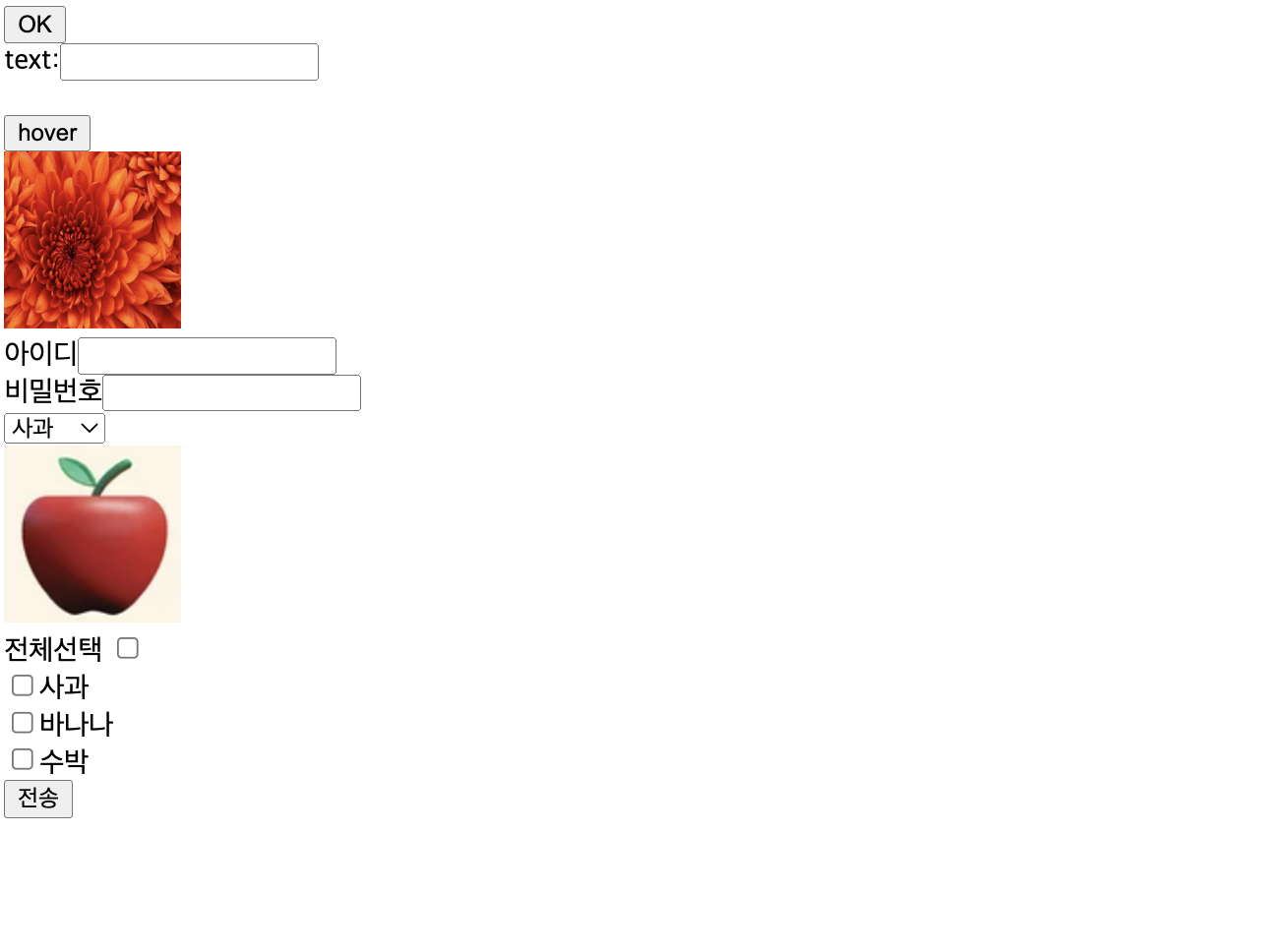
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>event</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function(){ //1. button 이벤트 // $("#ok").on("click mouseover",function(){ // 이벤트 여러개 작성 가능 // console.dir(event.target); // console.dir(this); // console.dir($(this)); // console.dir($(this).text()); // }); $("#ok").on({ mouseover: function() { $(this).css("background-color", "yellow"); // button 배경 변경 (background-color는 backgroundColor와 동일) }, mouseleave: function() { $(this).css("background-color", "white"); }, click: function() { $(this).text($(this).text().toLowerCase()) .css("font-size", "30px"); } }); $("#txtInput").on("keyup", function(e) { console.log($(this).val()); $("#textSpan").text($(this).val()); }); $("#hover").hover(function(){ console.log("mouseenter"); },function(){ console.log("mouseleave"); }); $("#hoverImg").hover( function() { // mouseover $(this).attr({"src":"./images/b.jpg"}).css("border-radius", "50%") }, function() { // mouseout $(this).attr({"src":"./images/a.jpg"}).css("border-radius", "30%") } ); //2. change 이벤트 $("select").on("change", function(){ console.log("select 선택!!" + $(":selected").text()); console.log("select 선택!!" + $(this).val()); var img_url = `./images/${$(this).val()}.png`; $("#fruitImg").attr("src", img_url); }); //3.checkbox 선택 // $("#checkbox").on("change", function(){ // console.log(this.checked); // }); $("#all").on("click", function() { var allChecked = this.checked; $(".fruit").each(function(idx, chkbox) { chkbox.checked = allChecked; }); }); //4. submit 이벤트 $("form").on("submit", function(){ if($("#userid").val().length==0){ event.preventDefault(); alert("아이디는 필수 항목입니다."); $("#userid").focus(); } }); }); </script> </head> <body> <button id="ok">OK</button><br> text:<input