📒 MUI
📕 MUI (Material-UI)
1. 개념
- React UI를 만들 때 도움을 주는 라이브러리
- Google에서 만든 플랫 디자인 기반의 디자인 시스템
- Material Design 구현 라이브러리
- 라이브러리 연동 후 컴포넌트 사용하듯이 가져다 조립시 쉽게 디자인 가능
- 반응형 웹 페이지를 디자인하는데 사용되는 라이브러리
2. 설치
- MUI는 Emotion 라이브러리 기반으로 실행
- Emotion은 JavaScript를 가지고 CSS를 작성할 수 있도록 설계된 라이브러리
npm install @mui/material @emotion/react @emotion/styled
또는
yarn add @mui/material @emotion/react @emotion/styled3. 사용
- MUI Template
- MUI Components
- MUI Icons
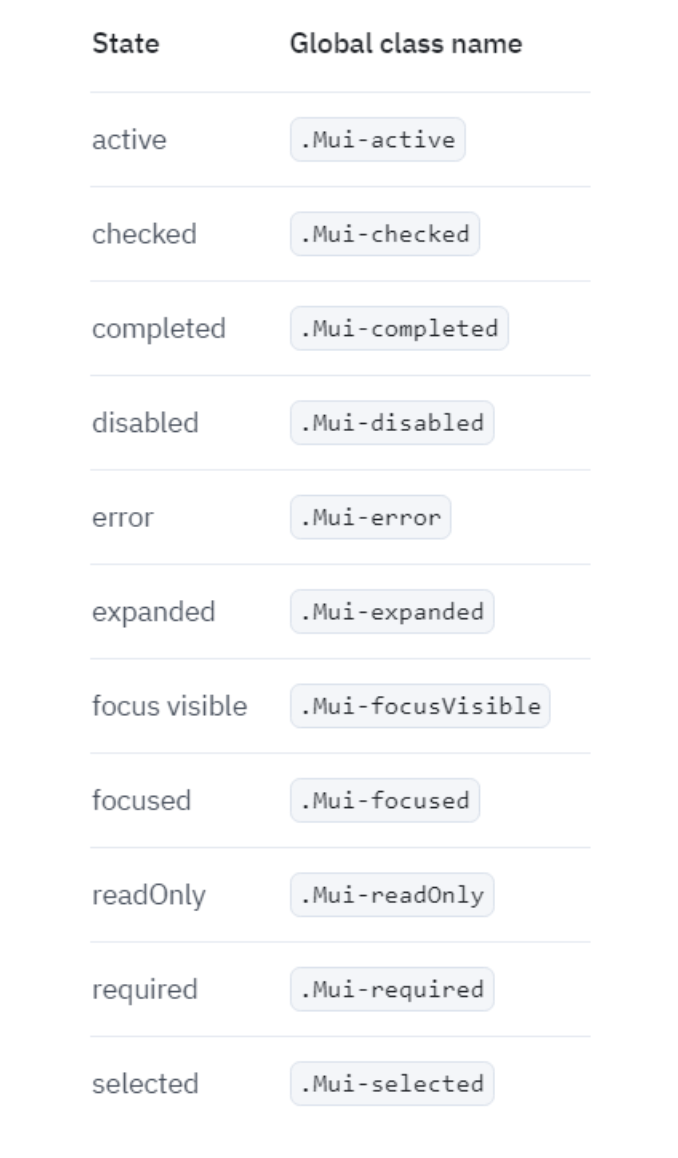
- MUI 지원 상태 클래스

📕 Input Component
1. Autocomplete
2. Button
3. Button Group
4. Checkbox
5. Floating Action Button
6. Radio Group
7. Rating
8. Select
9. Slider
10. Switch
11. Text Field
12. Transfer List
13. Toggle Button
📕 Data Display Component
1. Avatar
2. Badge
3. Chip
4. Divider
5. Icons
6. Material Icons
7. List
8. Table
9. Tooltip
10. Typography
📕 Feedback Component
1. Alert
2. Backdrop
3. Dialog
4. Progress
5. Skeleton
6. Snackbar
📕 Surfaces Component
1. Accordion
2. App Bar
3. Card
4. Paper
📕 Navigation Component
1. Bottom Navigation
2. Breadcrumbs
3. Drawer
4. Link
5. Menu
6. Pagination
7. Speed Dial
8. Stepper
9. Tabs
📕 Layout Component
1. Box
2. Container
3. Grid
4. Grid v2
5. Stack
6. Image List
7. Hidden
📕 Utils Component
1. Click-Away Listener
2. CSS Baseline
3. Modal
4. No SSR
5. Popover
6. Popper
7. Portal
8. Textarea Autosize
9. Transitions
10. useMediaQuery
📕 MUI X
1. Data Grid
2. Date & Time Pickers
📕 Layout
📕 Interaction
📖 참고 📖
- 🗒️ 예시
1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣
⬆️⬇️➡️
- 📋 코드 📋
📋 실행 📋