type="text" id="txtInput" /> <br> <span id="textSpan"></span><br> <button id="hover">hover</button><br> <img id="hoverImg" src="./images/a.jpg" height="100" width="100" /> <form action="http://www.google.com"> 아이디<input type="text" name="userid" id="userid"><br> 비밀번호<input type="text" name="passwd"><br> <select name="fruit"> <option value="apple">사과</option> <option value="banana">바나나</option> <option value="watermelon">수박</option> </select><br> <img src="./images/apple.png" id="fruitImg" width="100" height="100" /><br> 전체선택 <input type="checkbox" name="all" id="all" /><br /> <input type="checkbox" name="apple" class="fruit" />사과<br /> <input type="checkbox" name="banana" class="fruit" />바나나<br /> <input type="checkbox" name="watermelon" class="fruit" />수박<br /> <!-- 사과<input type="checkbox" name="checkbox" id="checkbox" checked> --> <input type="submit" value="전송"> </form> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>event hover</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <style type="text/css"> .small img { border:none; margin:10px; width:60px; height:60px; } .large{width:200px; height:200px;} .hover{ color: blue; background-color:gray; } </style> <script type="text/javascript"> $(document).ready(function() { $(".small").hover(function() { $(this).parent().addClass('hover'); }, function() { $(this).parent().removeClass('hover'); }); }); </script> </head> <body> <table> <tr> <td width=150 align=center> <a href="images/f1_bg.jpg" class="small"><img src="images/f1_bg.jpg" /></a> <p>삼성카메라 </td> </tr> <tr> <td width=150 align=center> <a href="images/f2_bg.jpg" class="small"><img src="images/f2_bg.jpg" /></a> <p>캐논 카메라</p> </td> </tr> <tr> <td width=150 align=center> <a href="images/f3_bg.jpg" class="small"><img src="images/f3_bg.jpg" /></a> <p>엘지폰 </td> </tr> </table> </body> </html> -
📋 실행 📋

-
2. Ajax 처리
- $.ajax(url [,settings])
- 비동기 HTTP(Ajax) 요청을 수행하는 메서드
- url : 요청을 보낼 타겟 URL 값으로 문자열로 지정
- settings : key/value 쌍으로 구성된 Ajax 요청시 추가로 설정할 수 있는 설정 값
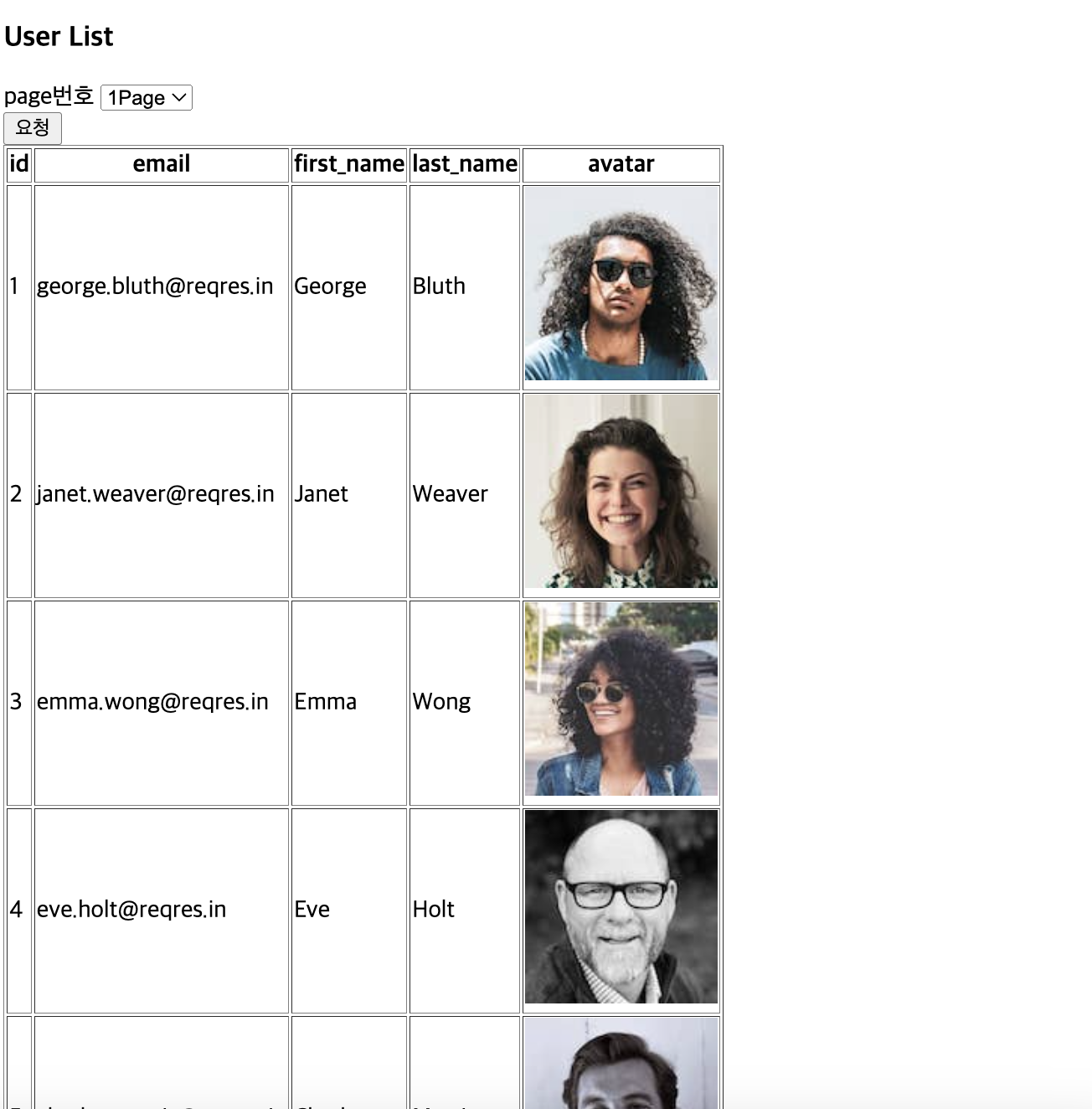
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Ajax</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script> $(document).ready(function () { $("#req").on("click", function () { var page_value = $("#page option:selected").val(); var url = `https://reqres.in/api/users`; $.ajax({ type: "get", url: url, data: { page: page_value, }, dataType: "text", success: function (responseData, status, xhr) { // $("#result").text(responseData); response_user_list(responseData); }, error: function (xhr, status, error) { console.log(error); }, }); }); }); //ready function response_user_list(responseText) { var table_header = `<tr> <th>id</th> <th>email</th> <th>first_name</th> <th>last_name</th> <th>avatar</th> </tr>`; $("#usersList").empty(); $("#usersList").append(table_header); //text data => object var json_obj = JSON.parse(responseText); var userDataList = json_obj.data; $.each(userDataList, function(idx, userData){ const {id, email, first_name, last_name, avatar } = userData; var avatar_image = `<img src=${avatar} />`; $('<tr>').append($('<td>').html(id)) .append($('<td>').html(email)) .append($('<td>').html(first_name)) .append($('<td>').html(last_name)) .append($('<td>').html(avatar_image)) .appendTo('tbody'); }); } </script> </head> <body> <h3>User List</h3> page번호 <select id="page"> <option value="1">1Page</option> <option value="2">2Page</option> </select> <br /> <button id="req">요청</button> <div id="result"></div> <table border="1"> <tbody id="usersList"></tbody> </table> </body> </html> 📋 실행 📋